Sheet
- Guidelines
- Implementation
Sheet
Sheet là một khuôn chứa các items và content bổ sung, được neo bên dưới màn hình, nội dung bên trong có thể được bố trí theo dạng list, carousel hoặc grid. Các Items và content có thể bao gồm text, image, icon, button, selections, v.v...
Usage
- Cần một danh sách các lựa chọn hoặc cài đặt mở rộng
- Cần một bảng hiển thị nội dung bổ sung, nhưng sau đó có thể expand hoặc collapse trên màn hình
Behavior
Display
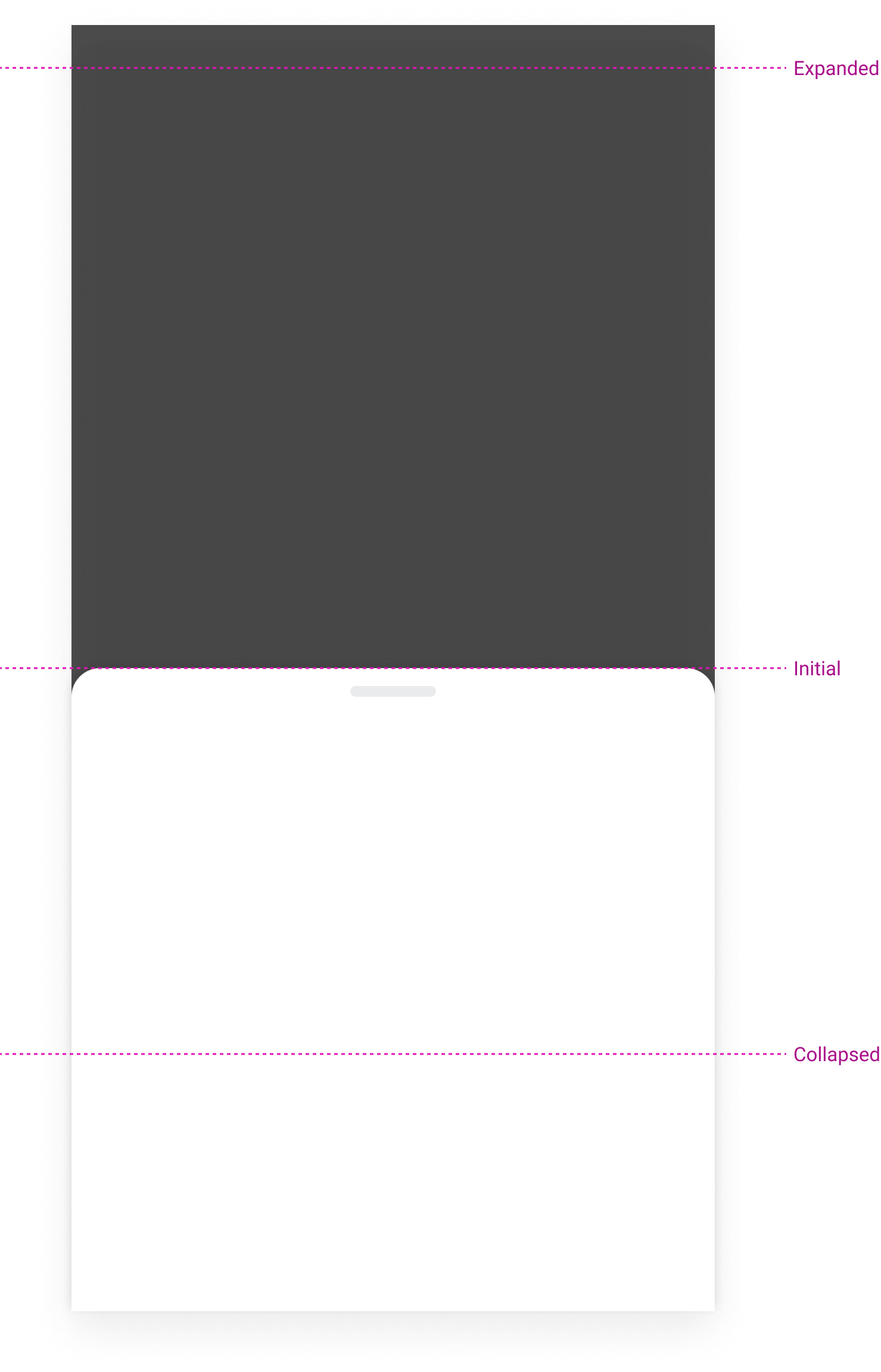
Bottom sheet sẽ có 3 mức hiển thị, Initial appearance là bắt buộc, tuỳ theo nhu cầu sử dụng mà sheet sẽ có thêm mức expand và collapse
- Initial appearance (Required): Chiều cao ban đầu khi sheet vừa được mở lên
- Expanded sheet (Optional): Chiều cao tối đa của sheet sau khi được mở rộng
- Collapsed sheet (Optional): Chiều cao tối thiểu của sheet sau khi được thu
- gọn Mức giới hạn = Screen height - Status Bar

Để đảm bảo việc có thể tương tác trở lại với nội dung chính, khi bắt đầu mở:
- Default sheet height = 50% screen height
- Tuỳ theo trường hợp thì sheet height = custom (% screen height)
Có thể chọn sheet height = hug content (trong trường hợp này, không thể có dạng expand/collapse)
Không cho phép scroll inside khi chưa đạt mức giới hạn
Expanded sheet
- Cao hơn so với khi vừa được mở, và là mức cao tối đa:
- Default max height = Screen height - Status Bar (mức giới hạn)
- Tuỳ theo trường hợp thì sheet height = custom (% screen height)
Collapsed sheet
- Có thể dismiss hay không tuỳ vào nhu cầu sử dụng
- Có thể thêm Button để expand về kích thước ban đầu
- Default collapsed height = 20% screen height
- Tuỳ theo trường hợp thì collapsed height = custom (% screen height)
Hidden sheet
- Sheet vẫn tồn tại nhưng không xuất hiện trên màn hình
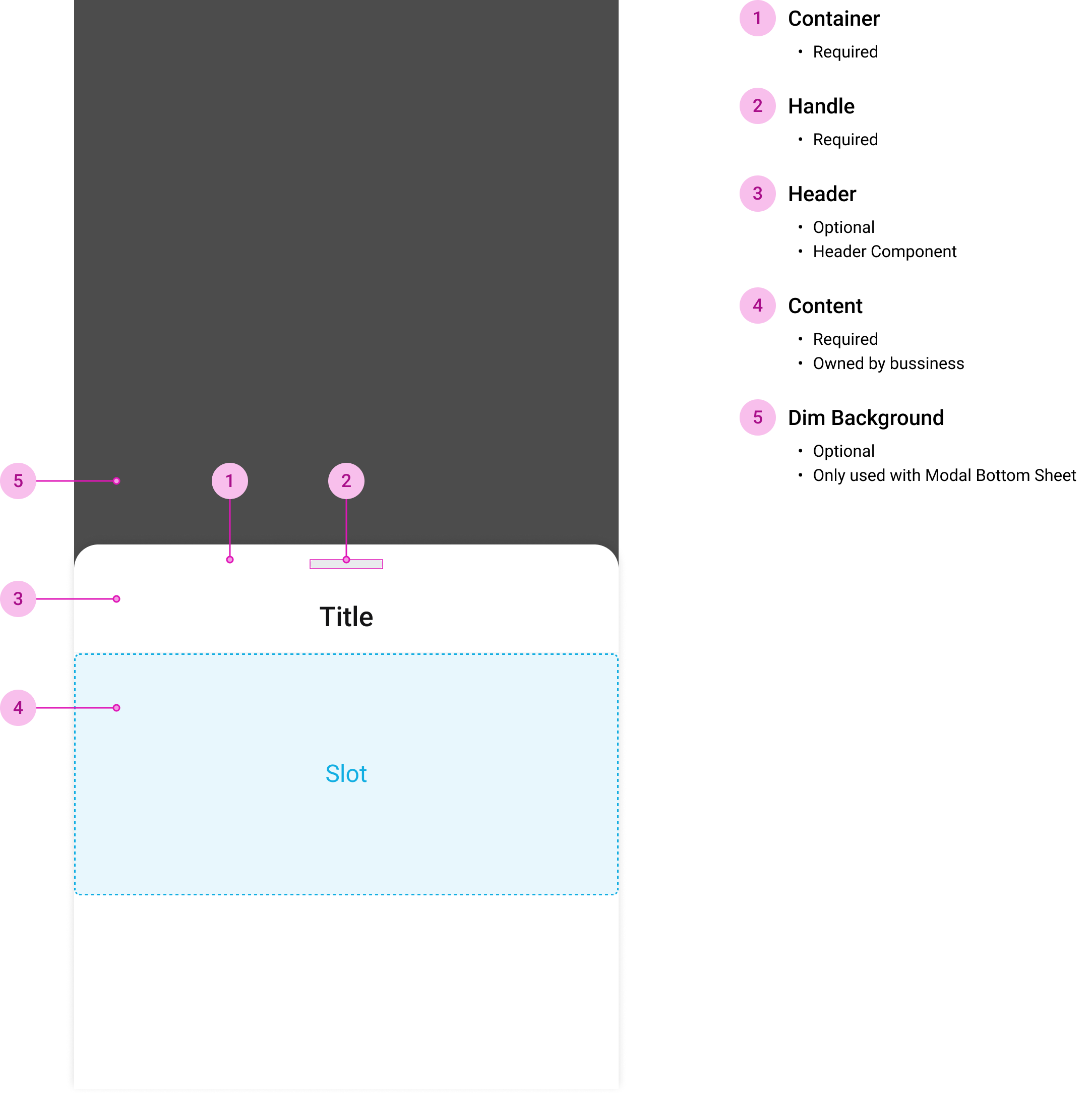
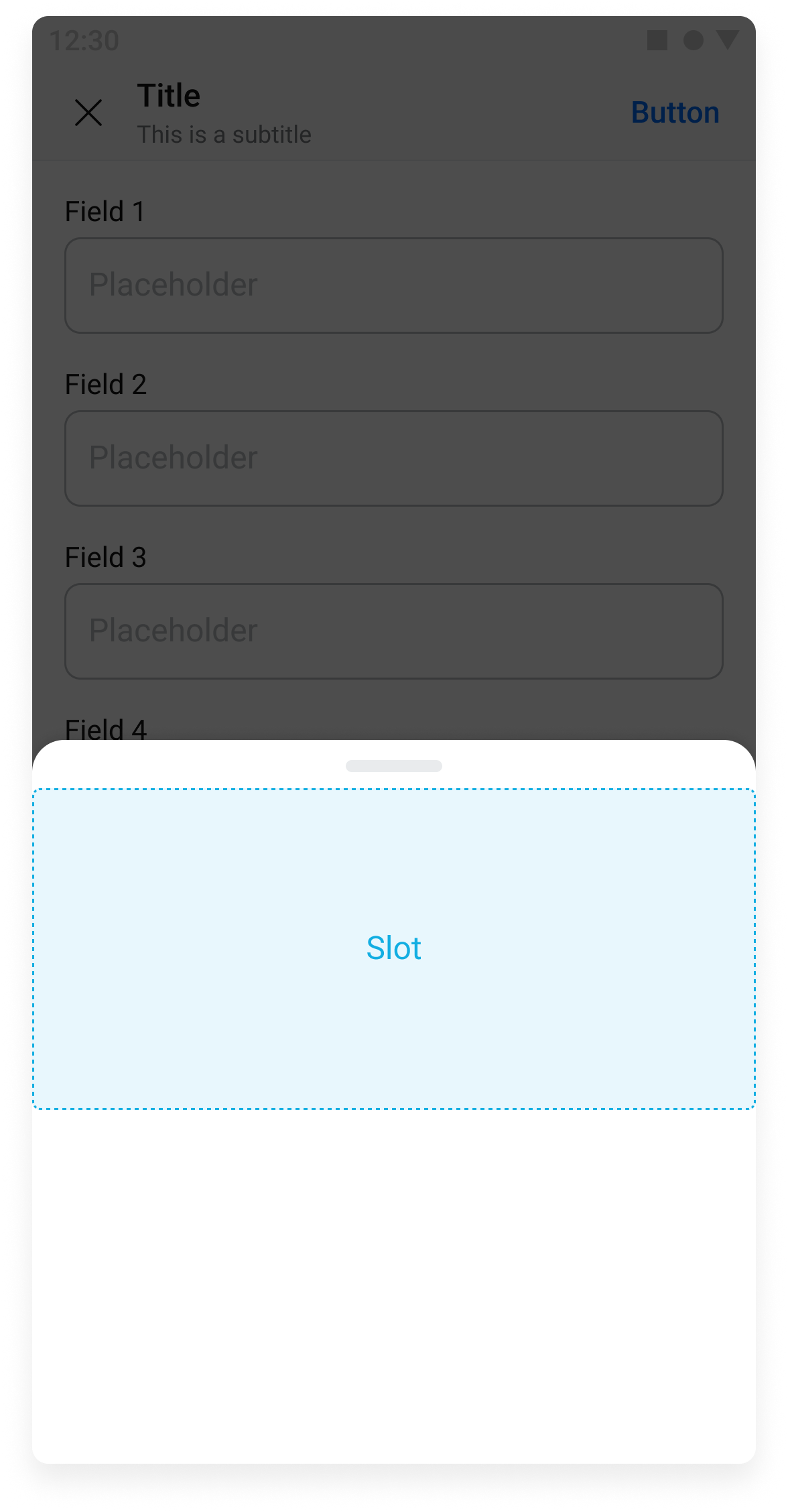
Anatomy
Các Content và thành phần trên Header có thể thay đổi tuỳ theo trường hợp:
- Message Reaction
- Post Reaction & Comment
- Menu Actions
- Login History
- Message
- Phonebook
- Post
- Selection List
- ...

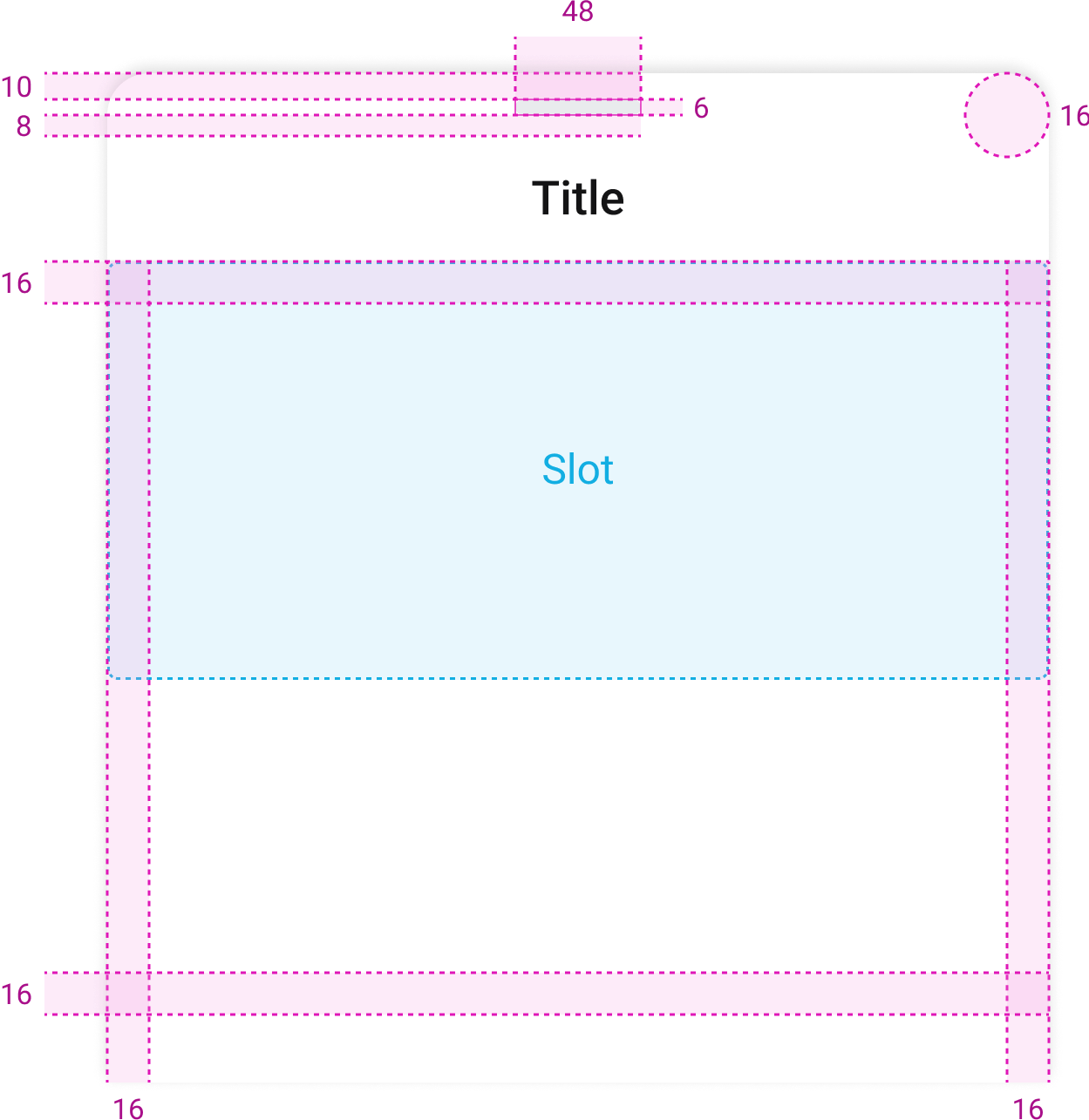
Specs

Padding and spacing
- Padding top = 10px
- Padding left, right, bottom = 16px
- Spacing from handle to header = 8px
- Spacing from header to content = 16px
- Nếu content đã có sẵn padding
- Sheet padding = 0px
- Spacing from header to content = 0px
- Radius = 16px
Type
Supplementary Bottom Sheet
Usage
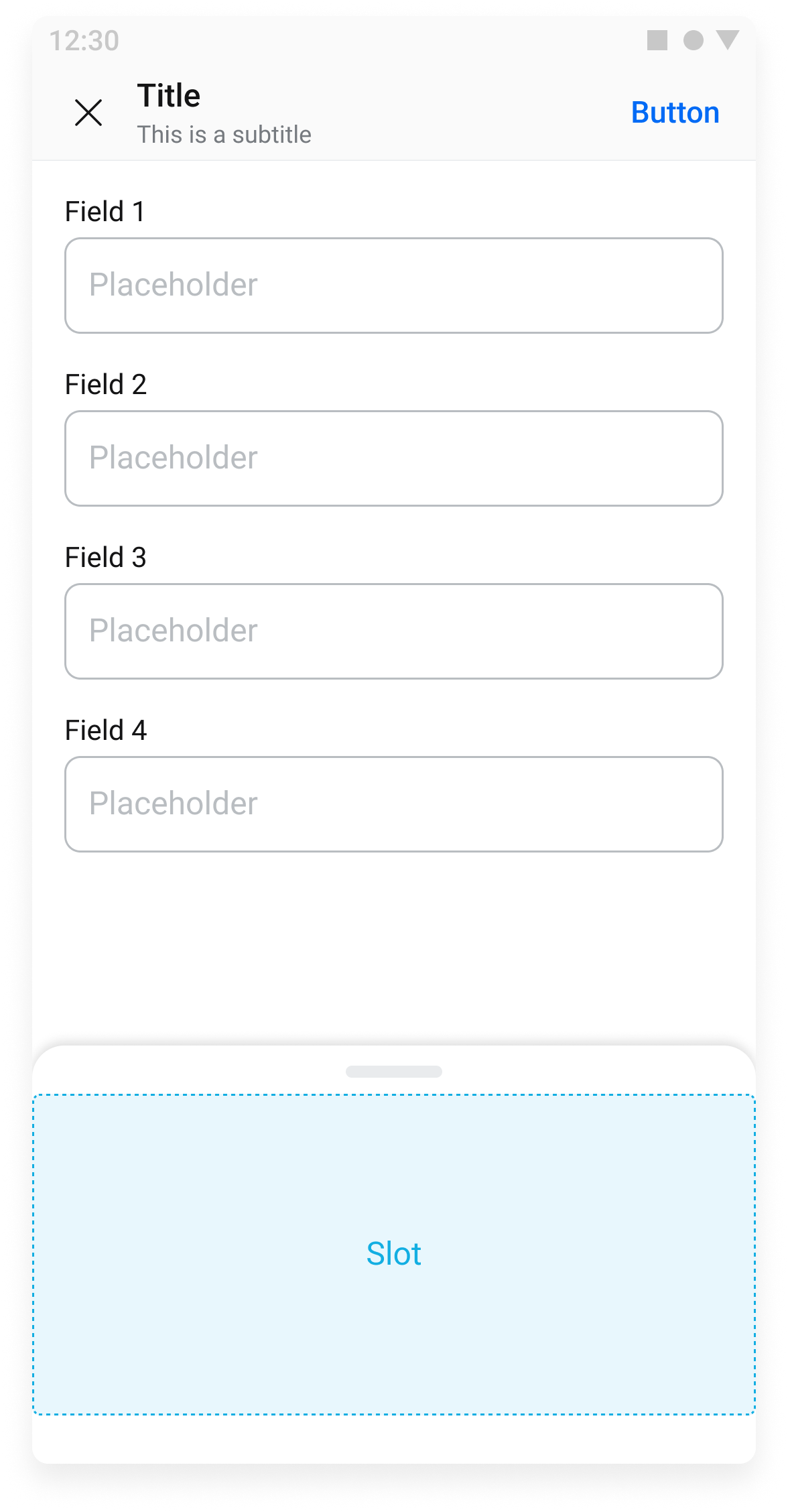
- Giúp hiển thị bổ sung items hoặc content cho nội dung chính của màn hình, trong khi người dùng vẫn có thể tương tác với nội dung chính.
Behavior
- Không thể bị dismiss khi tương tác với nội dung chính
- Không nên mở lên từ một Bottom Sheet khác

Modal Bottom Sheet
Supplementary Bottom Sheet
Usage
- Giúp hiển thị một bảng với các tương tác, hoặc nội dung mô tả dài hơn. Sẽ bị dismiss khi tương tác với nội dung chính.
Behavior
- Luôn bị dismiss khi tương tác với nội dung chính
- Sẽ không bao giờ có thể collapse

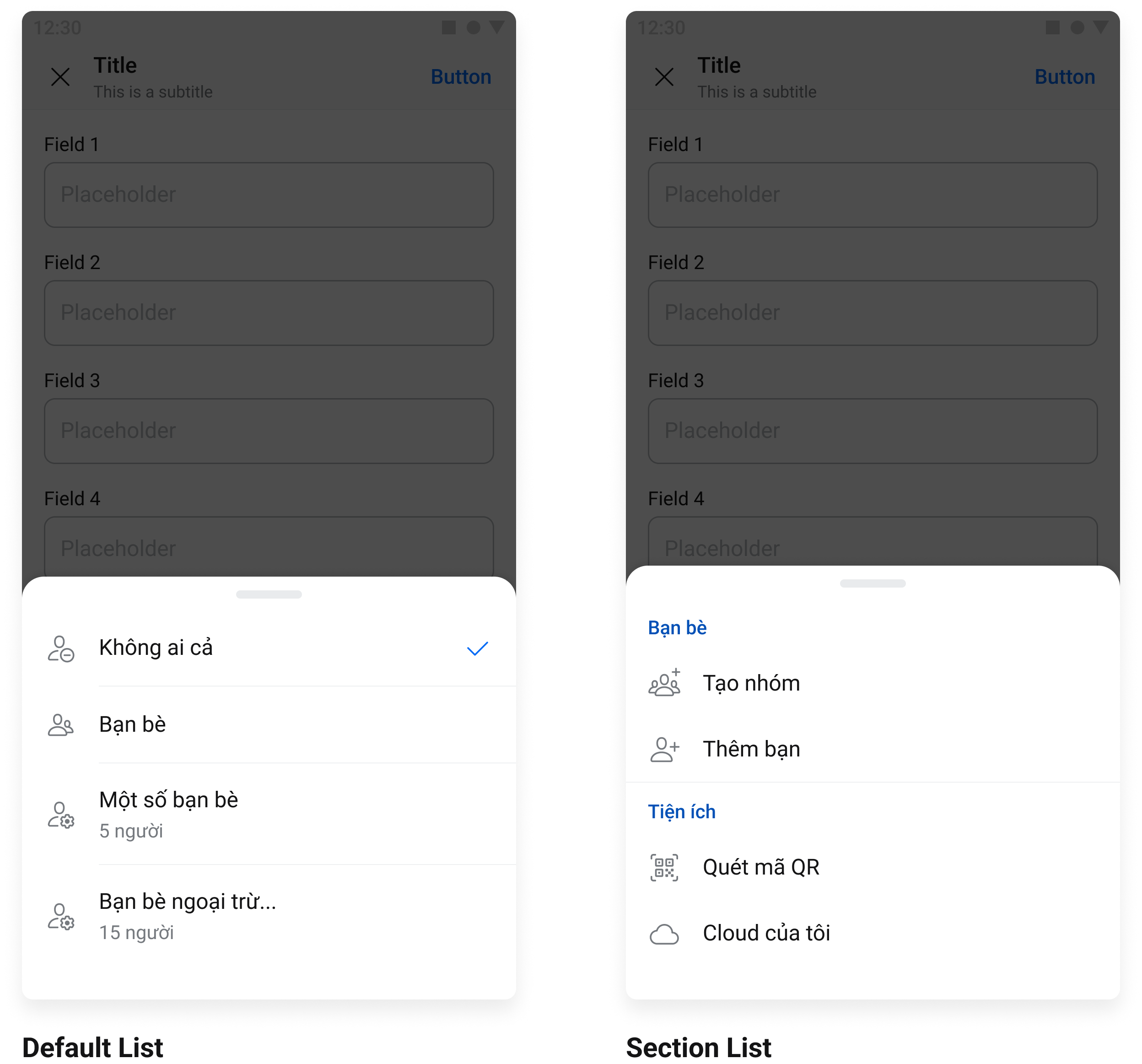
List Bottom Sheet
- List Bottom Sheet dùng để thay thế native sheet từ Android và iOS
Display
- Sheet height = hug content
- Không có trạng thái expand hay collapse
- Padding bottom = 32px
Type
- Default List: Dùng khi các danh sách các lựa chọn hoặc setting bình thường
- Section List: Dùng khi các danh sách được chia làm nhiều sections

Được sử dụng để hiển thị thông tin bổ sung hoặc để người dùng thực hiện một số hành động phụ liên quan đến nội dung chính trên màn hình, tiếp tục sử dụng tiếp một tính năng của ứng dụng
Properties
Sheet
| Name | Type | Default | Description | Minimum Version |
|---|---|---|---|---|
| mask | boolean | Hiển thị mask khi show sheet | ||
| afterClose | function | Function gọi sai khi close sheet | ||
| onClose | function | Function gọi khi close sheet | ||
| maskClosable | boolean | Đóng sheet khi click bào mask | ||
| visible | boolean | Hiển thị sheet modal | ||
| unmountOnClose | boolean | false | Unmount sau khi đóng sheet modal | 1.6.0 |
| title | string | Title của sheet modal | ||
| modalStyle | React.CSSProperties | Style modal | ||
| maskStyle | React.CSSProperties | Style mask | ||
| modalClassName | string | Modal class name | ||
| maskClassName | string | Mask class name | ||
| width | string | number | Sheet width | ||
| height | string | number | Sheet height | ||
| description | string | Sheet description | ||
| children | React.ReactNode | Nội dung sheet | ||
| zIndex | number | Giá trị z-index của modal | ||
| handler | boolean | Sheet handler | ||
| autoHeight | boolean | false | Chiều cao của sheet ôm theo content | |
| swipeToClose | boolean | Vuốt xuống để đóng sheet modal | ||
| snapPoints | number[] | ({sheetModalHeight}) => number[] | Các snap points là vị trí của action sheet tính theo thuộc tính bottom css
| ||
| defaultSnapPoint | number | Index của snapPoints mặc định khi mở sheet modal | ||
| onSnap | (snapPoint: number) => void | callback function khi expand/collapse đến một snap point mới | ||
| ref | SheetRef | Sheet modal ref |
Type
SheetRef
| Name | Type | Default | Description |
|---|---|---|---|
| sheet | HTMLDivElement | Sheet modal element | |
| snapTo | (index: number)=> void | Expand/collapse Sheet modal đến snap point cụ thể trong snapPoints đã khai báo |
Sheet.Action
| Name | Type | Default | Description |
|---|---|---|---|
| divider | boolean | Có divider giữa các action | |
| actions | ActionButton[] | Danh sách các action | |
| groupDivider | boolean | Có divider giữa các group action |
ActionButton
| Name | Type | Default | Description |
|---|---|---|---|
| highLight | boolean | Nếu giá trị là true action sẽ có kiểu highlight | |
| danger | boolean | Nếu giá trị là true action sẽ có kiểu danger | |
| onClick | function | Function sẽ được gọi khi click action | |
| close | boolean | Action sau khi click sẽ close modal | |
| disabled | boolean | Disable action |
Example
import React, { useRef, useState } from "react"; import { Button, Sheet, Text, Box, Page } from "zmp-ui"; export default function Demo() { const [sheetVisible, setSheetVisible] = useState(false); const [actionSheetVisible, setActionSheetVisible] = useState(false); return ( <Page className='section-container'> <Text.Title size='small'>Bottom Sheet</Text.Title> <Box mt={4}> <Button variant='secondary' fullWidth onClick={() => { setActionSheetVisible(true); }} > Bottom Action Sheet </Button> </Box> <Box mt={4}> <Button variant='secondary' fullWidth onClick={() => { setSheetVisible(true); }} > Custom Bottom Sheet </Button> </Box> <Sheet visible={sheetVisible} onClose={() => setSheetVisible(false)} autoHeight mask handler swipeToClose > <Box p={4} className='custom-bottom-sheet' flex flexDirection='column'> <Box className='bottom-sheet-cover'> <img alt='Bottom Sheet' src={""} /> </Box> <Box my={4}> <Text.Title> Cho phép Starbucks Coffee xác định vị trí của bạn </Text.Title> </Box> <Box className='bottom-sheet-body' style={{ overflowY: "auto" }}> <Text> Starbucks Coffee sẽ sử dụng vị trí của bạn để hỗ trợ giao nhận hàng, tìm kiếm dịch vụ, bạn bè quanh bạn, hoặc các dịch vụ liên quan đến địa điểm khác. </Text> </Box> <Box flex flexDirection='row' mt={1}> <Box style={{ flex: 1 }} pr={1}> <Button fullWidth variant='secondary' onClick={() => { setSheetVisible(false); }} > Để sau </Button> </Box> <Box style={{ flex: 1 }} pl={1}> <Button fullWidth onClick={() => { setSheetVisible(false); }} > Cho phép </Button> </Box> </Box> </Box> </Sheet> <Sheet.Actions mask visible={actionSheetVisible} title='This is title, it can be one line or two line' onClose={() => setActionSheetVisible(false)} swipeToClose actions={[ [ { text: "Sample Menu", close: true }, { text: "Sample Menu", close: true }, { text: "Negative Menu", danger: true, close: true } ], [{ text: "Cancel", close: true }] ]} /> </Page> ); }
