showFunctionButtonWidget
Bắt đầu hỗ trợ ở phiên bản:
- SDK: 2.39.0
import { showFunctionButtonWidget } from "zmp-sdk/apis";
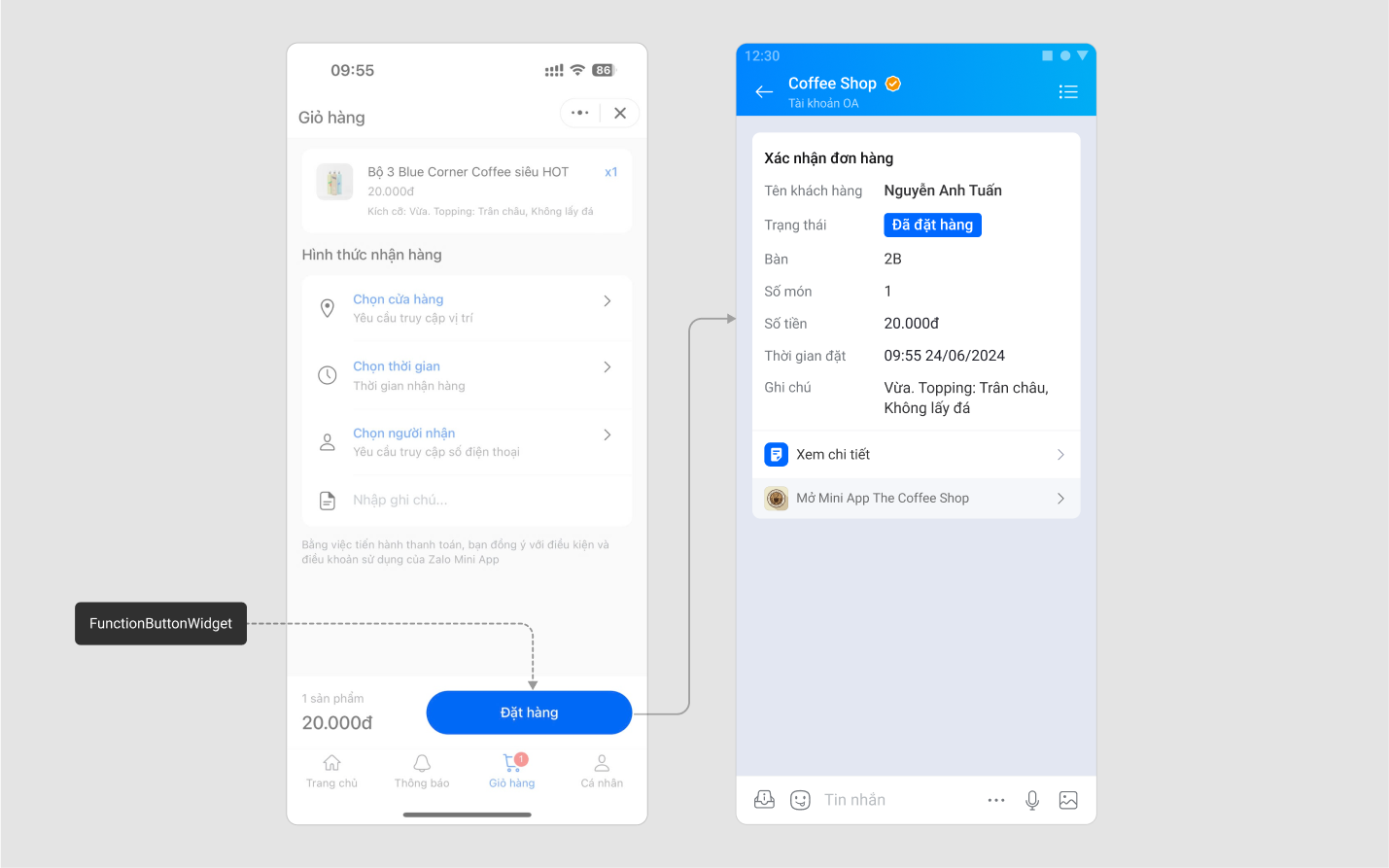
Widget Function Button: Khi người dùng nhấn vào button này, Mini App sẽ nhận được 1 message token (có giá trị trong 7 ngày) để gửi tin nhắn tới người dùng. Chi tiết hướng dẫn gửi tin nhắn thông qua message token tham khảo tại đây.

Ví dụ
Hiển thị Widget Function Button:
import React, { useEffect } from "react";
import { showFunctionButtonWidget } from "zmp-sdk/apis";
function HomePage() {
useEffect(() => {
showFunctionButtonWidget({
id: "orderButton",
type: "ORDER",
text: "Đặt hàng",
color: "#0068FF",
textColor: "#FFFFFF",
borderRadius: "48px",
onDataReceived: (messageToken) => {
console.log(messageToken);
},
onError: (error) => {
console.error("onError:", error);
},
});
}, []);
return (
<>
...
<div id="orderButton" />
...
</>
);
}
export default HomePage;
Tham số
Truyền tham số vào API dưới dạng object chứa các thuộc tính:
| Name | Type | Default | Description |
|---|---|---|---|
| borderRadius | string | "48px" | Bo góc (bo tròn các góc của button). |
| color | string | "#0068FF" | Màu chủ đạo của widget. Giá trị phải là chuỗi hex. |
| fontSize | string | "16px" | Kích thước font chữ. Giá trị nhỏ nhất là 14px. |
| id | string | ID của element, nơi cần hiển thị widget. | |
| text | "Thanh toán" |"Đặt món" |"Đặt xe" |"Đặt hàng" |"Mua vé" |"Booking" |"Đặt chỗ" |"Tạo đơn hàng" |"Đặt trước" |"Mua hàng" |"Đặt lịch" |"Tra cứu" |"Kiểm tra" | Chuỗi hiển thị trong button. Phải là một trong các giá trị được cho phép: | |
| textColor | string | "#FFFFFF" | Màu chữ trong button. Giá trị phải là chuỗi hex. |
| type | "ORDER" | Loại nút, hiện tại chỉ hỗ trợ giá trị: | |
| onDataReceived | (messageToken: string) => void | Callback được gọi khi người dùng nhấn vào widget. Callback này chứa | |
| onError | (error: string) => void | Callback được gọi khi có lỗi xảy ra khi người dùng nhấn vào widget. Callback này chứa |
