Introduction
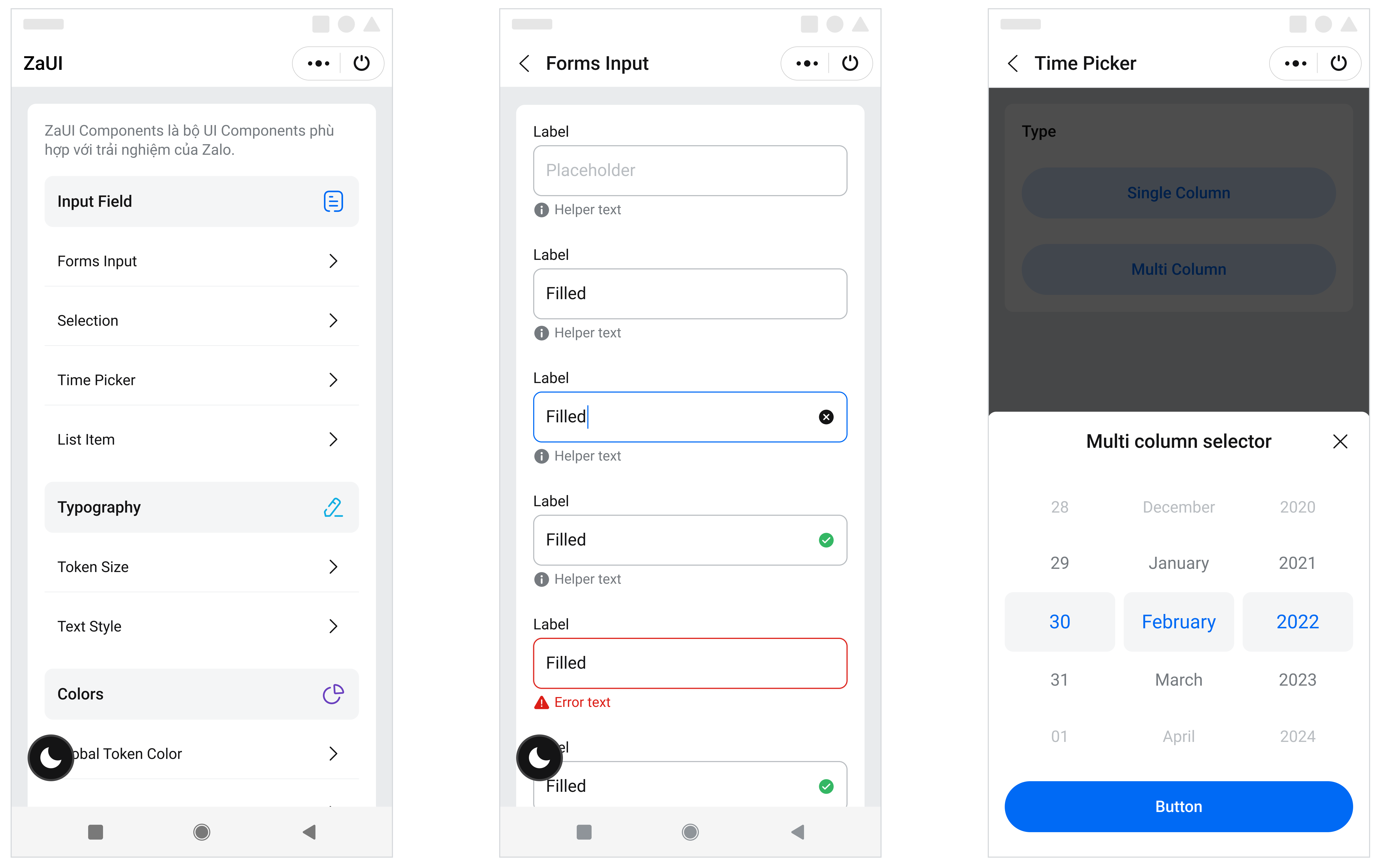
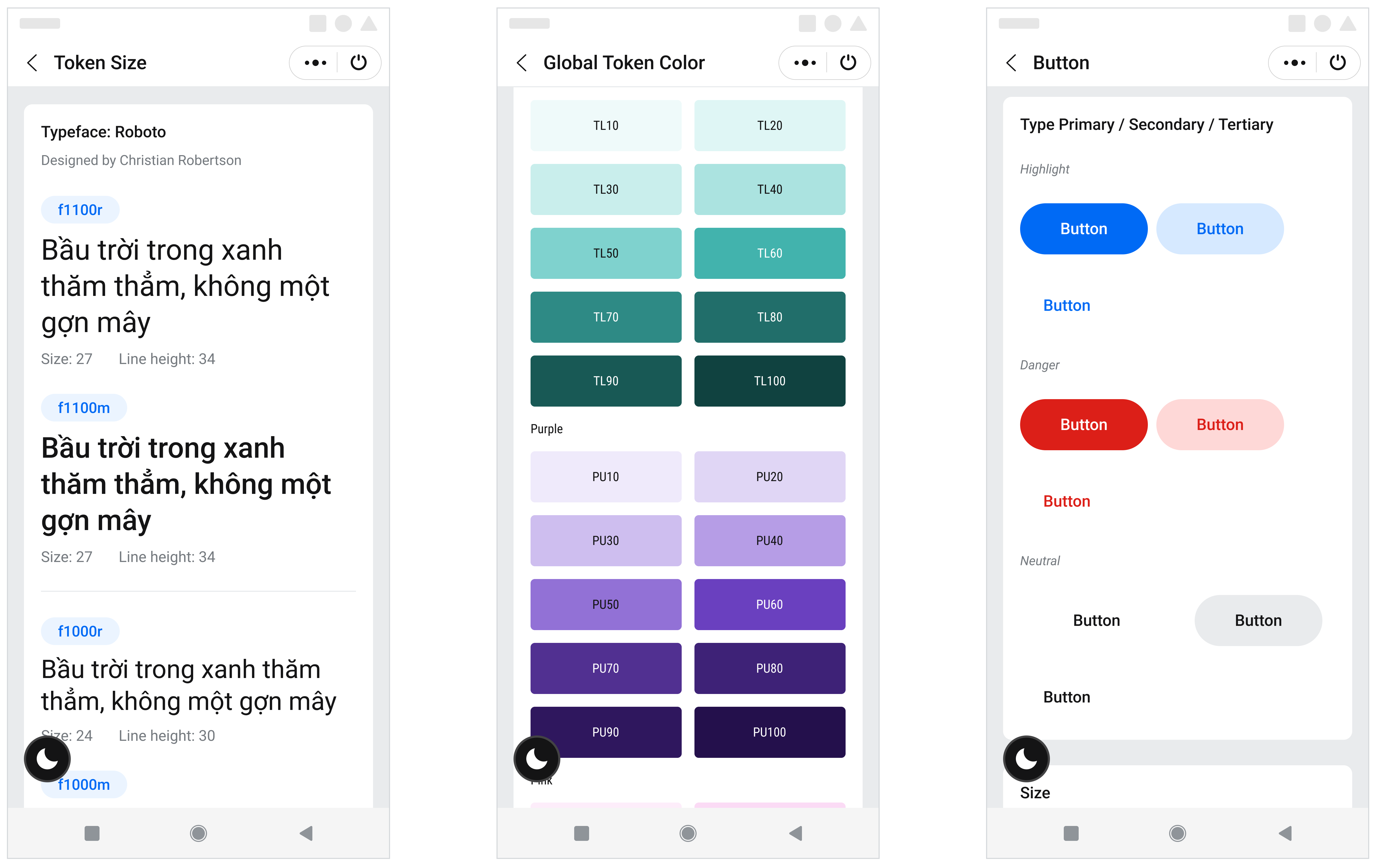
ZaUI Component
ZaUI Component bao gồm mini app ZaUI, các tập file thư viện thiết kế và bộ hướng dẫn đi kèm được thiết kế để giúp bạn rút ngắn thời gian phát triển Mini App và tạo được giao diện thân thiện với người dùng.
Bộ thư viện cung cấp các thành phần thiết kế cơ bản, cần thiết cho một ứng dụng Mini App. Các component, tài liệu thiết kế của ZaUI Component được tùy chỉnh, rút gọn từ bộ thư viện ZDS - Design system chính thức của Zalo

ZaUI Component cung cấp hầu hết các component cơ bản cần thiết cho một ứng dụng Mini App và sẽ được cập nhật liên tục theo Design System của Zalo Mini App Team. Bạn có thể tham khảo tài liệu thiết kế tại đây.

Cài đặt
npm install zmp-ui
Sử dụng
HomePage.jsx
import React from "react";
import { Button } from "zmp-ui";
const HomePage = (props) => {
return <Button size='large'>Button</Button>;
};
export default HomePage;
Thêm stylesheets:
App.js
import React from "react";
import { createRoot } from "react-dom/client";
/**
* Thêm stylesheets chung
* Hoặc có thể thêm của từng component
*
* import "zmp-ui/button/styles/button.css";
*/
import "zmp-ui/zaui.css";
import HomePage from "./HomePage";
const root = createRoot(document.getElementById("app"));
root.render(React.createElement(HomePage));
Trải nghiệm ZaUI

Vui lòng sử dụng Zalo quét mã QR code để xem ứng dụng ZaUI