Input
- Guidelines
- Implementation
Input Field
Được sử dụng để nhập, gửi dữ liệu, vì vậy phải ngắn gọn và rõ ràng
Anatomy
Core elements (Required)
Luôn xuất hiện trong một input field

- Background
- Border
- Primary text
Types
Sử dụng các loại input field khác nhau để đáp ứng nhu cầu nhập nội dung khác nhau
Text Field
Để nhập nội dung đơn giản, trong 1 dòng

Password Field
Để nhập mật khẩu

Text Area
Để nhập nội dung dài

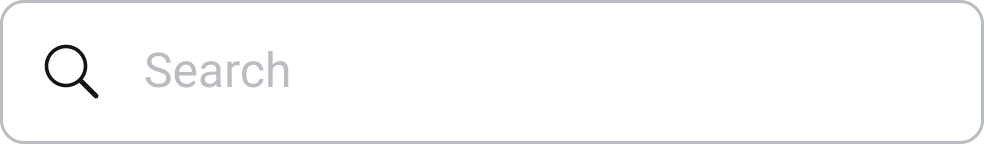
Search Field
Để nhập nội dung tìm kiếm, trong 1 dòng

Interaction
- Touch vào trigger action nhập text
OTP Field
Dùng để nhập OTP. Highlight từng số khi nhập

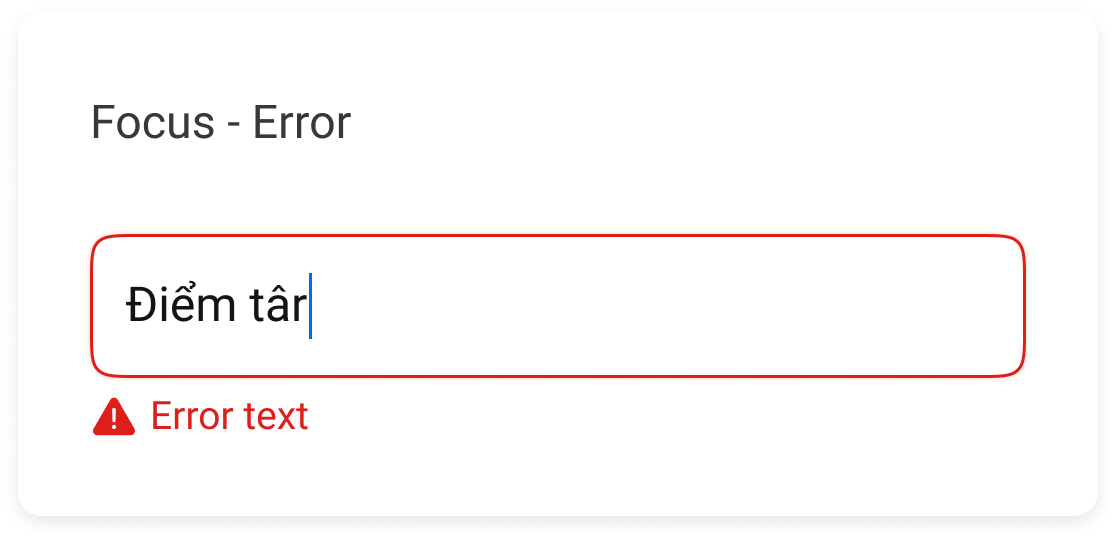
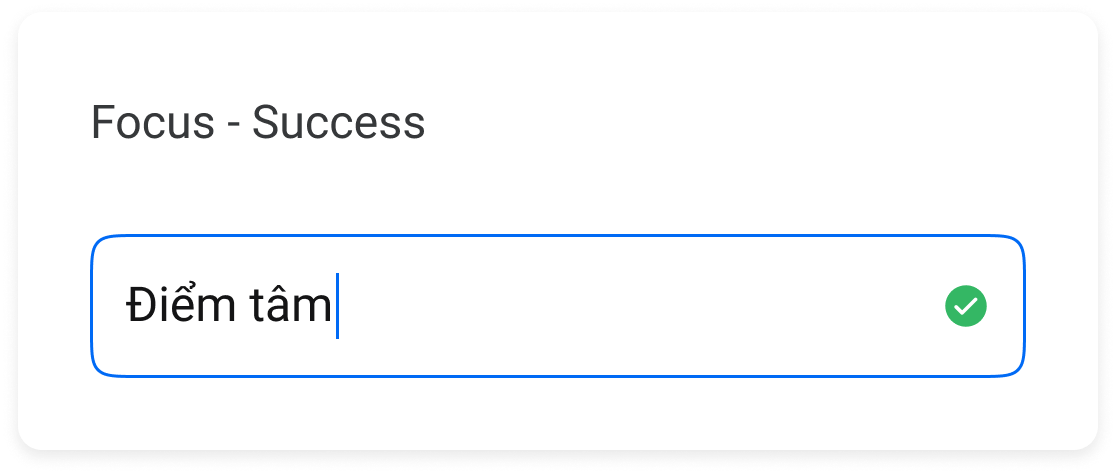
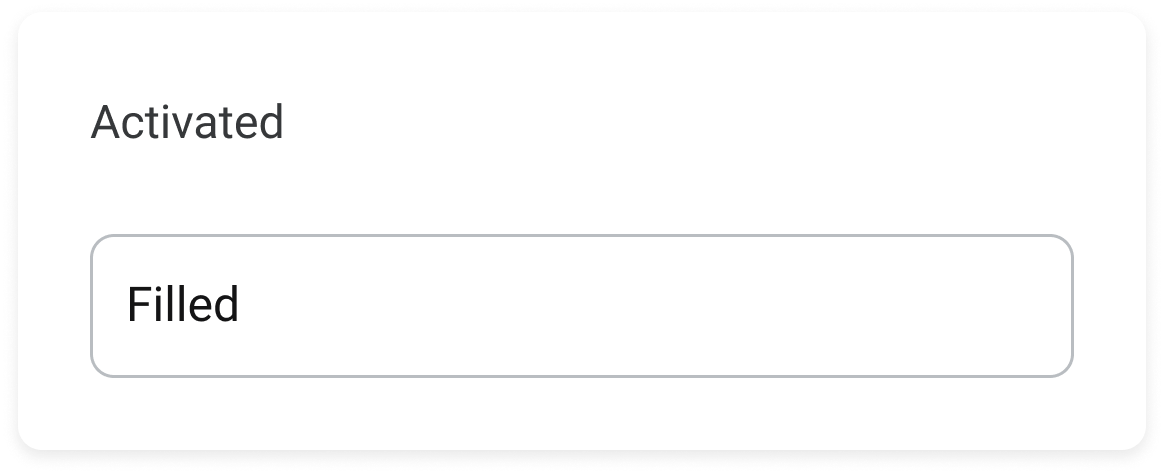
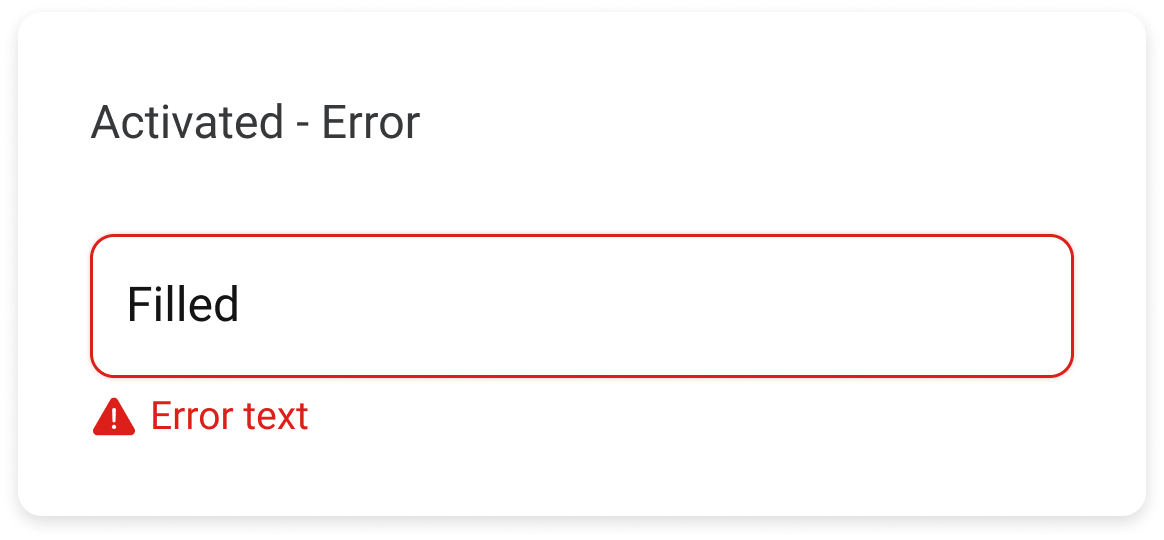
States
Enabled

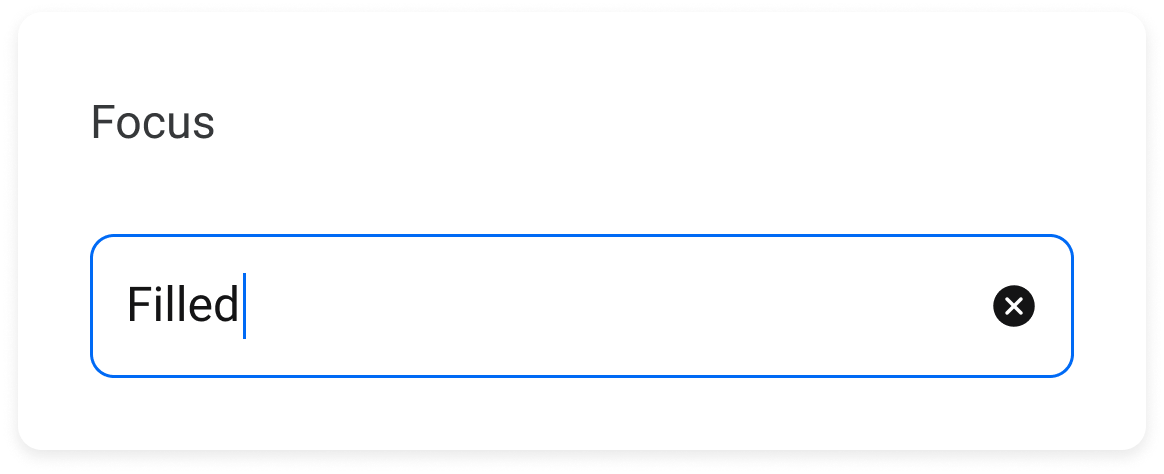
Focus



Activated



Disabled

Không hiển thị:
- Clear icon
- Helper text
- Required label
Tạo giao diện ô nhập liệu cho phép người dùng nhập văn bản và lấy dữ liệu
Properties
Input
| Name | Type | Default | Description |
|---|---|---|---|
| label | string | Label hiển thị phía trên của field input. | |
| status | string | Trạng thái của field input. Nhận các giá trị: success | error | |
| helperText | string | Helper text hiển thị phía dưới của field input. | |
| errorText | string | Text hiển thị khi status của field input là error | |
| clearable | boolean | Object | Nếu cho phép sẽ hiển thị clear icon. | |
| maxLength | number | Giới hạn độ dài tối đa được phép nhập | |
| onChange | function | Sự kiện khi giá trị input thay đổi. Nhận về giá trị được nhập |
Input.Password
Hỗ trợ tất cả các props của component Input
| Name | Type | Default | Description |
|---|---|---|---|
| visibilityToggle | boolean | Hiển thị icon hiện/ẩn password |
import React from "react"; import { Page, Input } from "zmp-ui"; export default function HomePage(props) { return ( <Page className="section-container"> <Input.Password label="Label" helperText="Helper text" visibilityToggle /> </Page> ); }
Input.Search
Hỗ trợ tất cả các props của component Input
| Name | Type | Default | Description |
|---|---|---|---|
| loading | boolean | Hiển thị icon loading khi trạng thái đang search | |
| onSearch | function | Sự kiện khi người dùng search. Nhận về giá trị được nhập |
import React from "react"; import { Page, Input } from "zmp-ui"; export default function HomePage(props) { return ( <Page className="section-container"> <Input.Search label="Label" helperText="Helper text" loading onSearch={(text) => console.log(text)} /> </Page> ); }
Input.TextArea
Hỗ trợ tất cả các props của component Input
| Name | Type | Default | Description |
|---|---|---|---|
| showCount | boolean | Hiển thị số lượng ký tự |
import React from "react"; import { Page, Input } from "zmp-ui"; export default function HomePage(props) { return ( <Page className="section-container"> <Input.TextArea label="Label" helperText="Helper text" showCount /> </Page> ); }
Input.OTP
Hỗ trợ tất cả các props của component Input
| Name | Type | Default | Description |
|---|---|---|---|
| otpLength | number | 4 | Số lượng ô input cần hiển thị |
| show | boolean | Nếu là false thì hiển thị ký tự * |
import React from "react"; import { Page, Input } from "zmp-ui"; export default function HomePage(props) { return ( <Page className="section-container"> <Input.OTP show otpLength={6} /> </Page> ); }
Example
import React from "react"; import { Page, Box, Text, Input, Select, DatePicker, Button } from "zmp-ui"; const { Option, OtpGroup } = Select; export default function HomePage(props) { const inputPasswordRef = React.useRef(null); return ( <> <div className="section-container"> <div className="section-body"> <div className="row"> <Input type="text" label="Label" helperText="Helper text" placeholder="Placeholder" /> </div> <div className="row"> <Input type="text" label="Label" helperText="Helper text" placeholder="Placeholder" defaultValue="Filled" /> </div> <div className="row"> <Input type="text" label="Label" helperText="Helper text" placeholder="Placeholder" clearable={{ mode: "always", }} defaultValue="Filled" /> </div> <div className="row"> <Input type="text" label="Label" helperText="Helper text" placeholder="Placeholder" status="success" defaultValue="Filled" /> </div> <div className="row"> <Input type="text" label="Label" helperText="Helper text" placeholder="Placeholder" status="error" errorText="Error text" defaultValue="Filled" /> </div> <div className="row"> <Input type="text" label="Label" helperText="Helper text" placeholder="Placeholder" status="success" defaultValue="Filled" /> </div> <div className="row"> <Input type="text" label="Label" helperText="Helper text" placeholder="Placeholder" clearable status="success" disabled value="Filled" /> </div> </div> </div> <div className="section-container"> <Text.Title size="small">Text Field</Text.Title> <Box mt={2}> <Text size="xSmall" className="input-desc"> Để nhập nội dung đơn giản trong 1 dòng </Text> </Box> <Box mt={6}> <Input type="text" label="Label" helperText="Helper text" placeholder="Placeholder" defaultValue="Filled" /> </Box> <Box mt={6}> <Input type="text" placeholder="Placeholder" /> </Box> </div> <div className="section-container"> <Text.Title size="small">Password Field</Text.Title> <Box mt={2}> <Text size="xSmall" className="input-desc"> Để nhập mật khẩu </Text> </Box> <Box mt={6}> <Input.Password label="Label" helperText="Helper text" placeholder="Placeholder" defaultValue="Filled" clearable /> </Box> <Box mt={6}> <Input.Password placeholder="Placeholder" /> </Box> </div> <div className="section-container"> <Text.Title size="small">Select Field</Text.Title> <Box mt={2}> <Text size="xSmall" className="input-desc"> Để chọn trong các nội dung có sẵn. </Text> </Box> <Box mt={2}> <Text size="xSmall" className="input-desc input-interaction"> Interaction </Text> </Box> <Box mt={2}> <Text size="xSmall" className="input-desc"> Bấm chỗ nào cũng trigger chung 1 action, ko cho nhập text </Text> </Box> <Box mt={6}> <Select label="Label" helperText="Helper text" placeholder="Placeholder" clearable defaultValue="1" > <OtpGroup label="Group 1"> <Option value="1" title="Text" /> <Option value="2" title="Text" /> </OtpGroup> <OtpGroup label="Group 2"> <Option value="3" title="Text" /> <Option value="4" title="Text" /> <Option value="5" title="Text" disabled /> <Option value="6" title="Text" /> </OtpGroup> </Select> </Box> <Box mt={6}> <Select placeholder="Placeholder" clearable multiple defaultValue={["1"]} > <Option value="1" title="Text" /> <Option value="2" title="Text" /> <Option value="3" title="Text" /> <Option value="4" title="Text" /> </Select> </Box> </div> <div className="section-container"> <Text.Title size="small">Search Field</Text.Title> <Box mt={2}> <Text size="xSmall" className="input-desc"> Để nhập nội dung tìm kiếm trong 1 dòng </Text> </Box> <Box mt={6}> <Input.Search label="Label" helperText="Helper text" placeholder="Placeholder" defaultValue="Filled" clearable onSearch={(value) => { console.log(value); }} /> </Box> <Box mt={6}> <Input.Search placeholder="Placeholder" size="small" onSearch={(value) => { console.log(value); }} /> </Box> </div> <div className="section-container"> <Text.Title size="small">DatePicker Field</Text.Title> <Box mt={2}> <Text size="xSmall" className="input-desc"> Để chọn nội dung ngày/tháng/năm{" "} </Text> <Text size="xSmall" className="input-desc"> Bấm chỗ nào cũng trigger chung 1 action, ko cho nhập text </Text> </Box> <Box mt={6}> <DatePicker label="Label" helperText="Helper text" placeholder="Placeholder" mask maskClosable dateFormat="dd/mm/yyyy" title="Test picker" /> </Box> <Box mt={6}> <DatePicker placeholder="Placeholder" mask maskClosable dateFormat="dd/mm/yyyy" title="Test picker" /> </Box> </div> <div className="section-container"> <Text.Title size="small">OTP Field</Text.Title> <Box mt={2}> <Text size="xSmall" className="input-desc"> Để nhập OTP. Highlight từng số do string ngắn và mỗi character thì quan trọng </Text> <Text size="xSmall" className="input-desc"> Interaction </Text> <ul className="input-list-desc"> <li> <Text size="xSmall" className="input-desc"> Bấm xoá: nghĩa là user muốn xoá kí tự được nhập gần nhất </Text> </li> <li> <Text size="xSmall" className="input-desc"> Nếu ô đó đã filled, thì chuyển về empty </Text> </li> <li> <Text size="xSmall" className="input-desc"> Nếu ô đó empty thì xoá ô trước </Text> </li> <li> <Text size="xSmall" className="input-desc"> Không cho chọn từng ô riêng biệt </Text> </li> <li> <Text size="xSmall" className="input-desc"> {" "} Nếu tất cả ô đều empty thì khi user activate field, focus vào ô empty đầu tiên </Text> </li> <li> <Text size="xSmall" className="input-desc"> {" "} Nếu đã có ít nhất 1 ô đã filled thì khi user activate field, focus vào ô filled cuối cùng </Text> </li> </ul> </Box> <Box mt={6}> <Input.OTP ref={inputPasswordRef} /> </Box> <Box mt={2}> <Button variant="secondary" size="small" onClick={() => inputPasswordRef.current.focus()} > Focus </Button> </Box> <Box mt={6}> <Input.OTP defaultValue="9999" /> </Box> <Box mt={6}> <Input.OTP show={false} /> </Box> <Box mt={6}> <Input.OTP defaultValue="9999" show={false} /> </Box> </div> <div className="section-container"> <Text.Title size="small">TextArea Field</Text.Title> <Box mt={2}> <Text size="xSmall" className="input-desc"> Để nhập nội dung nhiều </Text> </Box> <Box mt={6}> <Input.TextArea label="Label" helperText="Helper text" placeholder="Placeholder" defaultValue="Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like)." clearable showCount /> </Box> <Box mt={6}> <Input.TextArea className="custom-class" placeholder="Placeholder" maxLength={100} showCount={false} /> </Box> </div> </> ); }
