Input
- Guidelines
- Implementation
Input Field
Được sử dụng để nhập, gửi dữ liệu, vì vậy phải ngắn gọn và rõ ràng
Anatomy
Core elements (Required)
Luôn xuất hiện trong một input field

- Background
- Border
- Primary text
Types
Sử dụng các loại input field khác nhau để đáp ứng nhu cầu nhập nội dung khác nhau
Text Field
Để nhập nội dung đơn giản, trong 1 dòng

Password Field
Để nhập mật khẩu

Text Area
Để nhập nội dung dài

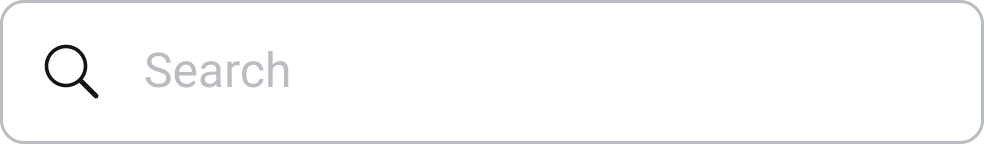
Search Field
Để nhập nội dung tìm kiếm, trong 1 dòng

Interaction
- Touch vào trigger action nhập text
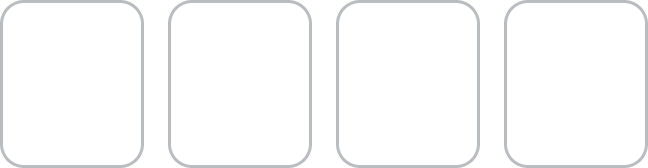
OTP Field
Dùng để nhập OTP. Highlight từng số khi nhập

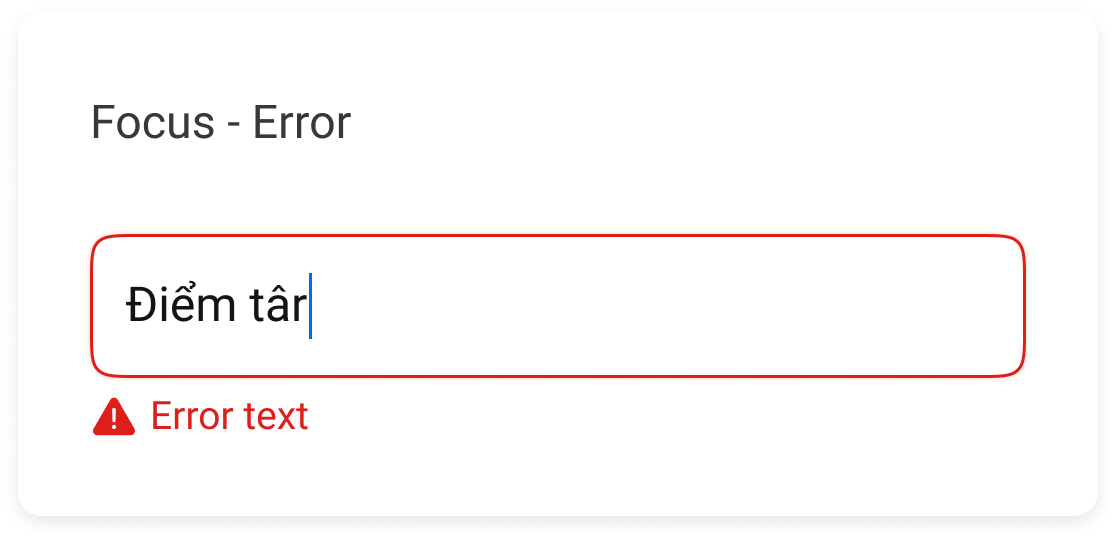
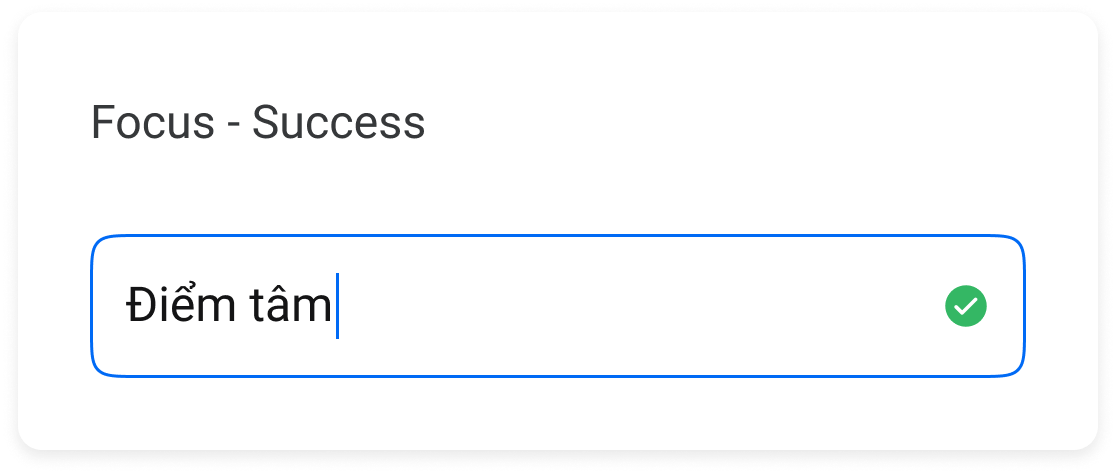
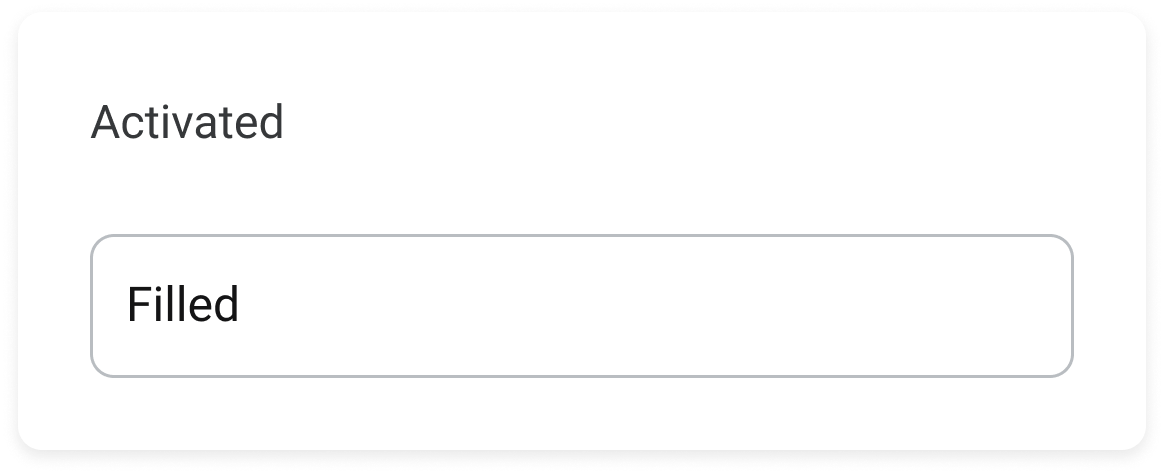
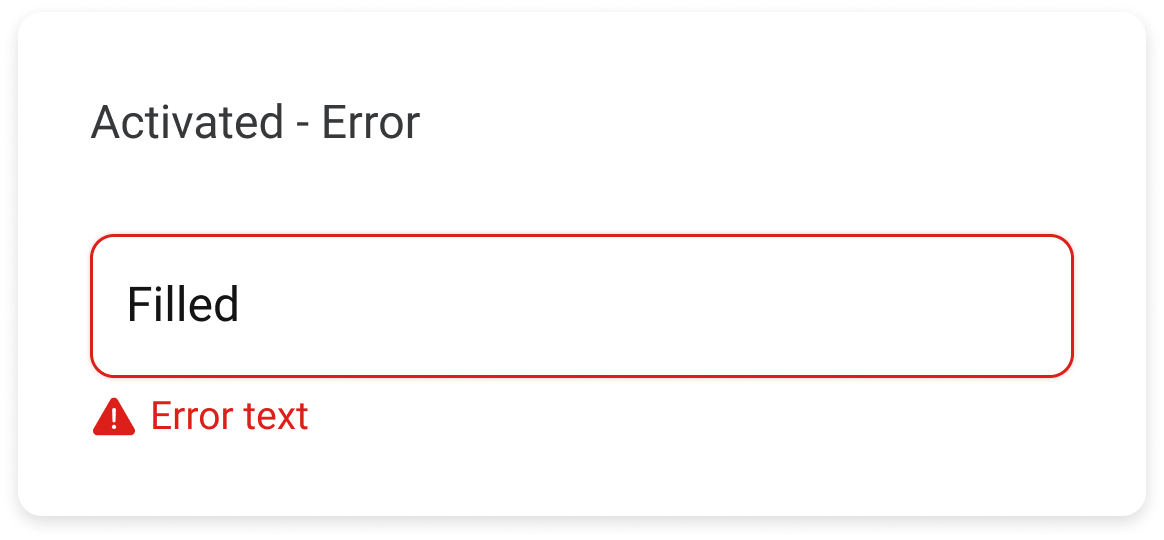
States
Enabled

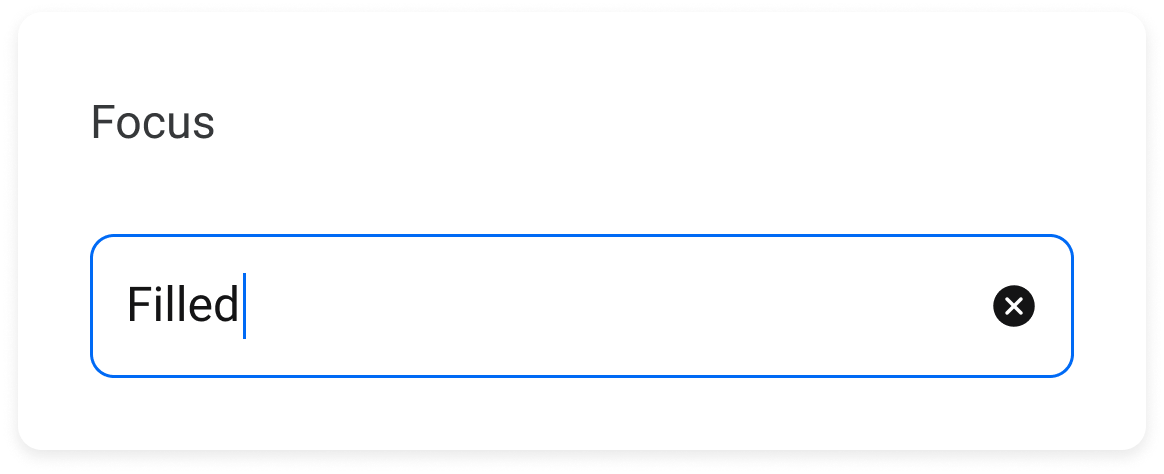
Focus



Activated



Disabled

Không hiển thị:
- Clear icon
- Helper text
- Required label
Tạo giao diện ô nhập liệu cho phép người dùng nhập văn bản và lấy dữ liệu
Properties
Input
| Name | Type | Default | Description |
|---|---|---|---|
| className | string | CSS class bổ sung cho input component. | |
| clearable | boolean | { mode: "focus" | "always" } | false | Hiển thị nút clear ở góc phải của input. Khi được bật, người dùng có thể nhấn vào nút này để xóa giá trị của input.
Có thể truyền vào một object với thuộc tính
|
| disabled | boolean | false | Trạng thái hoạt động của input. Khi bị disable, người dùng sẽ không thể focus vào input và thay đổi giá trị của input. |
| errorText | string | Error text là phần văn bản ngắn nằm dưới các ô nhập liệu. Nội dung của các văn bản này thường chứa thông tin cảnh báo về lỗi của dữ liệu được nhập vào, cũng như hướng dẫn cách khắc phục.
| |
| focused | boolean | false | Trạng thái focus của input. |
| handleReset | MouseEventHandler | Callback được gọi khi input được khôi phục về giá trị mặc định. | |
| helperText | string | Helper text là phần văn bản ngắn nằm dưới các ô nhập liệu. Nội dung của các văn bản này thường chứa thông tin hướng dẫn giúp người dùng hiểu rõ hơn về tác dụng hoặc mô tả định dạng của dữ liệu được khuyến khích nhập vào. | |
| inputElement | ReactElement | Phần tử input được truyền trực tiếp vào component, thay vì sử dụng các props của component để render input. | |
| label | string | Nhãn của input. Sẽ được hiển thị phía trên input. | |
| maxLength | number | Độ dài tối đa của input. Người dùng sẽ không thể nhập thêm ký tự khi độ dài của input đạt giá trị này. | |
| prefixCls | string | Prefix của các CSS class của component. Thường được dùng trong trường hợp cần phải customize giao diện theo từng theme. | |
| readOnly | boolean | false | Bật chế độ chỉ đọc cho input. Người dùng sẽ không thể thay đổi giá trị của input ở chế độ này, nhưng vẫn có thể focus vào input. |
| showCount | boolean | ShowCountProps | false | Hiện số lượng ký tự đã nhập vào input ở bên phải (bộ đếm ký tự). Có thể truyền vào một object với thuộc tính |
| size | InputSize | "medium" | Kích thước của input. Mang một trong các giá trị |
| status | ValidateStatus | Trạng thái hợp lệ của input. Nếu là | |
| style | CSSProperties | Inline style cho input component. | |
| type | InputType | Loại input. | |
| value | InputHTMLAttributes["value"] | Giá trị của input. | |
| onChange | InputHTMLAttributes["onChange"] | Callback được gọi khi giá trị của input thay đổi. Cần phải cập nhật lại giá trị của | |
| onInputTriggerClick | React.MouseEventHandler | Callback được gọi khi người dùng click bất kỳ đâu trên input. Khác với | |
| onPressEnter | KeyboardEventHandler | Callback được gọi khi người dùng nhấn Enter hoặc xuống dòng trong input. |
Input.Password
Hỗ trợ tất cả các props của component Input và:
| Name | Type | Default | Description |
|---|---|---|---|
| iconRender | (visible: boolean) => React.ReactNode | Custom icon để hiển thị trên Visibility Toggle thay cho icon mặc định. Cần được sử dụng cùng với Giá trị được truyền vào dưới dạng một function, với tham số đầu tiên là một biến boolean thể hiện trạng thái hiển thị hoặc bị che của mật khẩu và trả về một ReactNode. | |
| visibilityToggle | boolean | false | Khi được bật, một biểu tượng hình con mắt (Visibility Toggle) sẽ được hiển thị ở bên phải input để cho phép người dùng hiển thị hoặc che đi mật khẩu họ đã nhập khi nhấn vào. |
import React from "react"; import { Page, Input } from "zmp-ui"; export default function HomePage(props) { return ( <Page className="section-container"> <Input.Password label="Label" helperText="Helper text" visibilityToggle /> </Page> ); }
Input.Search
Hỗ trợ tất cả các props của component Input và:
| Name | Type | Default | Description |
|---|---|---|---|
| loading | boolean | false | Trạng thái loading của input. Khi được bật, input sẽ hiển thị một biểu tượng loading ở đầu input thay cho biểu tượng kính lúp (Search Icon). |
| onSearch | (value: string, event: React.ChangeEvent | React.MouseEvent | React.KeyboardEvent) => void | Callback được gọi khi người dùng tiến hành tìm kiếm. Các hành động được xem là tiến hành tìm kiếm bao gồm:
|
import React from "react"; import { Page, Input } from "zmp-ui"; export default function HomePage(props) { return ( <Page className="section-container"> <Input.Search label="Label" helperText="Helper text" loading onSearch={(text) => console.log(text)} /> </Page> ); }
Input.TextArea
Hỗ trợ tất cả các props của component Input và:
| Name | Type | Default | Description |
|---|---|---|---|
| showCount | boolean | ShowCountProps | false | Hiện số lượng ký tự đã nhập vào textarea ở góc dưới bên phải (bộ đếm ký tự). Có thể truyền vào một object với thuộc tính |
| size | InputSize | "medium" | Kích thước của textarea. Mang một trong các giá trị |
| status | InputStatus | Trạng thái hợp lệ của textarea. Nếu là | |
| value | InputHTMLAttributes["value"] | Giá trị của textarea. Cần được sử dụng cùng với | |
| onChange | InputHTMLAttributes["onChange"] | Callback được gọi khi giá trị của textarea thay đổi. Cần phải cập nhật lại giá trị của | |
| onPressEnter | KeyboardEventHandler | Callback được gọi khi người dùng nhấn Enter hoặc xuống dòng trong textarea. |
import React from "react"; import { Page, Input } from "zmp-ui"; export default function HomePage(props) { return ( <Page className="section-container"> <Input.TextArea label="Label" helperText="Helper text" showCount /> </Page> ); }
Input.OTP
Hỗ trợ tất cả các props của component Input và:
| Name | Type | Default | Description |
|---|---|---|---|
| defaultValue | string | Giá trị mặc định của OTP. Thay đổi giá trị của | |
| otpLength | number | 4 | Độ dài của OTP, cũng đồng thời là số lượng ô nhập mã OTP. Mặc định là 4 ô. |
| show | boolean | false | Hiển thị hoặc che đi mã OTP được nhập. Mặc định, mã OTP sẽ được hiển thị dưới dạng các dấu hoa thị (*). |
| value | string | Giá trị của OTP. Cần được sử dụng cùng với |
import React from "react"; import { Page, Input } from "zmp-ui"; export default function HomePage(props) { return ( <Page className="section-container"> <Input.OTP show otpLength={6} /> </Page> ); }
Example
import React from "react"; import { Page, Box, Text, Input, Select, DatePicker, Button } from "zmp-ui"; const { Option, OtpGroup } = Select; export default function HomePage(props) { const inputPasswordRef = React.useRef(null); return ( <> <div className="section-container"> <div className="section-body"> <div className="row"> <Input type="text" label="Label" helperText="Helper text" placeholder="Placeholder" /> </div> <div className="row"> <Input type="text" label="Label" helperText="Helper text" placeholder="Placeholder" defaultValue="Filled" /> </div> <div className="row"> <Input type="text" label="Label" helperText="Helper text" placeholder="Placeholder" clearable={{ mode: "always", }} defaultValue="Filled" /> </div> <div className="row"> <Input type="text" label="Label" helperText="Helper text" placeholder="Placeholder" status="success" defaultValue="Filled" /> </div> <div className="row"> <Input type="text" label="Label" helperText="Helper text" placeholder="Placeholder" status="error" errorText="Error text" defaultValue="Filled" /> </div> <div className="row"> <Input type="text" label="Label" helperText="Helper text" placeholder="Placeholder" status="success" defaultValue="Filled" /> </div> <div className="row"> <Input type="text" label="Label" helperText="Helper text" placeholder="Placeholder" clearable status="success" disabled value="Filled" /> </div> </div> </div> <div className="section-container"> <Text.Title size="small">Text Field</Text.Title> <Box mt={2}> <Text size="xSmall" className="input-desc"> Để nhập nội dung đơn giản trong 1 dòng </Text> </Box> <Box mt={6}> <Input type="text" label="Label" helperText="Helper text" placeholder="Placeholder" defaultValue="Filled" /> </Box> <Box mt={6}> <Input type="text" placeholder="Placeholder" /> </Box> </div> <div className="section-container"> <Text.Title size="small">Password Field</Text.Title> <Box mt={2}> <Text size="xSmall" className="input-desc"> Để nhập mật khẩu </Text> </Box> <Box mt={6}> <Input.Password label="Label" helperText="Helper text" placeholder="Placeholder" defaultValue="Filled" clearable /> </Box> <Box mt={6}> <Input.Password placeholder="Placeholder" /> </Box> </div> <div className="section-container"> <Text.Title size="small">Select Field</Text.Title> <Box mt={2}> <Text size="xSmall" className="input-desc"> Để chọn trong các nội dung có sẵn. </Text> </Box> <Box mt={2}> <Text size="xSmall" className="input-desc input-interaction"> Interaction </Text> </Box> <Box mt={2}> <Text size="xSmall" className="input-desc"> Bấm chỗ nào cũng trigger chung 1 action, ko cho nhập text </Text> </Box> <Box mt={6}> <Select label="Label" helperText="Helper text" placeholder="Placeholder" clearable defaultValue="1" > <OtpGroup label="Group 1"> <Option value="1" title="Text" /> <Option value="2" title="Text" /> </OtpGroup> <OtpGroup label="Group 2"> <Option value="3" title="Text" /> <Option value="4" title="Text" /> <Option value="5" title="Text" disabled /> <Option value="6" title="Text" /> </OtpGroup> </Select> </Box> <Box mt={6}> <Select placeholder="Placeholder" clearable multiple defaultValue={["1"]} > <Option value="1" title="Text" /> <Option value="2" title="Text" /> <Option value="3" title="Text" /> <Option value="4" title="Text" /> </Select> </Box> </div> <div className="section-container"> <Text.Title size="small">Search Field</Text.Title> <Box mt={2}> <Text size="xSmall" className="input-desc"> Để nhập nội dung tìm kiếm trong 1 dòng </Text> </Box> <Box mt={6}> <Input.Search label="Label" helperText="Helper text" placeholder="Placeholder" defaultValue="Filled" clearable onSearch={(value) => { console.log(value); }} /> </Box> <Box mt={6}> <Input.Search placeholder="Placeholder" size="small" onSearch={(value) => { console.log(value); }} /> </Box> </div> <div className="section-container"> <Text.Title size="small">DatePicker Field</Text.Title> <Box mt={2}> <Text size="xSmall" className="input-desc"> Để chọn nội dung ngày/tháng/năm{" "} </Text> <Text size="xSmall" className="input-desc"> Bấm chỗ nào cũng trigger chung 1 action, ko cho nhập text </Text> </Box> <Box mt={6}> <DatePicker label="Label" helperText="Helper text" placeholder="Placeholder" mask maskClosable dateFormat="dd/mm/yyyy" title="Test picker" /> </Box> <Box mt={6}> <DatePicker placeholder="Placeholder" mask maskClosable dateFormat="dd/mm/yyyy" title="Test picker" /> </Box> </div> <div className="section-container"> <Text.Title size="small">OTP Field</Text.Title> <Box mt={2}> <Text size="xSmall" className="input-desc"> Để nhập OTP. Highlight từng số do string ngắn và mỗi character thì quan trọng </Text> <Text size="xSmall" className="input-desc"> Interaction </Text> <ul className="input-list-desc"> <li> <Text size="xSmall" className="input-desc"> Bấm xoá: nghĩa là user muốn xoá kí tự được nhập gần nhất </Text> </li> <li> <Text size="xSmall" className="input-desc"> Nếu ô đó đã filled, thì chuyển về empty </Text> </li> <li> <Text size="xSmall" className="input-desc"> Nếu ô đó empty thì xoá ô trước </Text> </li> <li> <Text size="xSmall" className="input-desc"> Không cho chọn từng ô riêng biệt </Text> </li> <li> <Text size="xSmall" className="input-desc"> {" "} Nếu tất cả ô đều empty thì khi user activate field, focus vào ô empty đầu tiên </Text> </li> <li> <Text size="xSmall" className="input-desc"> {" "} Nếu đã có ít nhất 1 ô đã filled thì khi user activate field, focus vào ô filled cuối cùng </Text> </li> </ul> </Box> <Box mt={6}> <Input.OTP ref={inputPasswordRef} /> </Box> <Box mt={2}> <Button variant="secondary" size="small" onClick={() => inputPasswordRef.current.focus()} > Focus </Button> </Box> <Box mt={6}> <Input.OTP defaultValue="9999" /> </Box> <Box mt={6}> <Input.OTP show={false} /> </Box> <Box mt={6}> <Input.OTP defaultValue="9999" show={false} /> </Box> </div> <div className="section-container"> <Text.Title size="small">TextArea Field</Text.Title> <Box mt={2}> <Text size="xSmall" className="input-desc"> Để nhập nội dung nhiều </Text> </Box> <Box mt={6}> <Input.TextArea label="Label" helperText="Helper text" placeholder="Placeholder" defaultValue="Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like)." clearable showCount /> </Box> <Box mt={6}> <Input.TextArea className="custom-class" placeholder="Placeholder" maxLength={100} showCount={false} /> </Box> </div> </> ); }
