Quy trình tích hợp Biometric Authentication trên Zalo
Bắt đầu hỗ trợ ở phiên bản:
- SDK: 2.5.3
Cần xin cấp quyền tại trang Quản lý ứng dụng
Mô tả tính năng
Biometric Authentication (xác thực sinh trắc học) là tính năng dùng vân tay, khuôn mặt… để xác thực thông tin người sử dụng.
Hiện tại API Biometric đang trong quá trình thử nghiệm nên sẽ chỉ mở cho một số đối tác nhất định. Vì vậy để sử dụng tính năng này, vui lòng đăng ký với Mini App Team và gửi kèm các thông tin sau:
- Zalo App ID
- Mini App ID
- Webhook URL: url để nhận event khi xác thực thành công. Yêu cầu domain public và sử dụng HTTPS.
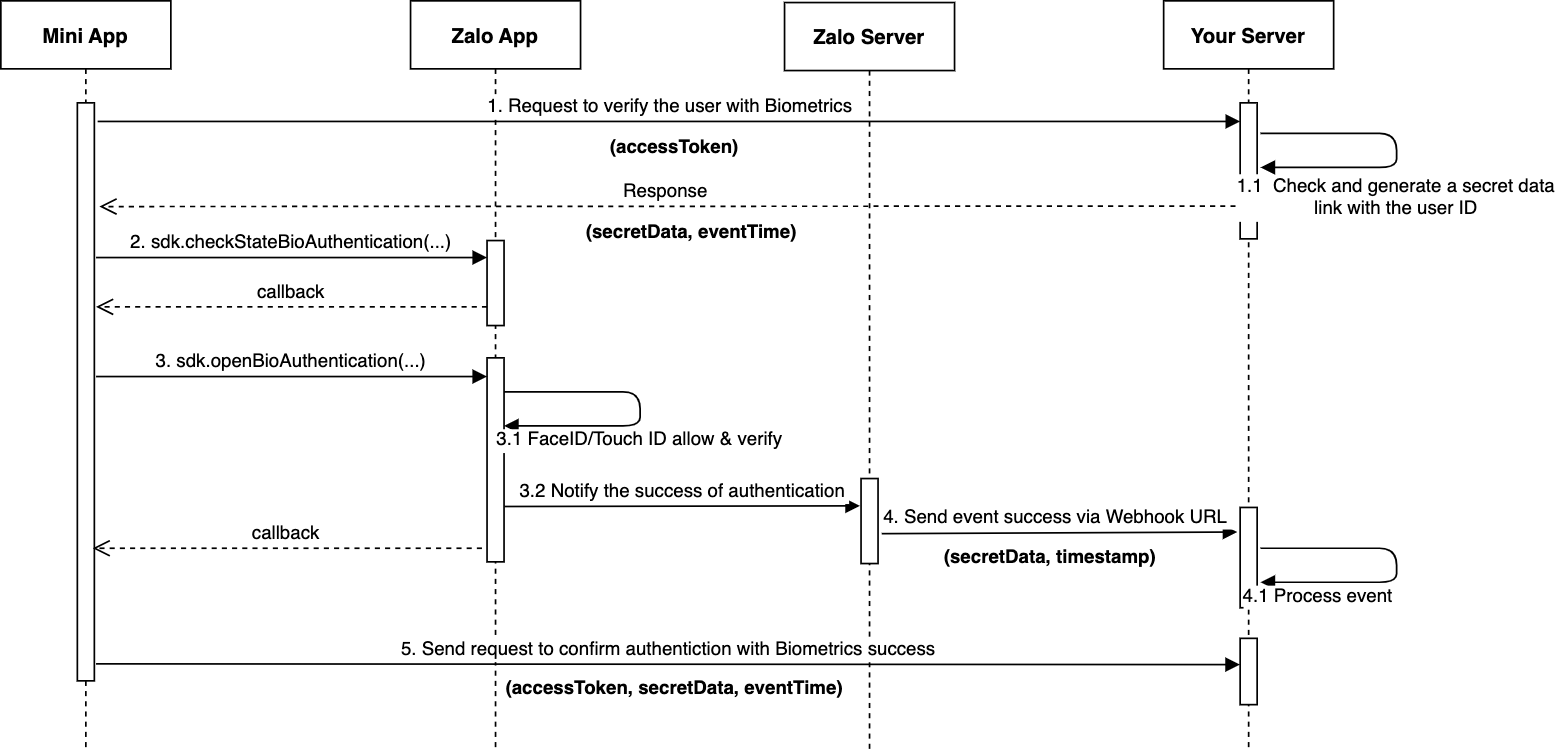
Sequence Diagram
Biểu đồ mô tả trình tự cơ bản quá trình xác thực với Biometric trên Zalo, với Mini App quy trình sẽ được tối giản và lược bỏ 1 số bước.

Sau đây là gợi ý các bước cơ bản để xác thực Biometric trên Mini App như sau:
- Tạo secret data cho quá trình xác thực
- Kiểm tra trạng thái Biometric của thiết bị
- Sử dụng SDK mở UI xác thực Biometric
- Server xử lý sự kiện webhook - xác thực thành công
- Mini App sử dụng secret data xác thực lại với Server
1. Tạo (secret data) cho quá trình xác thực
Bắt đầu quá trình MiniApp gửi access token lên Server. Mục đích của việc này là để Server tạo ra một khóa bí mật (secretData) dùng trong quá trình xác thực cuối. (Không khuyến khích MiniApp tự tạo hardcode khóa này vì rủi ro bảo mật)
Server sử dụng một hàm băm (hash MD5,SHA1...) để tạo khóa bí mật từ access token, thời gian hiện tại trên Server (eventTime) và 1 SECRET_KEY được lưu trên Server. Việc kết hợp nhiều yếu tố sẽ tăng độ bảo mật cho secret data.
Sample code
public String buildMD5SecretData(String accessToken, long timestamp) throws Exception {
String secretData = "";
MessageDigest sha = MessageDigest.getInstance("MD5");
String secretDataPayload =
String.format("%s.%s.%s", accessToken, timestamp, Constant.SECRET_KEY);
byte[] key = sha.digest(secretDataPayload.getBytes("UTF-8"));
secretData = Base64.encodeBase64String(Arrays.copyOf(key, 16));
return secretData;
}
String secretData = hashMd5(accessToken, eventTime);
Server trả secretData và eventTime để MiniApp lưu lại cho việc xác thực sau này.
2. Kiểm tra trạng thái Biometric của thiết bị
API checkStateBioAuthentication cho phép ứng dụng kiểm tra thông tin xác thực bằng sinh trắc học có bị thay đổi so với lần gần nhất không. Ví dụ: thêm vân tay, thêm FaceID, reset vân tay,... bạn cũng có thể dựa vào đó để biết thiết bị có hỗ trợ Biometric hay không?
Lưu ý, tính năng Biometric chỉ hỗ trợ các OS chuẩn, không bị Root hoặc Jailbreak.
Sample code
import { checkStateBioAuthentication } from "zmp-sdk/apis";
checkStateBioAuthentication({
success: (data) => {
const { bioState } = data;
//Có hỗ trợ Biometric
},
fail: (err) => {
//Không hỗ trợ Biometric
},
});
| Property | Type | Description | Minimum Version |
|---|---|---|---|
| bioState | string | giá trị để verify xem thông tin bio login có thay đổi hay không (khi đổi finger, thêm FaceId...) sẽ làm đổi giá trị này | 2.5.3 |
3. Sử dụng SDK mở UI xác thực Biometric
Sử dụng function openBioAuthentication để mở UI xác thực với Biometric, tham số cần truyền:
Parameters
Object object
| Property | Type | Default | Required | Description | Minimum Version |
|---|---|---|---|---|---|
| secretData | string | Khoá bí mật, dùng một lần cho quá trình xác thực. Bạn có thể tạo secretData = hash(accessToken + eventTime) | 2.5.3 | ||
| ui | object | 2.5.3 | |||
| requireFingerprint | boolean | Chỉ sử dụng vân tay. Hỗ trợ Android | 2.5.3 | ||
| success | function | Callback function khi gọi api thành công | 2.5.3 | ||
| fail | function | Callback function khi gọi api thất bại | 2.5.3 |
UI Object
| Property | Type | Default | Required | Description | Minimum Version |
|---|---|---|---|---|---|
| title | string | "Xác thực" | Tiêu đề form xác thực | ||
| subTitle | string | "Sử dụng sinh trắc học của bạn để xác thực" | Nội dung hướng dẫn | ||
| negativeButtonText | string | "Đóng" | Tiêu đề của Button thoát |
Error code
| Code | Error |
|---|---|
| 108 | Xác thực quá nhiều lần => Đã bị khóa Biometic |
| 107 | Thiết bị chưa thiết lập khóa sinh trắc học. Kiểm tra lại trong settings của thiết bị |
| 103 | Xác thực không thành công (Bấm nhập mật khẩu - iOS) |
| 102 | Hủy xác thực |
| 101 | Xác thực thất bại 3 lần (Android) |
| 100 | Unknown error |
Sample code
import { openBioAuthentication } from "zmp-sdk/apis";
openBioAuthentication({
secretData: "aGkgYmFu",
ui: {
title: "Biometric login for my app",
subTitle: "Log in using your biometric credential",
negativeButtonText: "Cancel",
},
success: (data) => {},
fail: (error) => {
const { code } = error;
//Mô tả code các mã lỗi
// -108: Xác thực quá nhiều lần => Đã bị khóa Biometic
// -107: Thiết bị chưa thiết lập khóa sinh trắc học. Kiểm tra lại trong settings của thiết bị
// -103: Xác thực không thành công (Bấm nhập mật khẩu - iOS)
// -102: Hủy xác thực
// -101: Xác thực thất bại 3 lần (Android)
// -100: Unknown error
},
});
4. Server xử lý sự kiện webhook - xác thực thành công
Sau khi người dùng xác thực thành công, Zalo Server sẽ gửi event tới url bạn đã đăng ký
- URL: Webhook URL của ứng dụng
- Method: POST
- Headers: X-ZEvent-Signature (xem hướng dẫn verify signature bên dưới)
- Content-Type: application/json
| Property | Type | Default | Required | Description | Minimum Version |
|---|---|---|---|---|---|
| secretData | String | 2.5.3 | |||
| event | String | biometric.verify.success | Tên sự kiện | 2.5.3 | |
| timestamp | Long | Thời gian sự kiện | 2.5.3 |
Server của bạn tiến hành verify X-ZEvent-Signature theo hướng dẫn bên dưới.
Hướng Dẫn Verify Signature
Để xác thực Signature của sự kiện vui lòng làm theo hướng dẫn sau:
- Lấy tất cả danh sách fields dữ liệu trong data bạn nhận được sắp theo thứ tự Alphabet (A - Z)
- Build chuỗi content các giá trị theo thứ tự fields vừa sắp xếp được
- Signature được tính theo hàm hash sha256(content + API Key). Vui lòng tham khảo code mẫu bên dưới. API Key sẽ do Team Mini App cung cấp.
Sample code build signature từ data:
var generateSignature = (data, apiKey) => {
const keys = Object.keys(data).sort();
let content = "";
for (let k of keys) {
let value = data[k];
if (typeof value == "object") {
value = JSON.stringify(value);
}
content += value;
}
const signature = crypto
.createHash("sha256")
.update(`${content}${apiKey}`)
.digest("hex");
return signature;
};
Sau đó lưu lại trạng thái xác thực Bio thành công cho secretData vừa nhận được, thông tin này chỉ nên lưu tạm trong thời gian ngắn (vd lưu mem cache trong 2 phút).
5. Mini App sử dụng secret data xác thực lại với Server
Sau khi có callback từ API openBioAuthentication, nếu thành công, MiniApp dùng secretData và eventTime nhận được ở bước 1 để xác thực/login với Server của bạn.
Ví dụ hiện thực API xác thực tài khoản với Biometric
- URL: https://yourdomain/biometric/verify
- Method: POST
- Content-Type: application/json
| Property | Type | Default | Required | Description | Minimum Version |
|---|---|---|---|---|---|
| secretData | String | 2.5.3 | |||
| eventTime | Long | Thời gian sự kiện trả về từ Server ở bước tạo khóa bí mật | 2.5.3 | ||
| accessToken | String | Zalo Access Token để định danh tài khoản Zalo | 2.5.3 |
Server tiến hành kiểm tra secretData để xác thực đăng nhập theo gợi ý sau
- Kiểm tra secretData có tồn tại trong cache không. Nếu không tồn tại thì xác thực thất bại.
- Dùng hàm buildMD5SecretData ở bước 1, tạo chuỗi mới từ accessToken và eventTime. Nếu chuỗi mới bằng với secretData nhận được thì xác thực thành công.
- Lấy thông tin user từ accessToken và đánh dấu đăng nhập thành công.
