showOAWidget
Bắt đầu hỗ trợ ở phiên bản:
- SDK: 2.38.0
import { showOAWidget } from "zmp-sdk/apis";
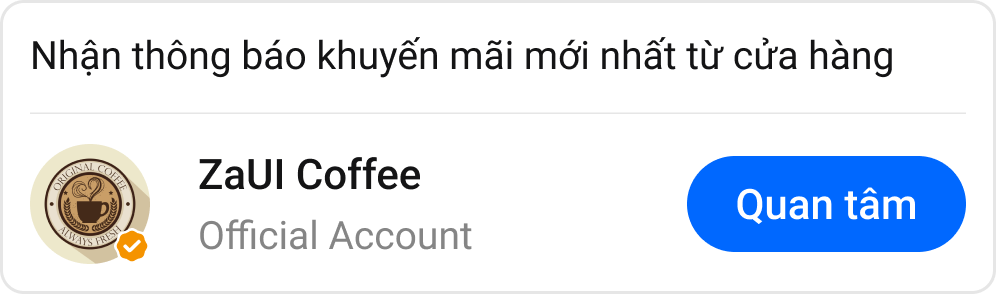
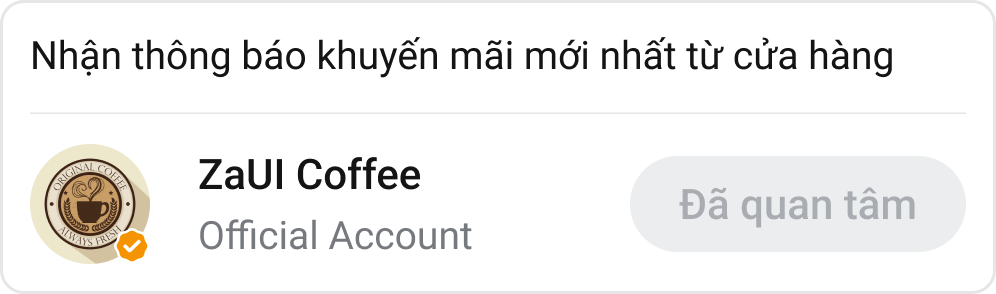
Widget Quan tâm OA: Người dùng bấm nút "Quan tâm" trên widget sẽ thực hiện quan tâm ngay mà không cần hiển thị bottom sheet xin quyền. Thông tin OA được lấy từ OA đã xác thực Mini App.
| Người dùng chưa quan tâm OA | Người dùng đã quan tâm OA |
|---|---|
 |  |
Ví dụ
Hiển thị Widget Quan tâm OA:
import React, { useEffect } from "react";
import { showOAWidget } from "zmp-sdk/apis";
function HomePage() {
useEffect(() => {
showOAWidget({
id: "oaWidget",
guidingText: "Nhận thông báo khuyến mãi mới nhất từ cửa hàng",
color: "#0068FF",
onStatusChange: (status) => {
console.log(status);
},
});
}, []);
return (
<>
...
<div id="oaWidget" />
...
</>
);
}
export default HomePage;
Tham số
Truyền tham số vào API dưới dạng object chứa các thuộc tính:
| Name | Type | Default | Description |
|---|---|---|---|
| color | string | "#0068FF" | Màu chủ đạo của widget. Giá trị phải là chuỗi hex. |
| guidingText | string | "Nhận thông báo khuyến mãi mới nhất từ cửa hàng" | Chuỗi dùng để thông báo cho người dùng. |
| id | string | ID của element, nơi cần hiển thị widget. | |
| onStatusChange | (status: boolean) => void | Callback được gọi khi người dùng nhấn theo dõi OA. Trạng thái theo dõi mới được truyền vào tham số của callback. |
