Button
- Guidelines
- Implementation
Button
Button thể hiện hành động mà user có thể thực hiện trên UI.
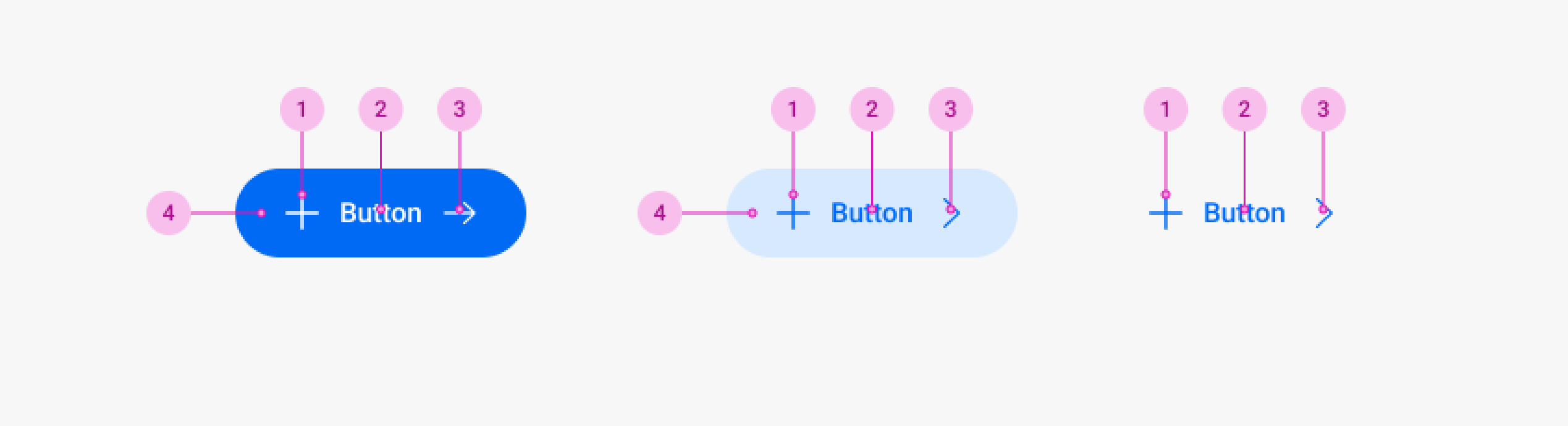
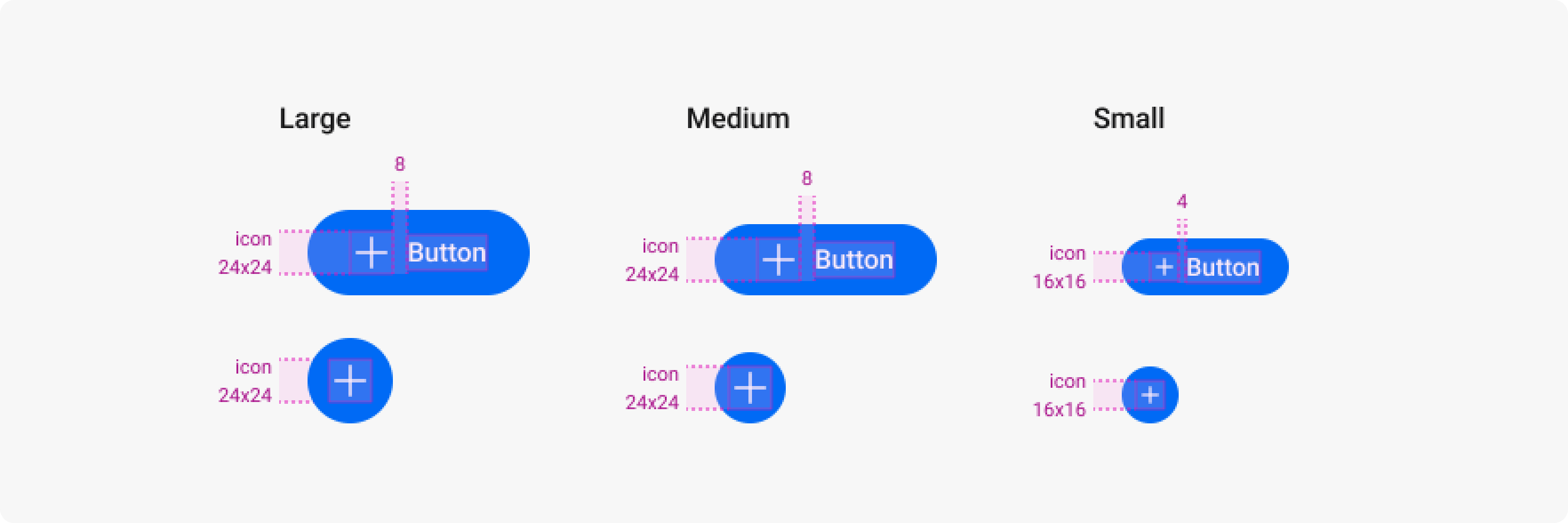
Anatomy

| Element | Description |
|---|---|
| 1. Leading Icon | Optional |
| 2. Text | Optional |
| 3. Trailing Icon | Optional |
| 4. Container | Optional |
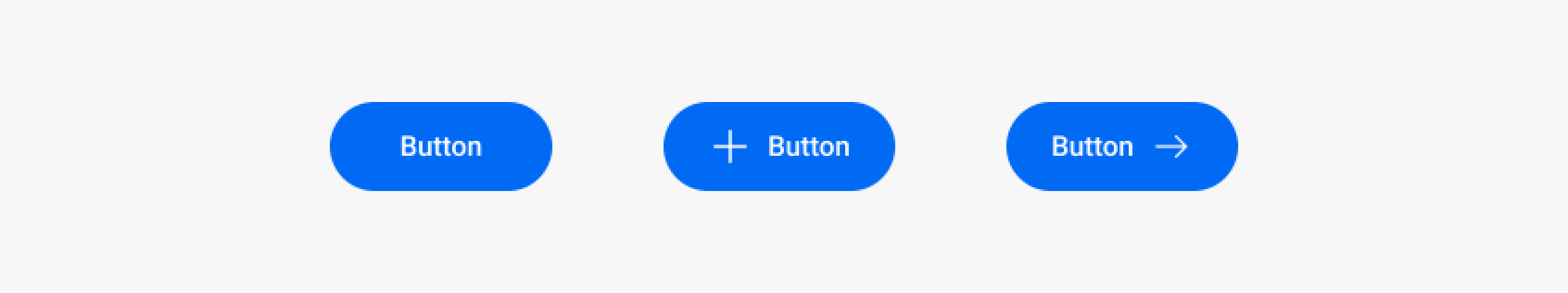
Types
Label Button
Button thể hiện hành động mà user có thể thực hiện trên UI.

Icon Button
Loại button chỉ chứa icon.
Properties
Levels
Button gồm 3 levels: Primary, Secondary, Tertiary
Primary Button

Secondary Button

Tertiary Button

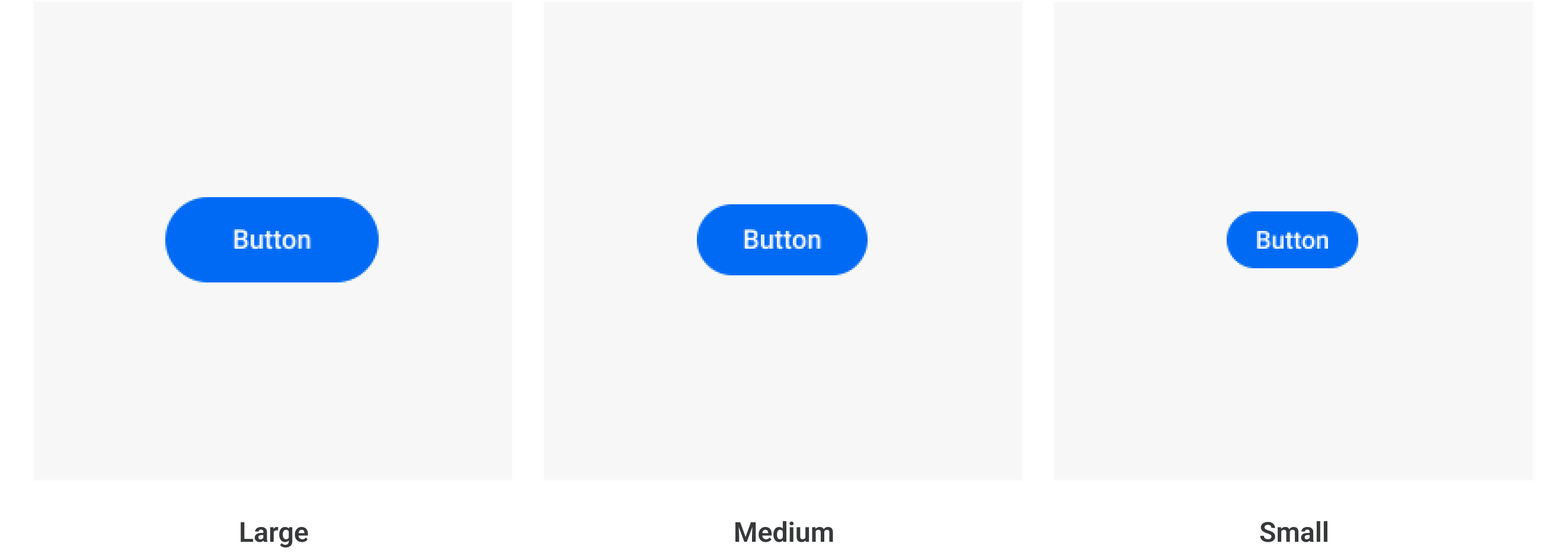
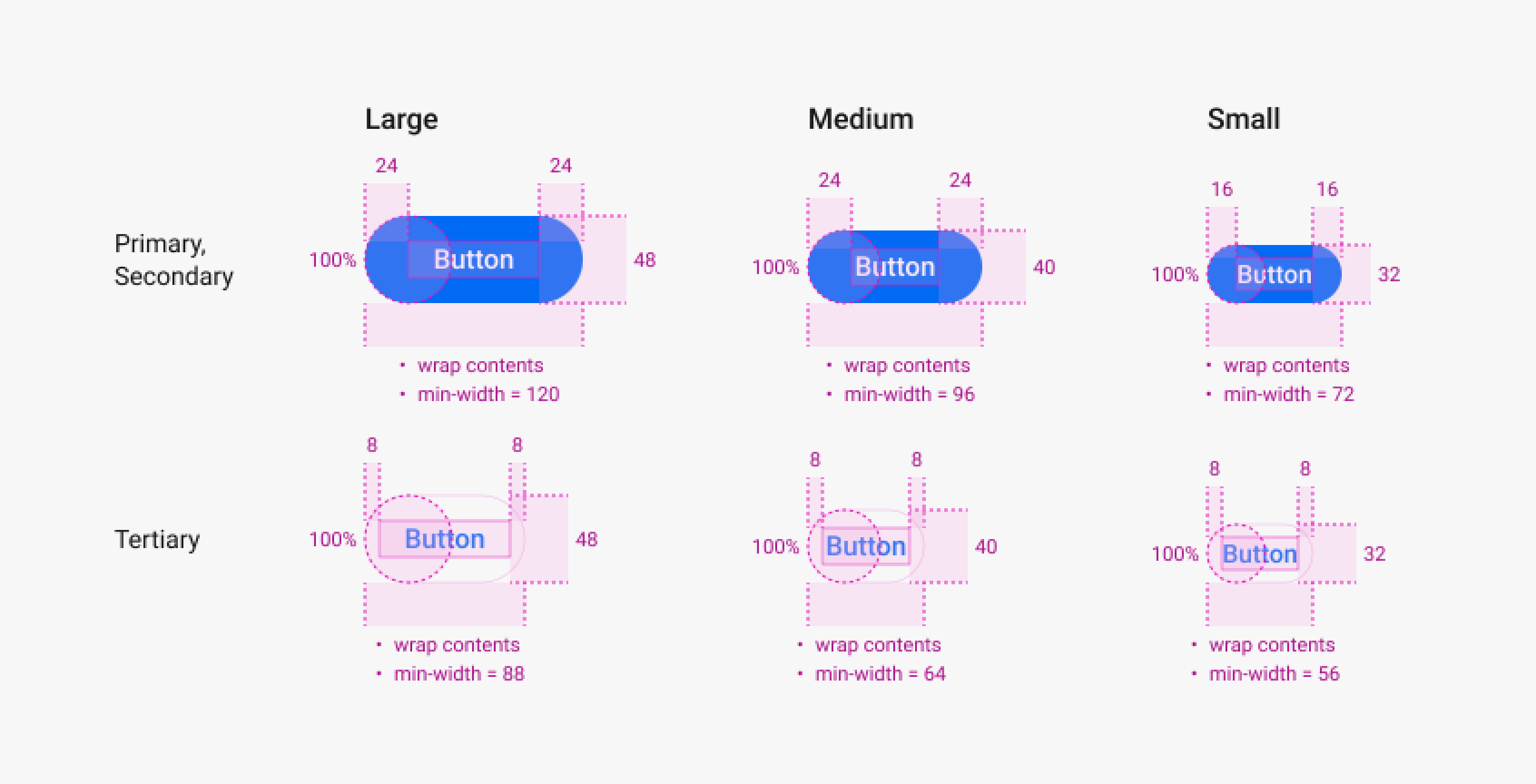
Sizes
Button gồm 3 sizes: Large, Medium, Small

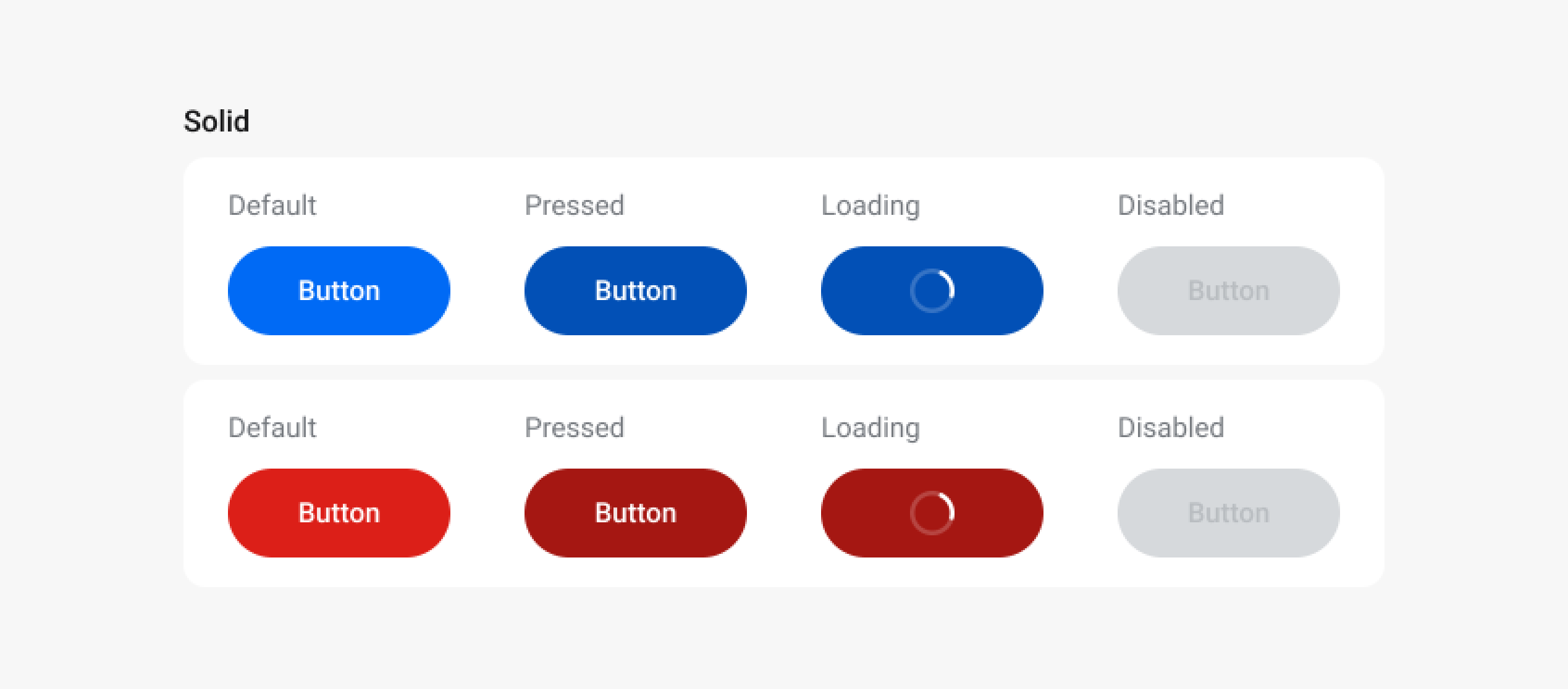
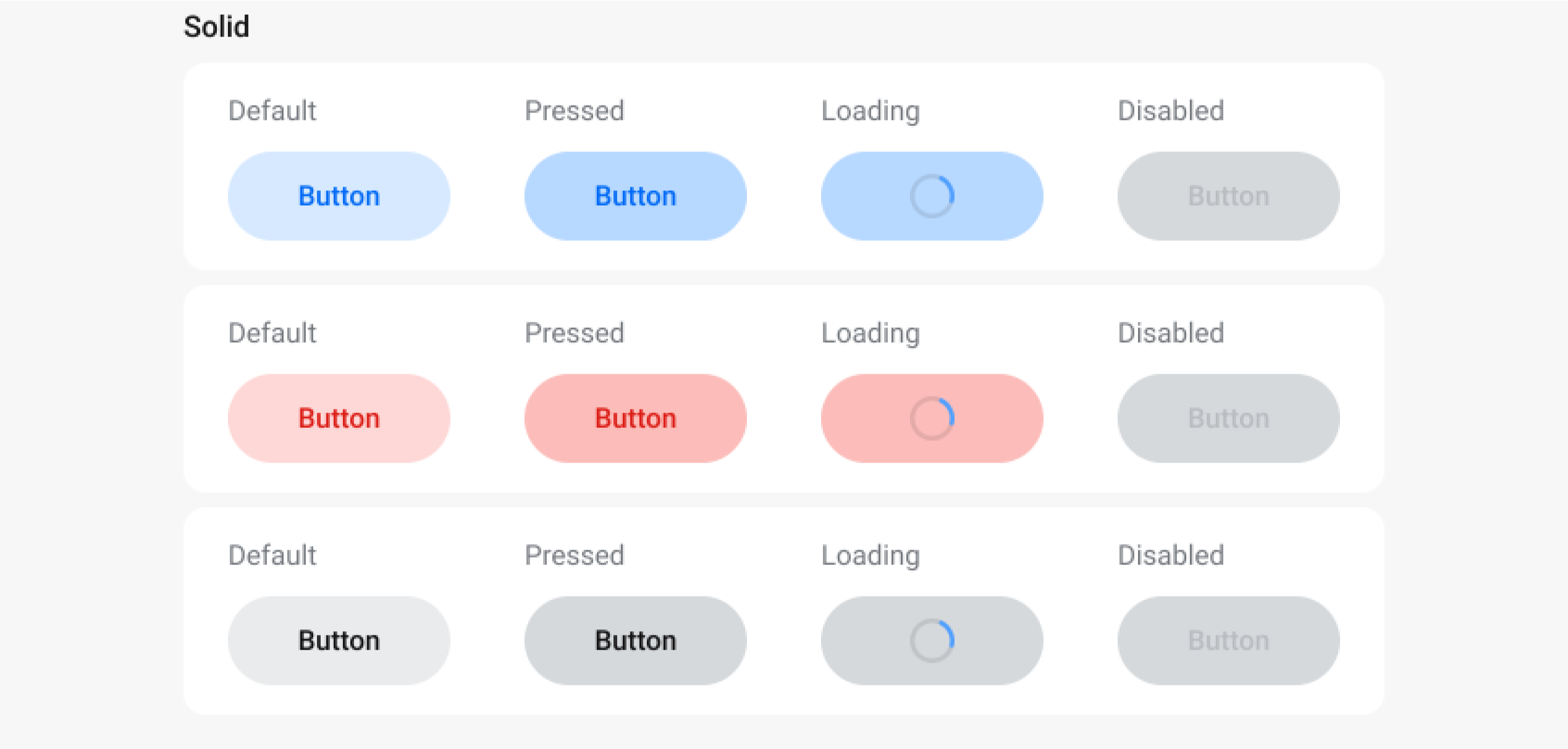
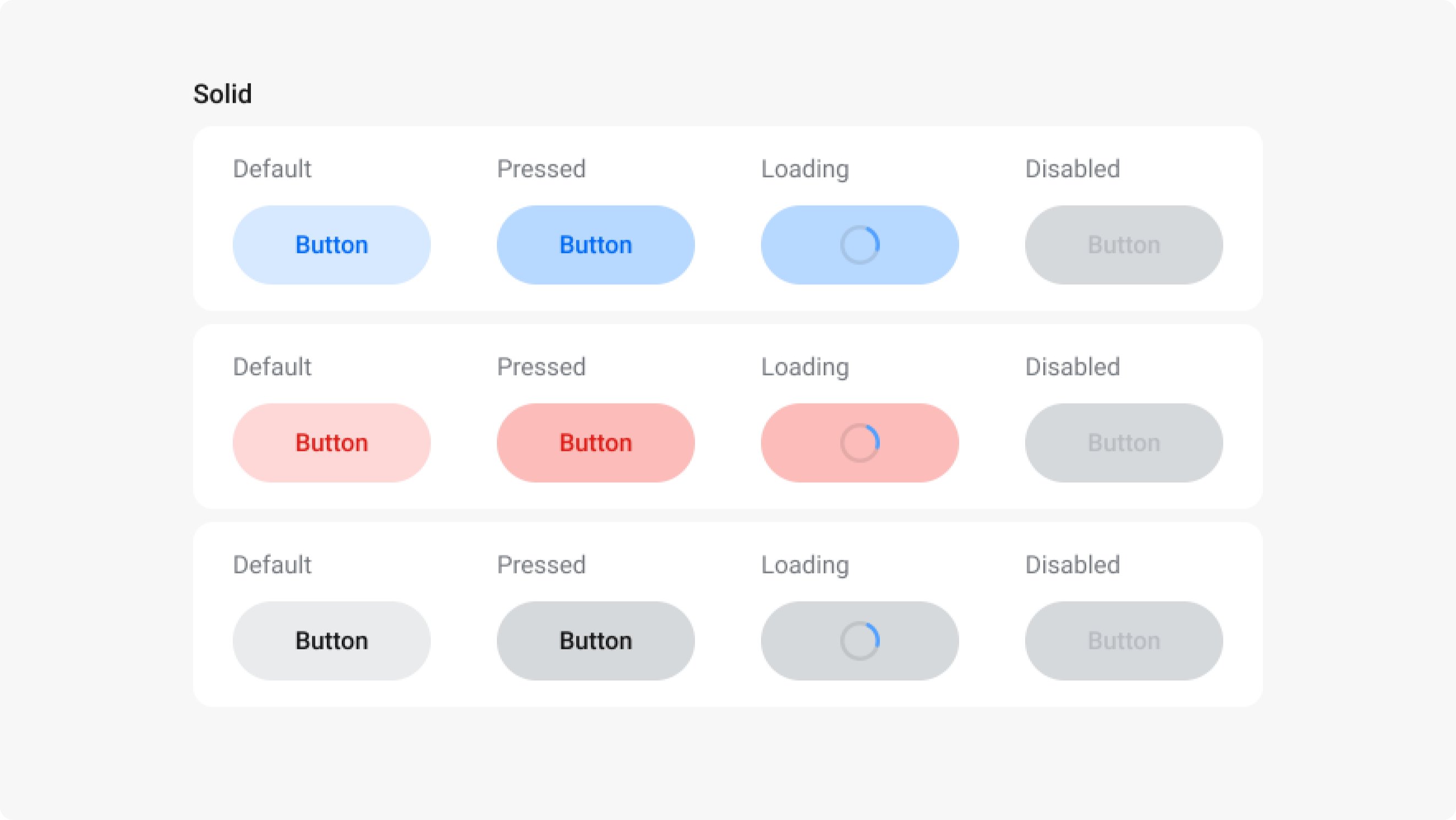
States
Button gồm 3 states:
- Pressed: Thể hiện trạng thái khi user nhấn giữ button
- Loading: Thể hiện trạng thái đang thực hiện hành động
- Disabled: Thể hiện trạng thái button không khả dụng tại thời điểm user đang sử dụng
Primary Button

Secondary Button

Tertiary Button

Usage
General Usage
LABEL BUTTON
Button chứa text và có thể đi kèm icon, thường được sử dụng cho:
- Action mang tính chất confirmation
- Action có mức độ quan trọng cao
ICON BUTTON
Button chỉ chứa icon, thường được sử dụng cho:
- Action mang tính chất bổ trợ
- Action kém quan trọng hơn
Sizes
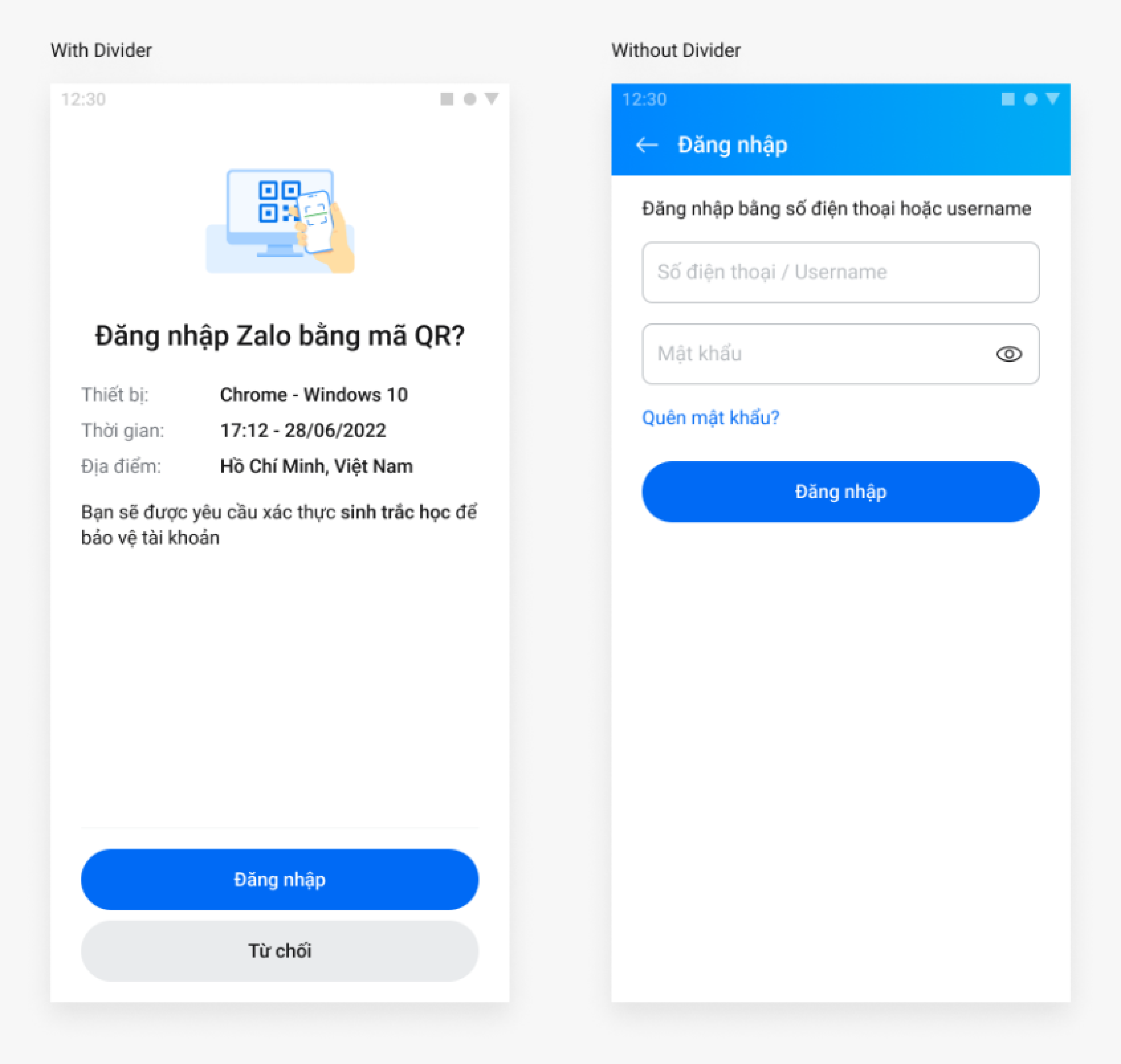
LARGE
Sử dụng Large size cho trường hợp Button nằm trên một page
Sử dụng thêm divider khi Button dock to bottom of the screen

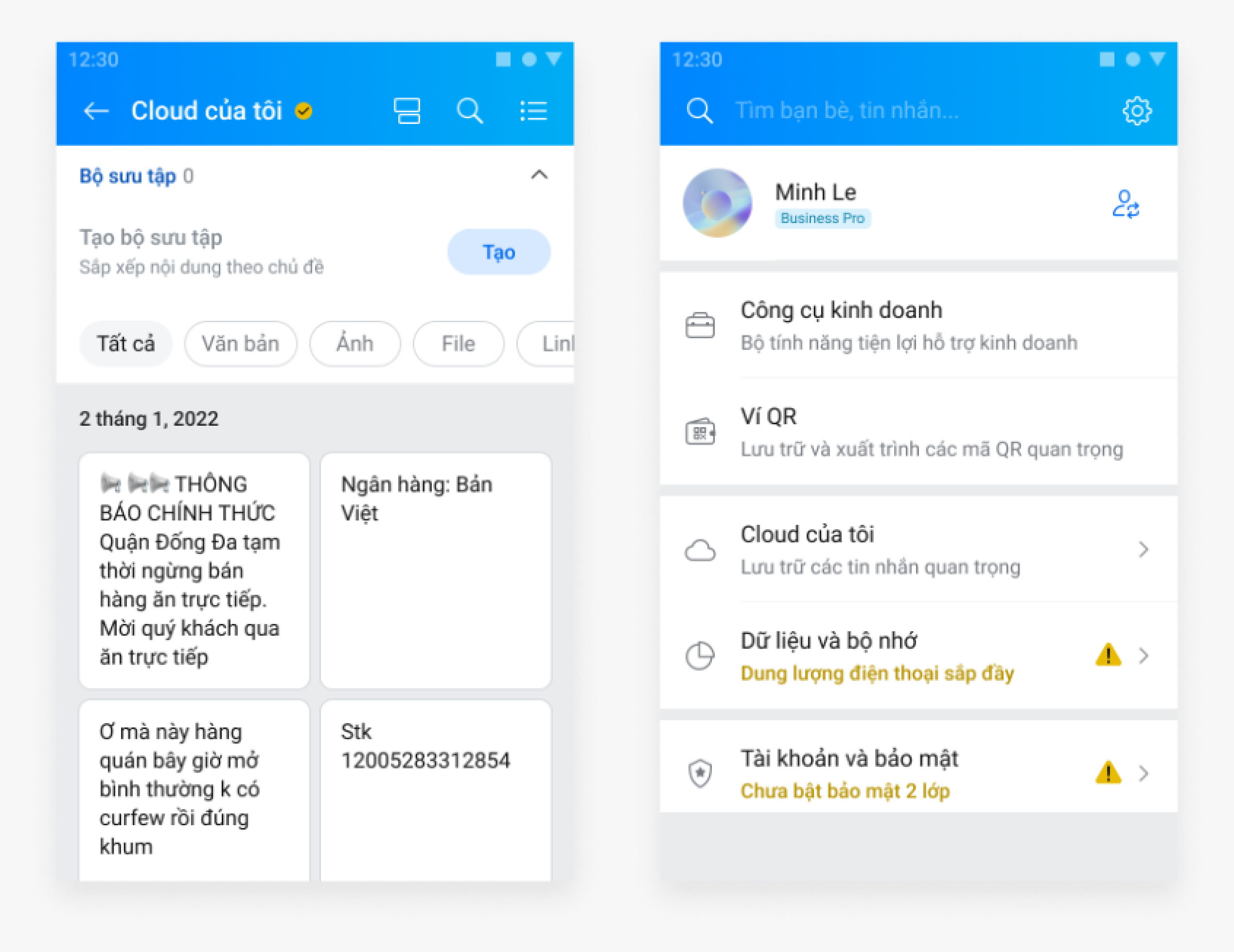
SMALL
Sử dụng Small size cho trường hợp Button nằm trong một section nhỏ hoặc một UI element có kích thước nhỏ

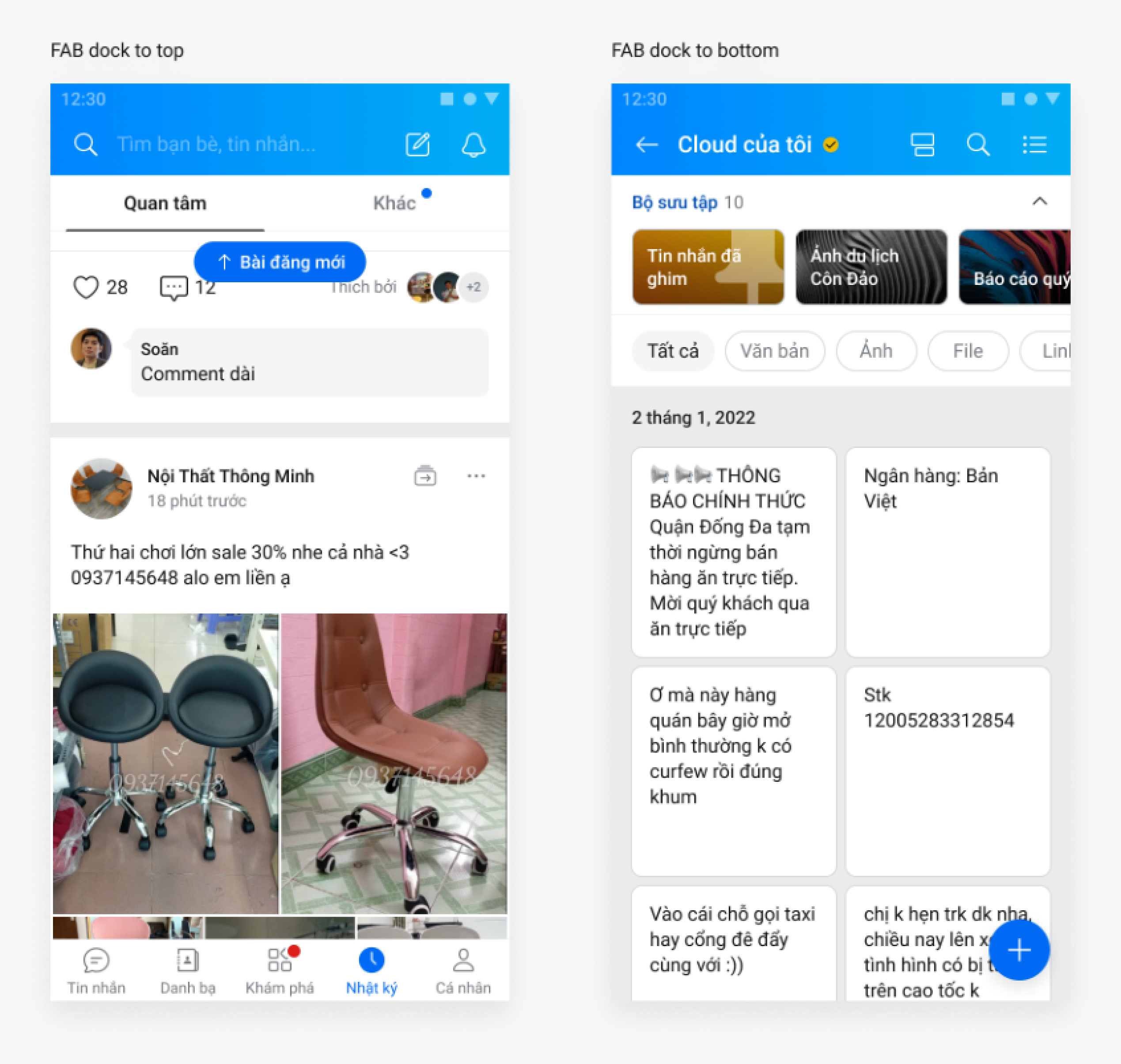
Floating Action Button
Button được sử dụng nằm floating trên UI, thường được dock to top or bottom of the screen.

Button Group
Button Group là một nhóm các Button đi chung với nhau
- Chỉ có một Primary Button trong một Button Group
- Đảm bảo độ tương phản về mức độ quan trọng giữa các Button
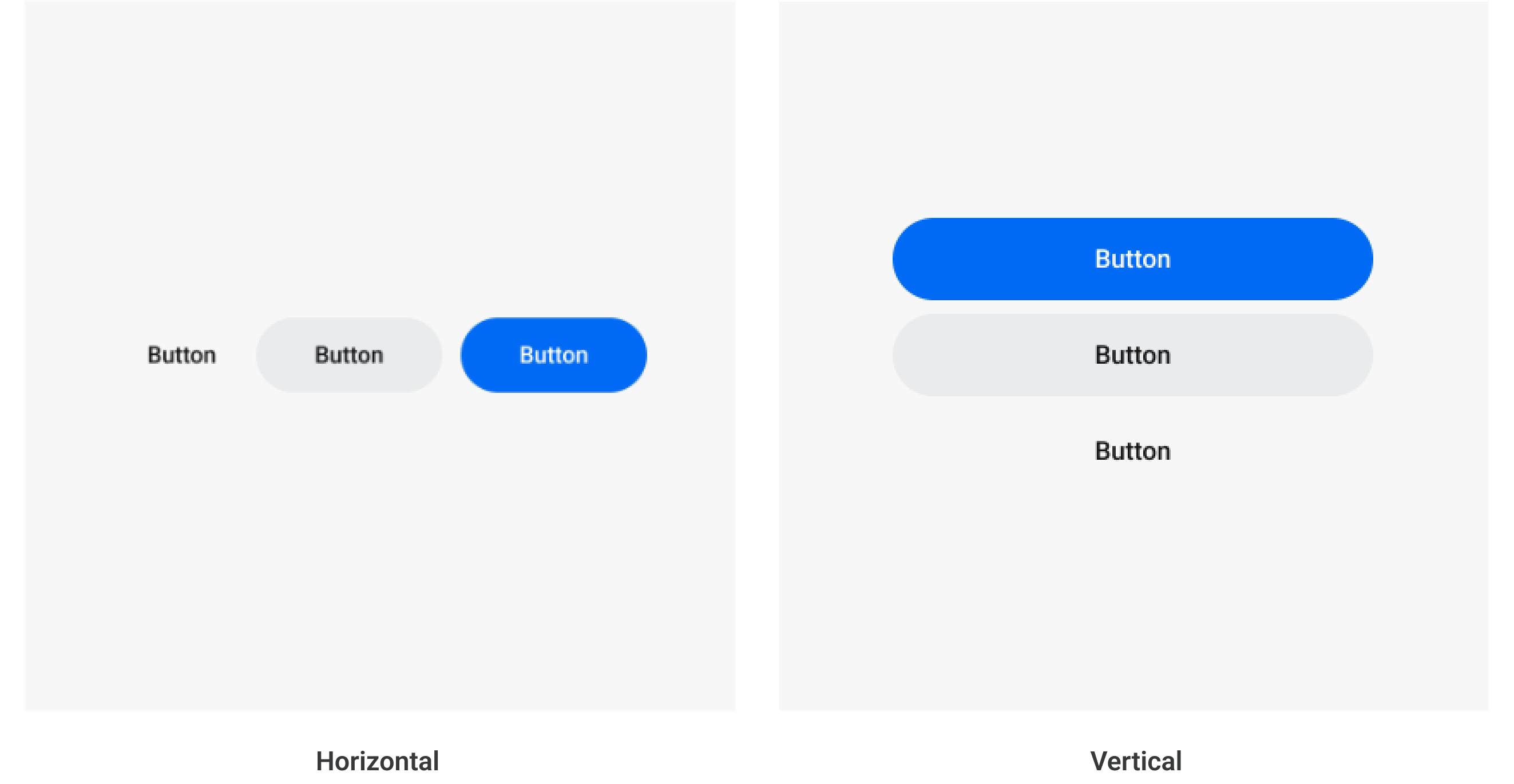
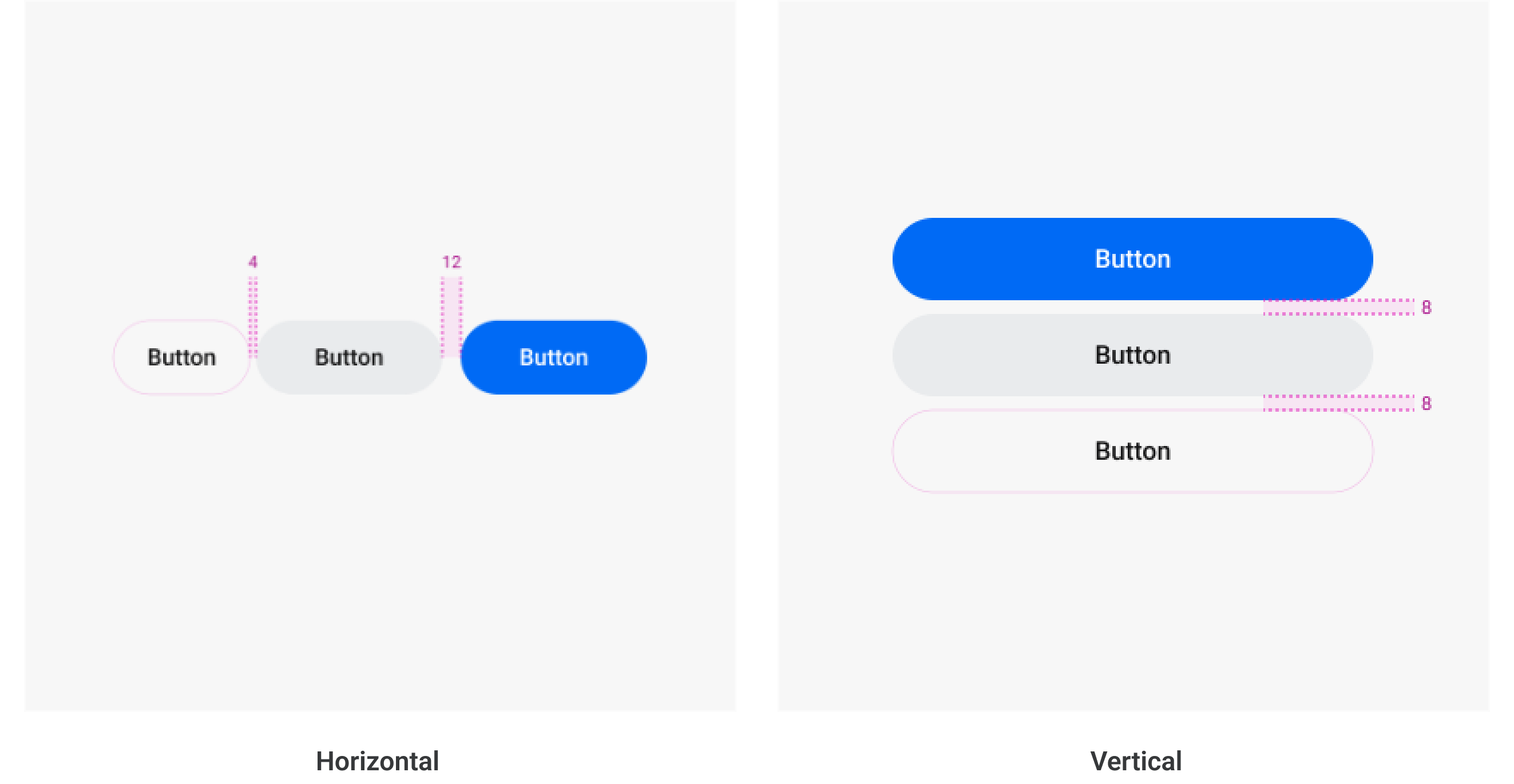
DIRECTION
Button Group gồm 2 hướng:
- Horizontal: Primary Button luôn nằm bên phải
- Vertical: Primary Button luôn nằm trên cùng

Specs
General Specs

Overall Specs

Button Group

Button tạo giao diện các nút bấm giúp người dùng tương tác thực hiện một hành động nào đó
Properties
Button
| Name | Type | Default | Description |
|---|---|---|---|
| variant | ButtonVariants | primary | Độ đậm của background color |
| loading | boolean | Hiển thị icon loading | |
| disabled | boolean | Trạng thái disable | |
| type | ButtonType | highlight | Loại button |
| htmlType | ButtonHTMLType | button | HTML button type |
| size | ButtonSize | Kích thước button | |
| fullWidth | boolean | Đặt kích thước button full parent width | |
| prefixIcon | React.ReactNode | Thêm prefix icon | |
| suffixIcon | React.ReactNode | Thêm suffix icon | |
| icon | React.ReactNode | Thêm icon cho button |
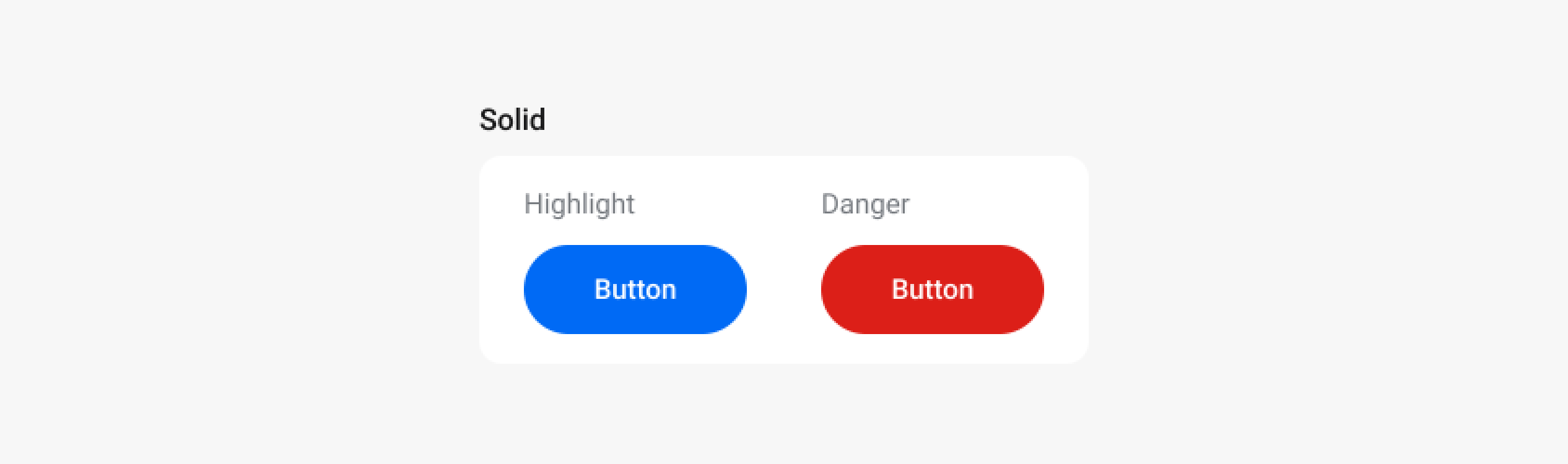
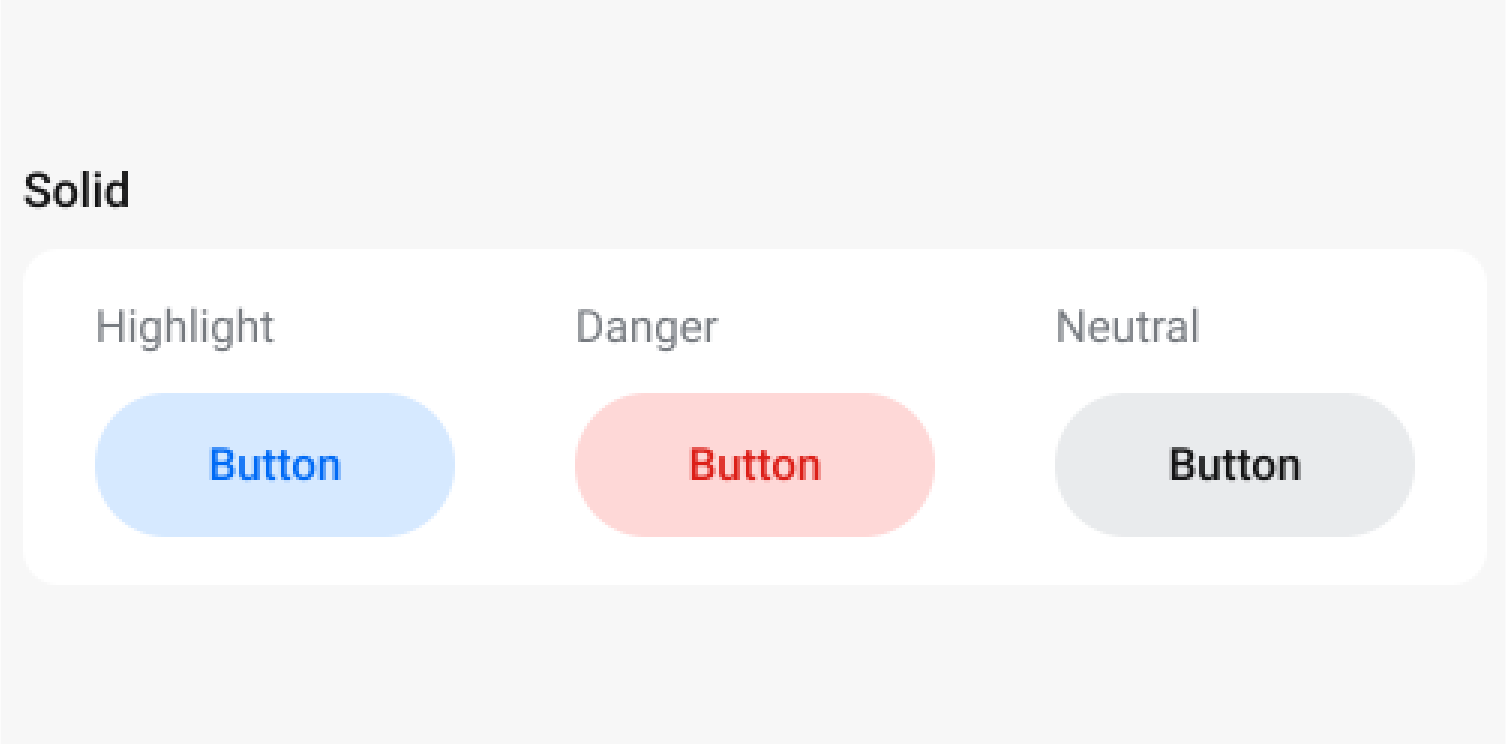
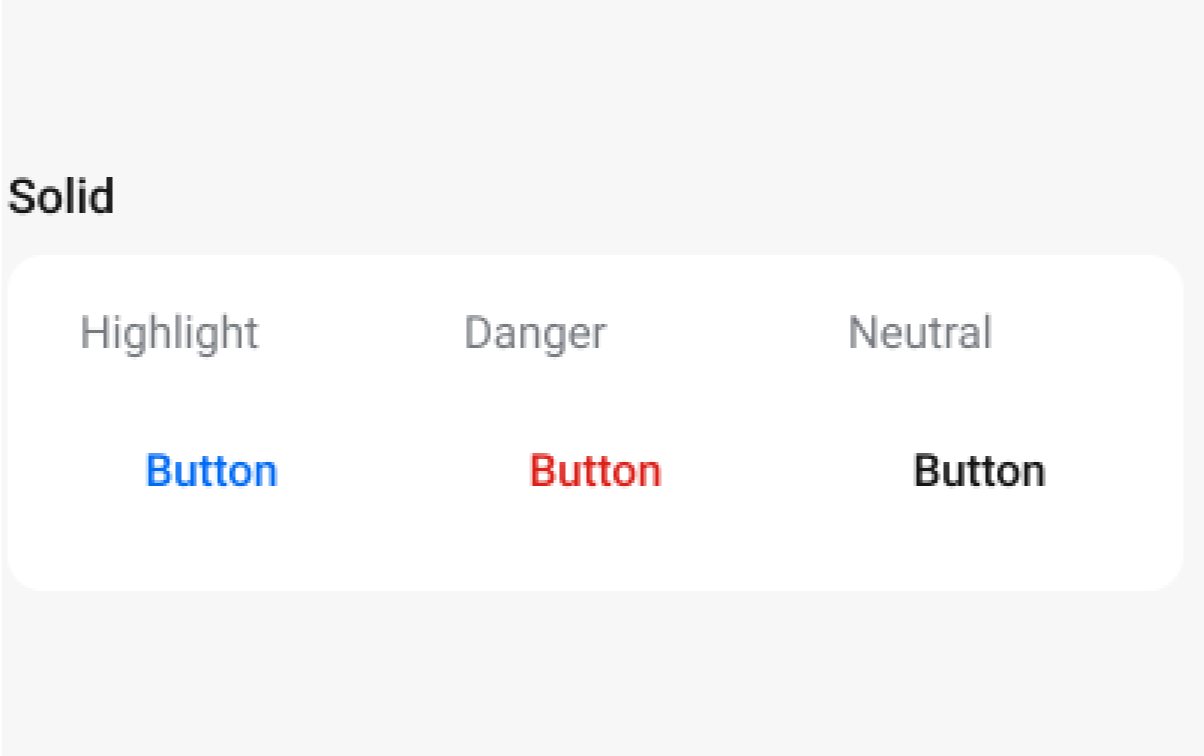
Type
ButtonType
| Name | Description |
|---|---|
| "highlight" | highlight |
| "danger" | danger |
| "neutral" | neutral |
ButtonHTMLType
| Name | Description |
|---|---|
| "submit" | submit |
| "button" | button |
| "reset" | reset |
ButtonSize
| Name | Description |
|---|---|
| "large" | large |
| "medium" | medium |
| "small" | small |
ButtonVariants
| Name | Description |
|---|---|
| "primary" | primary button |
| "secondary" | secondary button |
| "tertiary" | tertiary button |
Example
import React from "react"; import { Page, Button, Box, Text, Icon } from "zmp-ui"; export default function HomePage(props) { return ( <> <div className="section-container"> <Text.Title size="small">Variant: level</Text.Title> <Box mt={2}> <Text>Có 3 level button cơ bản: Primary, Secondary, Tertiary</Text> </Box> <Box mt={6}> <Text className="italic-sub-title" size="xSmall"> Primary </Text> </Box> <Box mt={6}> <Button variant="primary" size="large"> Button </Button> </Box> <Box mt={6}> <Text className="italic-sub-title" size="xSmall"> Secondary </Text> </Box> <Box mt={6}> <Button variant="secondary" size="large"> Button </Button> </Box> <Box mt={6}> <Text className="italic-sub-title" size="xSmall"> Tertiary </Text> </Box> <Box mt={6}> <Button variant="tertiary" size="large"> Button </Button> </Box> </div> <div className="section-container"> <Text.Title size="small"> Type Primary / Secondary / Tertiary </Text.Title> <Box mt={6}> <Text className="italic-sub-title" size="xSmall"> Highlight </Text> </Box> <Box flex flexWrap> <Box mr={2} mt={6}> <Button variant="primary" type="highlight" size="large"> Button </Button> </Box> <Box mr={2} mt={6}> <Button variant="secondary" type="highlight" size="large"> Button </Button> </Box> <Box mr={2} mt={6}> <Button variant="tertiary" type="highlight" size="large"> Button </Button> </Box> </Box> <Box mt={6}> <Text className="italic-sub-title" size="xSmall"> Danger </Text> </Box> <Box flex flexWrap> <Box mr={2} mt={6}> <Button variant="primary" type="danger" size="large"> Button </Button> </Box> <Box mr={2} mt={6}> <Button variant="secondary" type="danger" size="large"> Button </Button> </Box> <Box mr={2} mt={6}> <Button variant="tertiary" type="danger" size="large"> Button </Button> </Box> </Box> <Box mt={6} flex flexWrap> <Text className="italic-sub-title" size="xSmall"> Neutral </Text> </Box> <Box flex flexWrap> <Box mr={2} mt={6}> <Button variant="primary" type="neutral" size="large"> Button </Button> </Box> <Box mr={2} mt={6}> <Button variant="secondary" type="neutral" size="large"> Button </Button> </Box> <Box mr={2} mt={6}> <Button variant="tertiary" type="neutral" size="large"> Button </Button> </Box> </Box> </div> <div className="section-container"> <Text.Title size="small">Size</Text.Title> <Box mt={6}> <Text className="italic-sub-title" size="xSmall"> Large </Text> </Box> <Box mt={6}> <Button size="large">Button</Button> </Box> <Box mt={6}> <Text className="italic-sub-title" size="xSmall"> Medium </Text> </Box> <Box mt={6}> <Button size="medium">Button</Button> </Box> <Box mt={6}> <Text className="italic-sub-title" size="xSmall"> Small </Text> </Box> <Box mt={6}> <Button size="small">Button</Button> </Box> <Box mt={6}> <Text className="italic-sub-title" size="xSmall"> Full-width </Text> </Box> <Box mt={6}> <Button fullWidth>Button</Button> </Box> </div> <div className="section-container"> <Text.Title size="small">Anatomy</Text.Title> <Box mt={6}> <Text className="italic-sub-title" size="xSmall"> Nút với biểu tượng ở đầu </Text> </Box> <Box mt={6}> <Button size="large" prefixIcon={<Icon icon="zi-plus" />}> Button </Button> </Box> <Box mt={6}> <Text className="italic-sub-title" size="xSmall"> Nút với biểu tượng ở sau </Text> </Box> <Box mt={6}> <Button size="large" suffixIcon={<Icon icon="zi-arrow-right" />}> Button </Button> </Box> <Box mt={6}> <Text className="italic-sub-title" size="xSmall"> Nút </Text> </Box> <Box mt={6}> <Button size="large">Button</Button> </Box> <Box mt={6}> <Text className="italic-sub-title" size="xSmall"> Nút biểu tượng </Text> </Box> <Box mt={6}> <Button size="large" icon={<Icon icon="zi-plus" />}> Button </Button> </Box> </div> <div className="section-container"> <Text.Title size="small">State</Text.Title> <Box mt={6}> <Text className="italic-sub-title" size="xSmall"> Default </Text> </Box> <Box mt={6}> <Button size="large">Button</Button> </Box> <Box mt={6}> <Text className="italic-sub-title" size="xSmall"> Pressed </Text> </Box> <Box mt={6}> <Button size="large">Button</Button> </Box> <Box mt={6}> <Text className="italic-sub-title" size="xSmall"> Loading </Text> </Box> <Box mt={6}> <Button size="large" loading> Button </Button> </Box> <Box mt={6}> <Text className="italic-sub-title" size="xSmall"> Disabled </Text> </Box> <Box mt={6}> <Button size="large" disabled> Button </Button> </Box> </div> </> ); }
