Bước 1 - Khởi tạo Zalo Mini App
Bạn sẽ cần một Zalo Mini App ID, Zalo Mini App Studio và một chút kiến thức về lập trình React.
1. Tạo ứng dụng Zalo Mini App mới trên trang chủ của Zalo Mini App
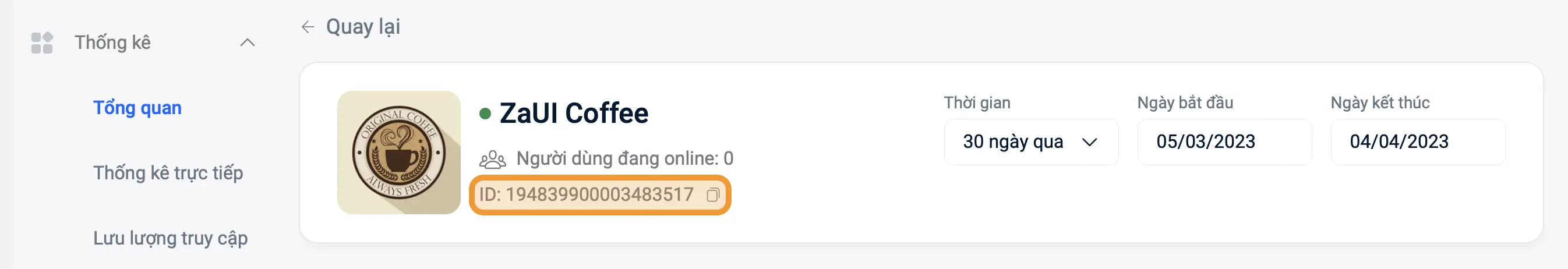
Bạn truy cập vào Zalo Mini App, đăng nhập vào tài khoản của mình và tạo một ứng dụng mới. Sau khi tạo ứng dụng, bạn sẽ được cấp cho một ID:

2. Khởi tạo mã nguồn bằng Zalo Mini App Studio
Khởi tạo mã nguồn mới
ID có được ở bước 1 sẽ được dùng để deploy source code (mã nguồn) của mini app lên platform của Zalo. Để init source code, bạn có thể sử dụng Zalo Mini App Studio và tạo một project mới theo các bước sau đây:
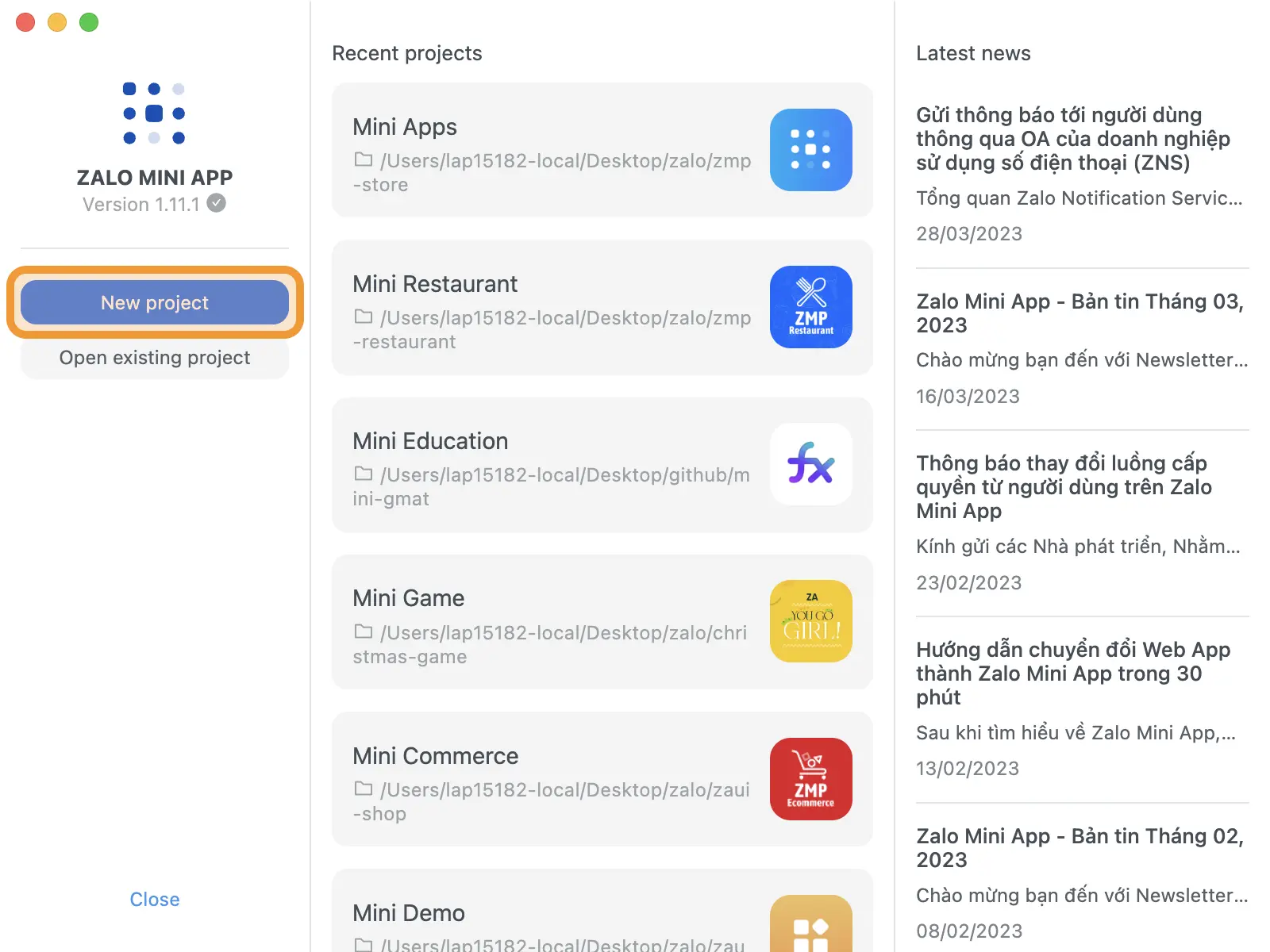
Nhấn vào nút New project:

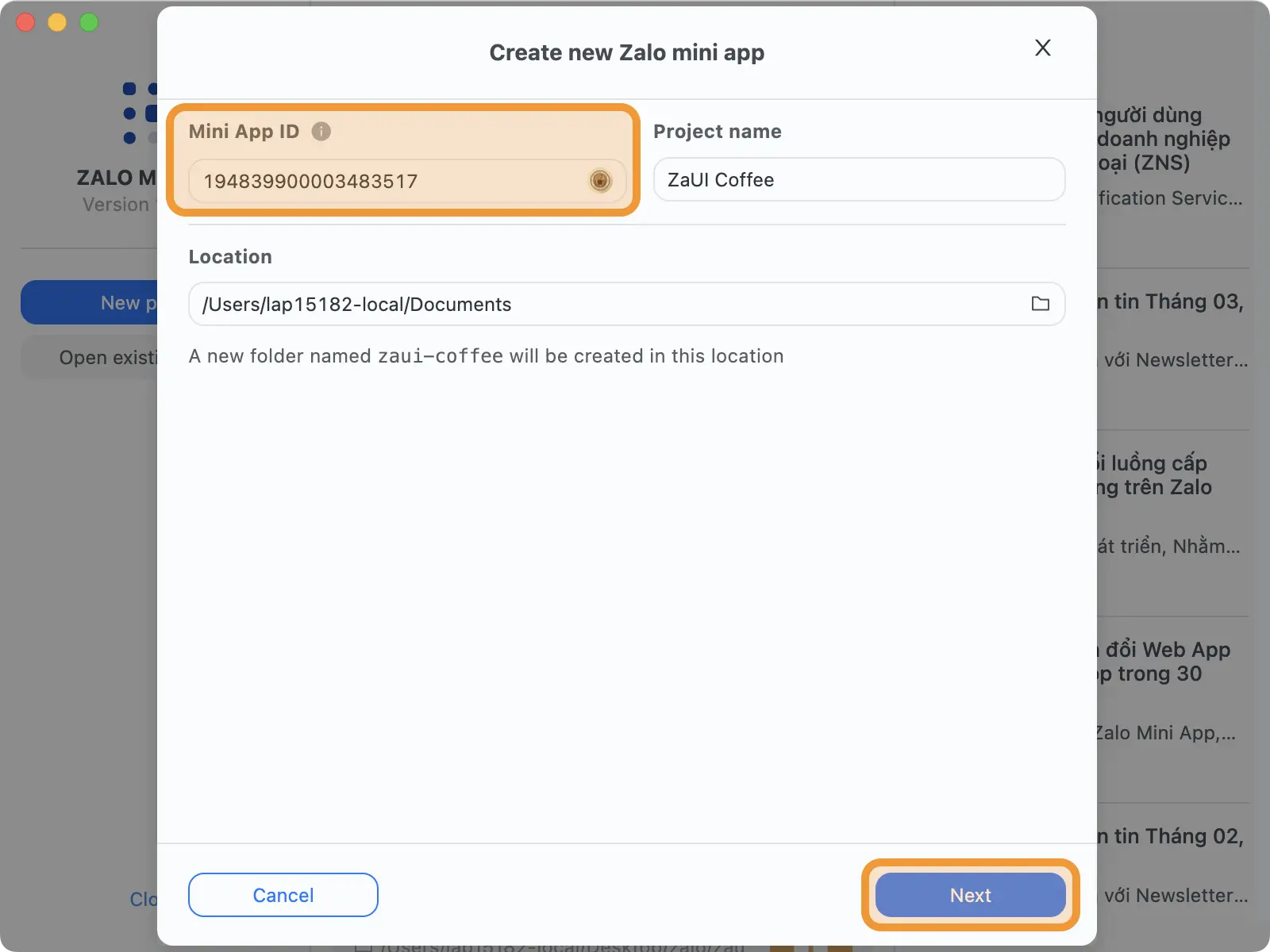
Dán ID của Zalo Mini App mà bạn đã tạo ở Bước 1 vào:

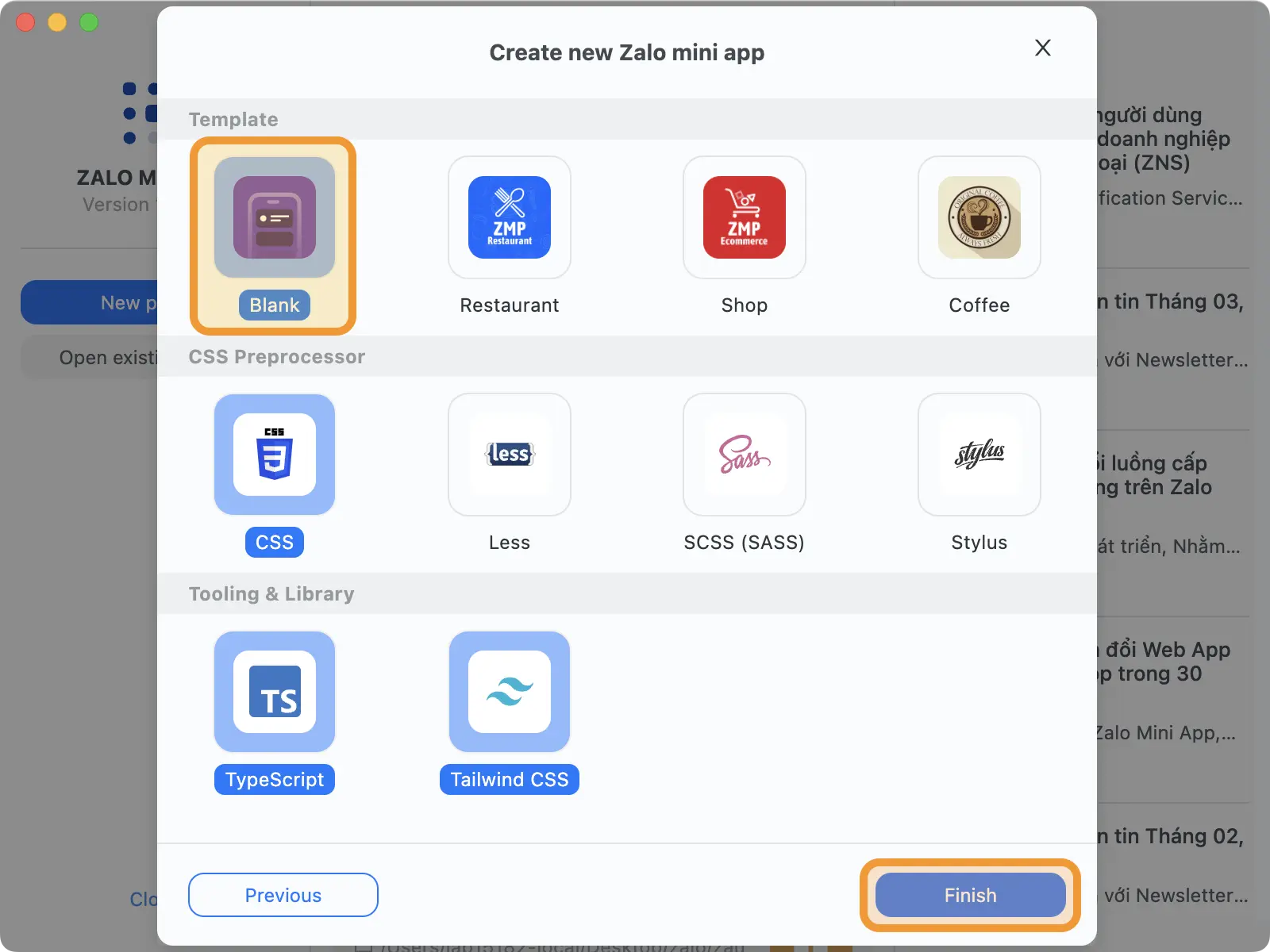
Chọn template và các công cụ hỗ trợ phát triển ứng dụng, thư viện mà bạn muốn tích hợp sẵn:

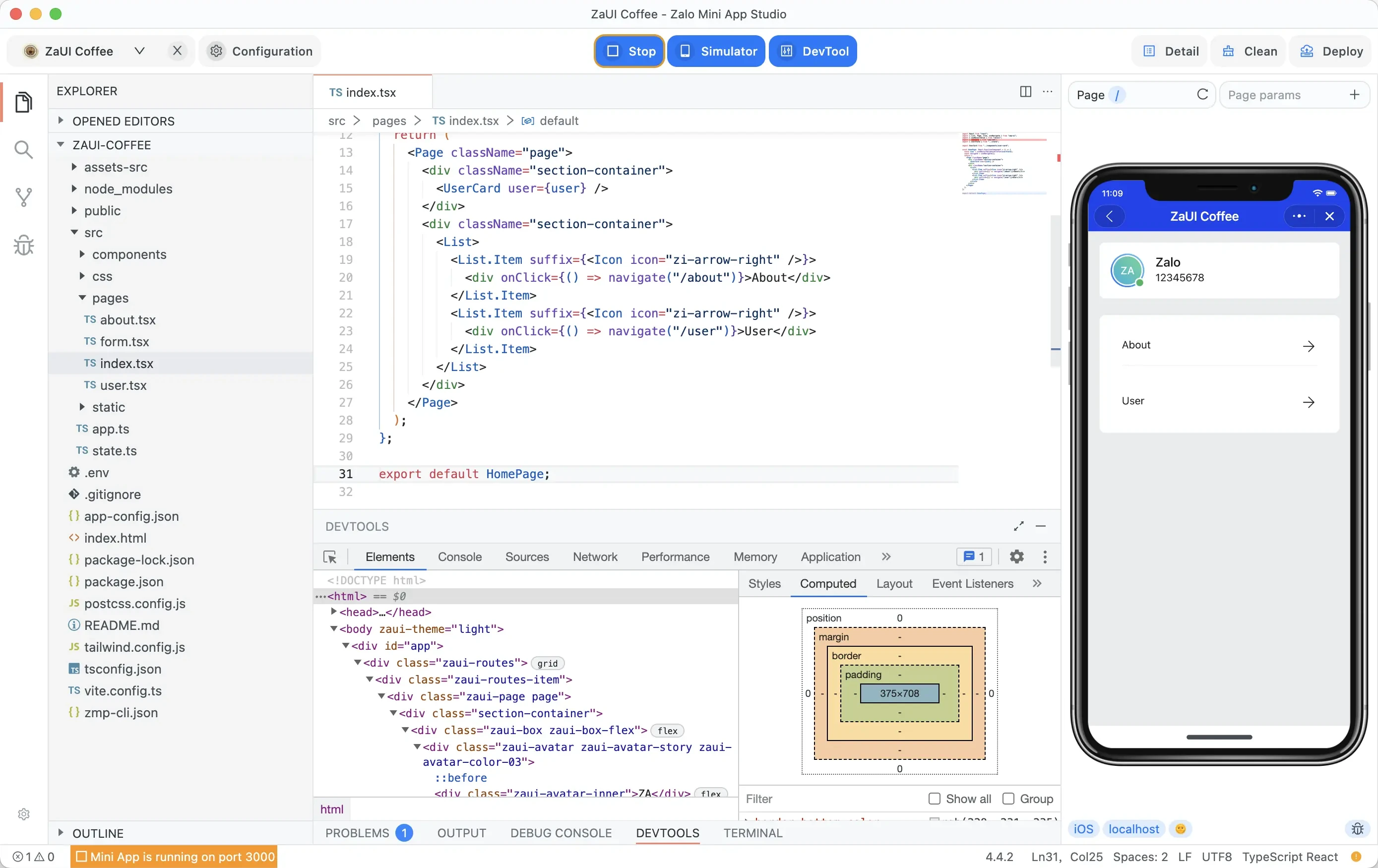
Chờ quá trình khởi tạo ứng dụng hoàn tất và nhất nút Start:

Sử dụng mã nguồn có sẵn do Zalo cung cấp
Zalo Mini App platform cung cấp sẵn nhiều template cho các bên tích hợp có thể tự do sử dụng để phát triển mini app một cách nhanh chóng. Các template này được thiết kế theo chuẩn Zalo Mini App Design Guidelines và được kiểm tra chất lượng để đảm bảo mang tới UI/UX tốt nhất cho người dùng.
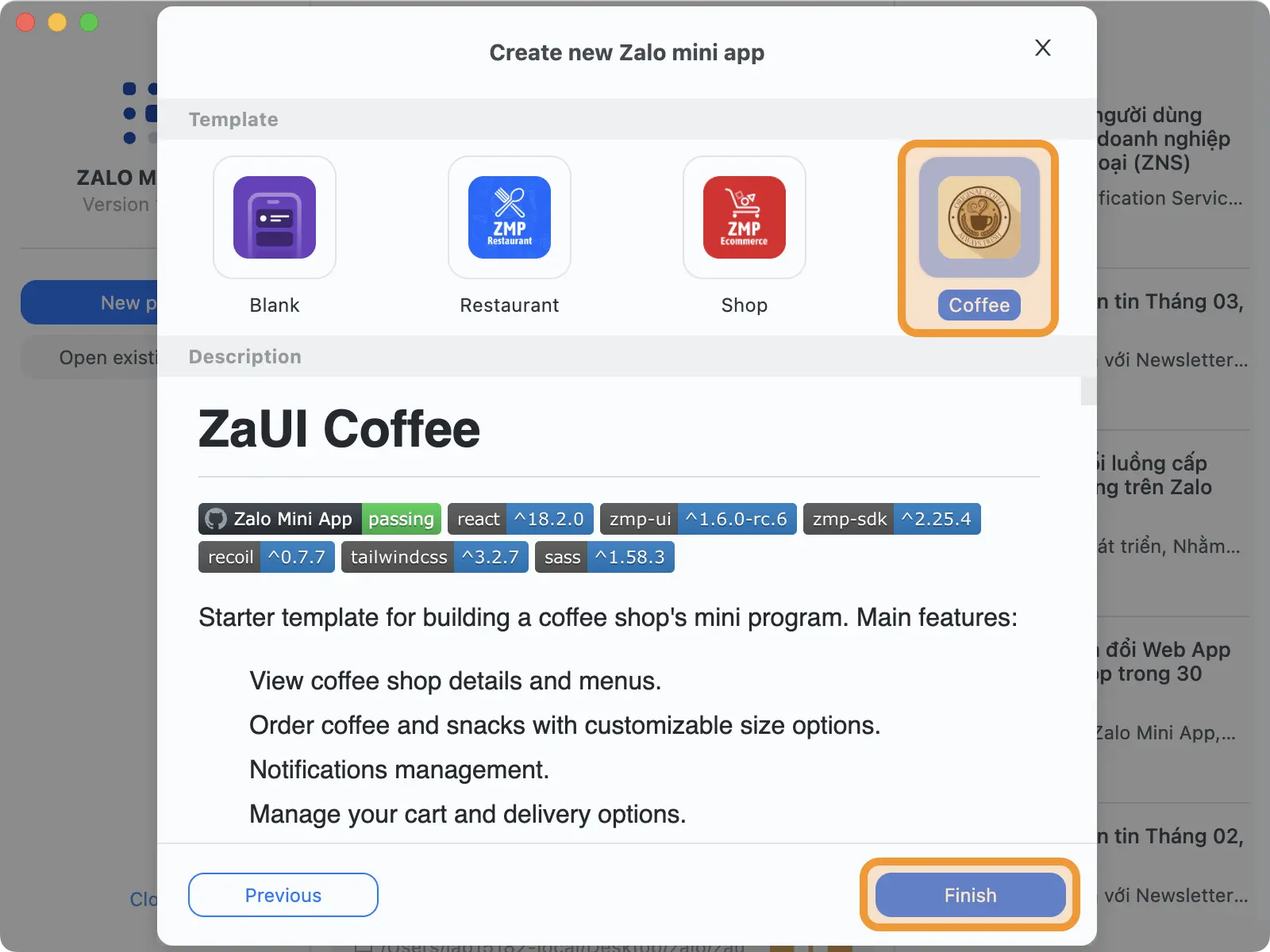
Để bắt đầu một project mới với template có sẵn, bạn cũng sử dụng Studio và chọn template Coffee ở bước cuối trong hộp thoại New project:

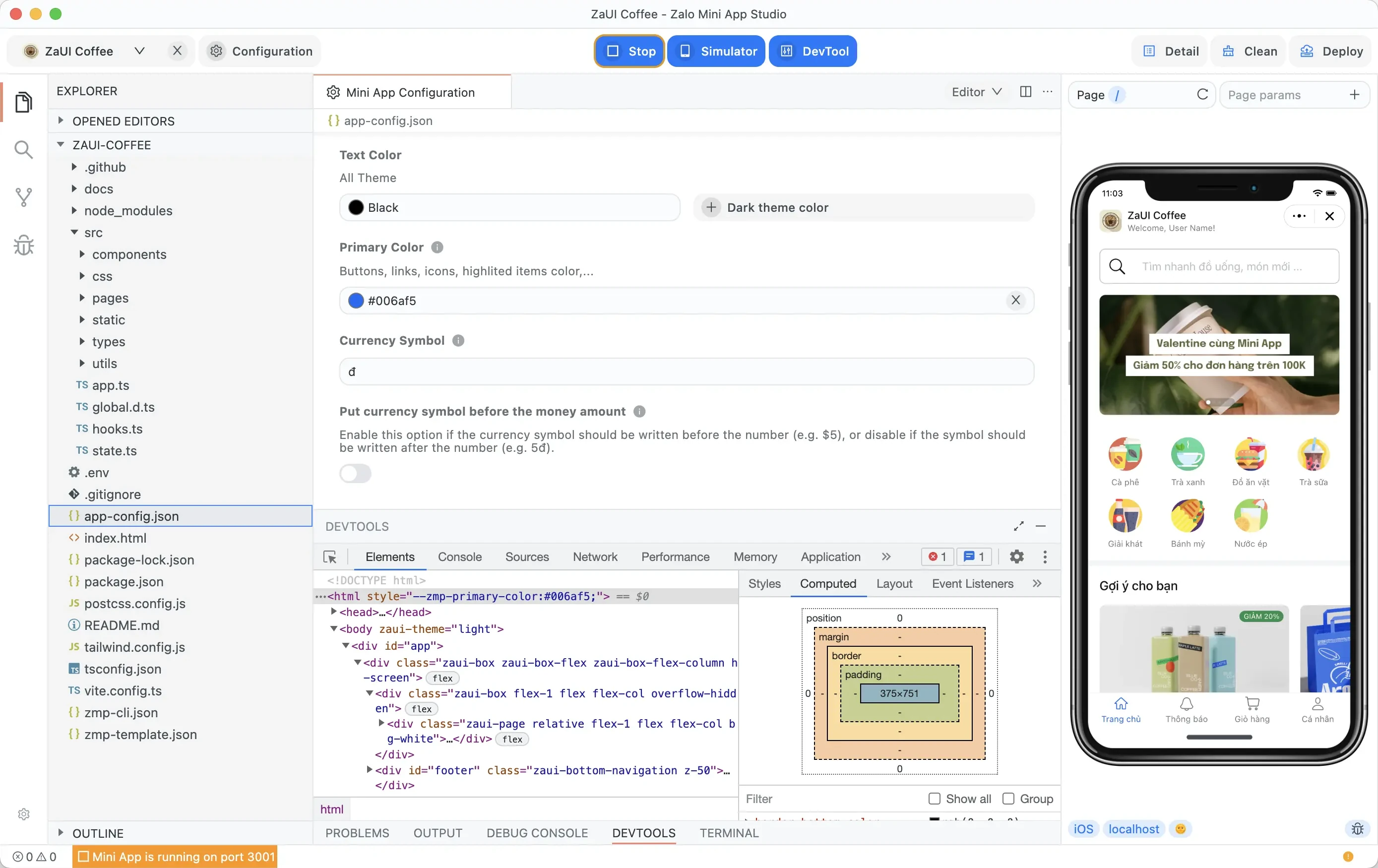
Quá trình phát triển Mini App sau này cũng tương tự như trên, tuy nhiên bạn đã có sẵn hết tất cả các giao diện của Coffee Shop và sẵn sàng để tích hợp với Server (bước 3):