Sheet
- Guidelines
- Implementation
Sheet
Sheet là một khuôn chứa các items và content bổ sung, được neo bên dưới màn hình, nội dung bên trong có thể được bố trí theo dạng list, carousel hoặc grid. Các Items và content có thể bao gồm text, image, icon, button, selections, v.v...
Usage
- Cần một danh sách các lựa chọn hoặc cài đặt mở rộng
- Cần một bảng hiển thị nội dung bổ sung, nhưng sau đó có thể expand hoặc collapse trên màn hình
Behavior
Display
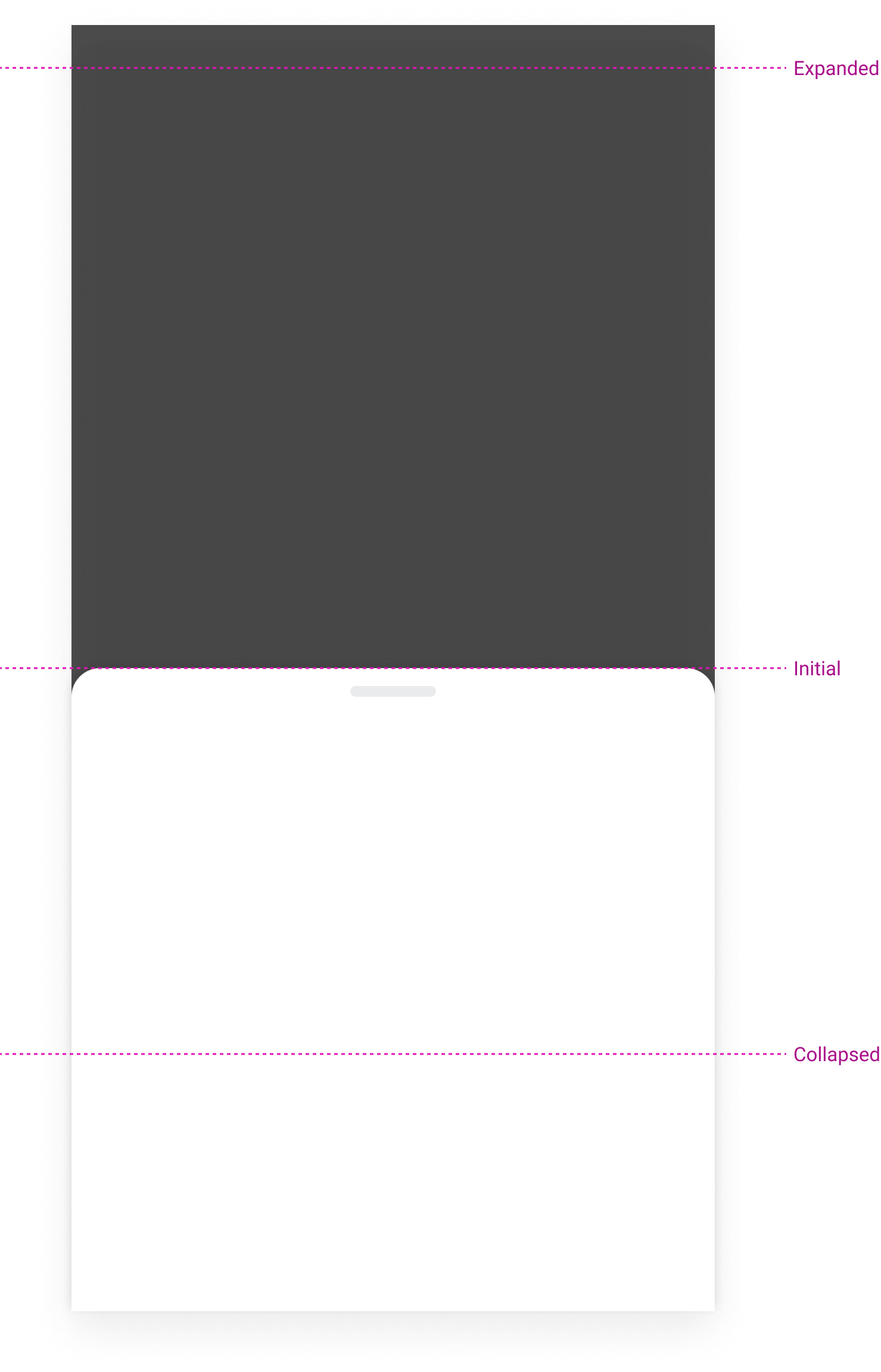
Bottom sheet sẽ có 3 mức hiển thị, Initial appearance là bắt buộc, tuỳ theo nhu cầu sử dụng mà sheet sẽ có thêm mức expand và collapse
- Initial appearance (Required): Chiều cao ban đầu khi sheet vừa được mở lên
- Expanded sheet (Optional): Chiều cao tối đa của sheet sau khi được mở rộng
- Collapsed sheet (Optional): Chiều cao tối thiểu của sheet sau khi được thu
- gọn Mức giới hạn = Screen height - Status Bar

Để đảm bảo việc có thể tương tác trở lại với nội dung chính, khi bắt đầu mở:
- Default sheet height = 50% screen height
- Tuỳ theo trường hợp thì sheet height = custom (% screen height)
Có thể chọn sheet height = hug content (trong trường hợp này, không thể có dạng expand/collapse)
Không cho phép scroll inside khi chưa đạt mức giới hạn
Expanded sheet
- Cao hơn so với khi vừa được mở, và là mức cao tối đa:
- Default max height = Screen height - Status Bar (mức giới hạn)
- Tuỳ theo trường hợp thì sheet height = custom (% screen height)
Collapsed sheet
- Có thể dismiss hay không tuỳ vào nhu cầu sử dụng
- Có thể thêm Button để expand về kích thước ban đầu
- Default collapsed height = 20% screen height
- Tuỳ theo trường hợp thì collapsed height = custom (% screen height)
Hidden sheet
- Sheet vẫn tồn tại nhưng không xuất hiện trên màn hình
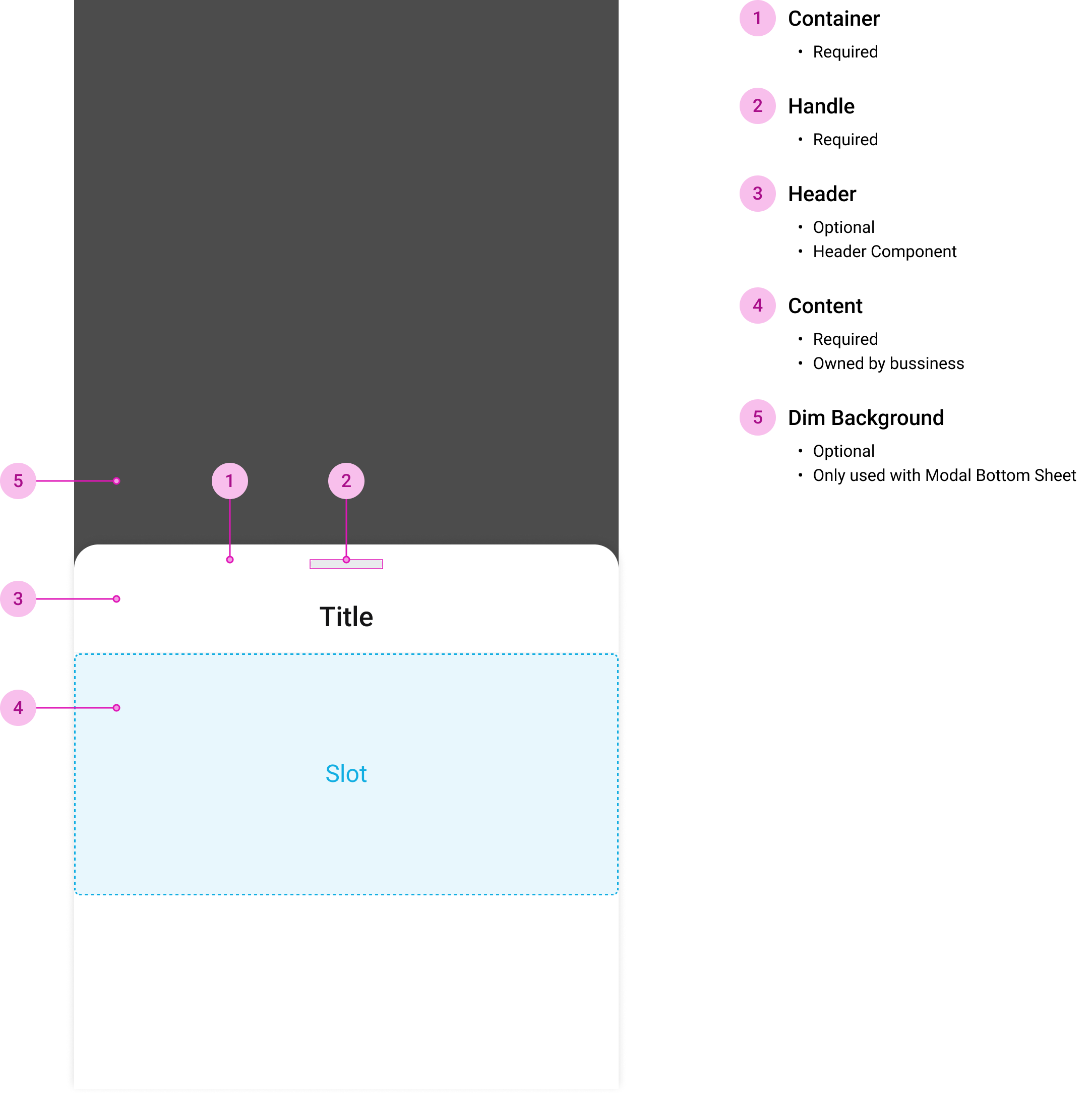
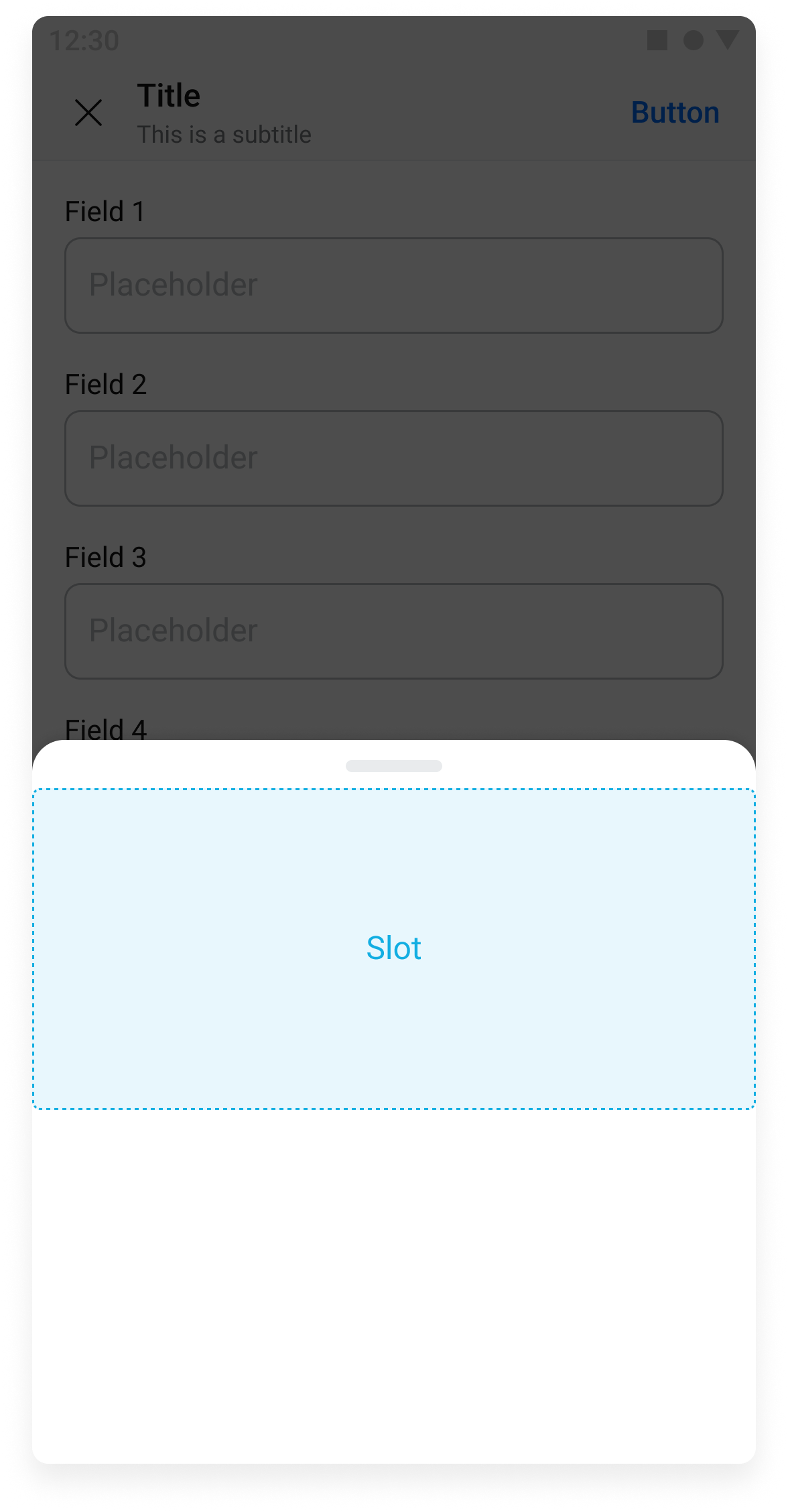
Anatomy
Các Content và thành phần trên Header có thể thay đổi tuỳ theo trường hợp:
- Message Reaction
- Post Reaction & Comment
- Menu Actions
- Login History
- Message
- Phonebook
- Post
- Selection List
- ...

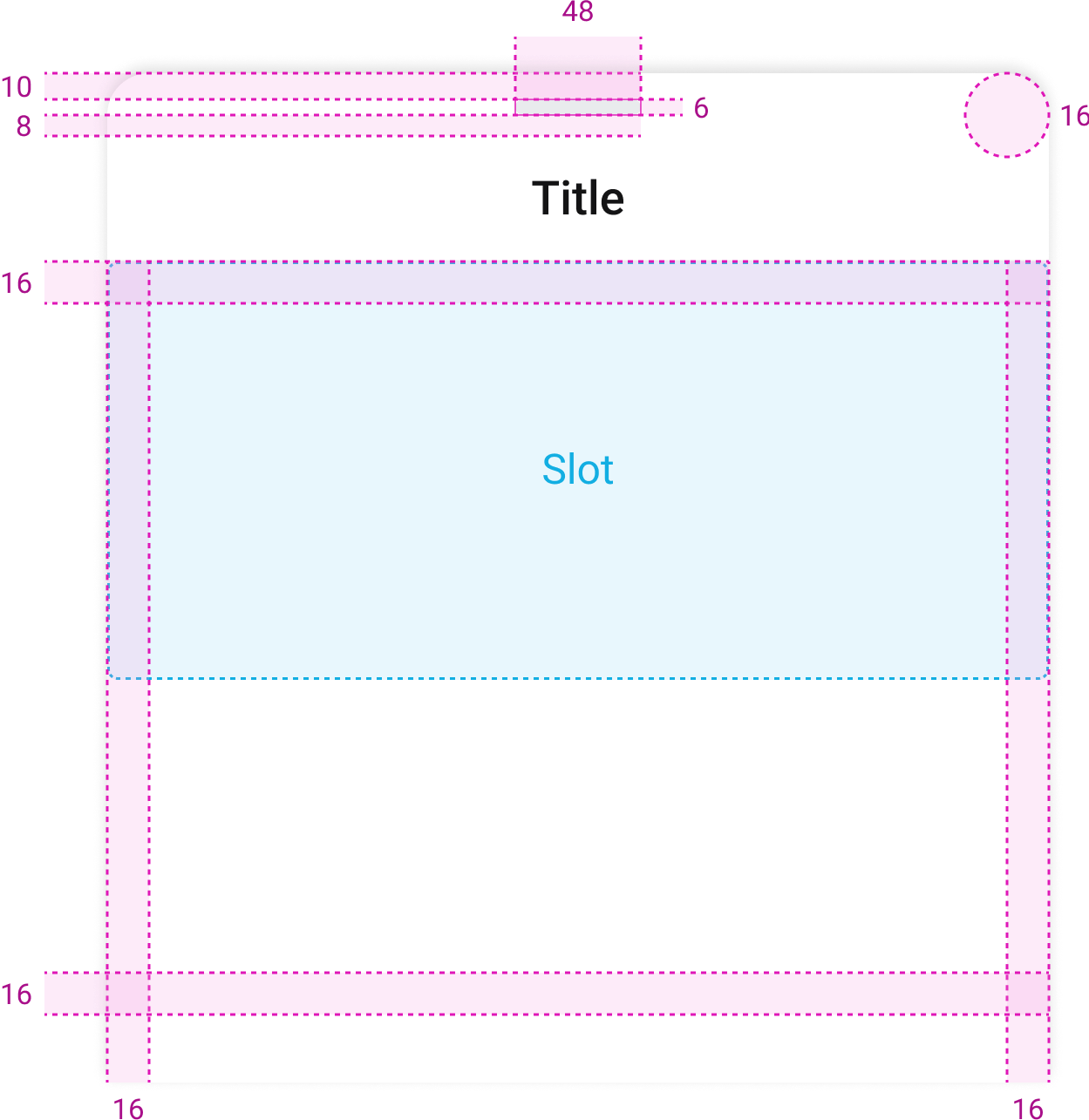
Specs

Padding and spacing
- Padding top = 10px
- Padding left, right, bottom = 16px
- Spacing from handle to header = 8px
- Spacing from header to content = 16px
- Nếu content đã có sẵn padding
- Sheet padding = 0px
- Spacing from header to content = 0px
- Radius = 16px
Type
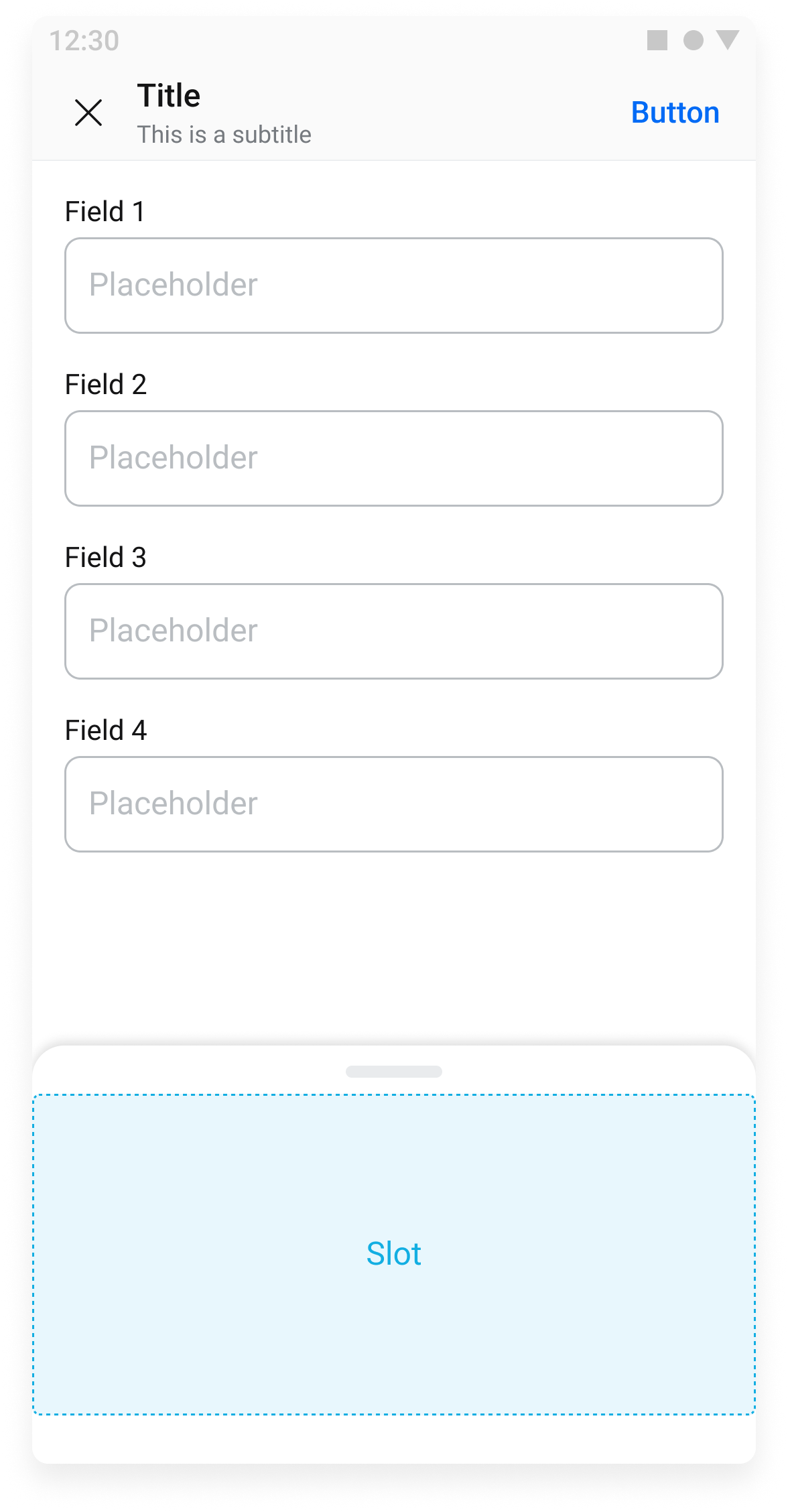
Supplementary Bottom Sheet
Usage
- Giúp hiển thị bổ sung items hoặc content cho nội dung chính của màn hình, trong khi người dùng vẫn có thể tương tác với nội dung chính.
Behavior
- Không thể bị dismiss khi tương tác với nội dung chính
- Không nên mở lên từ một Bottom Sheet khác

Modal Bottom Sheet
Supplementary Bottom Sheet
Usage
- Giúp hiển thị một bảng với các tương tác, hoặc nội dung mô tả dài hơn. Sẽ bị dismiss khi tương tác với nội dung chính.
Behavior
- Luôn bị dismiss khi tương tác với nội dung chính
- Sẽ không bao giờ có thể collapse

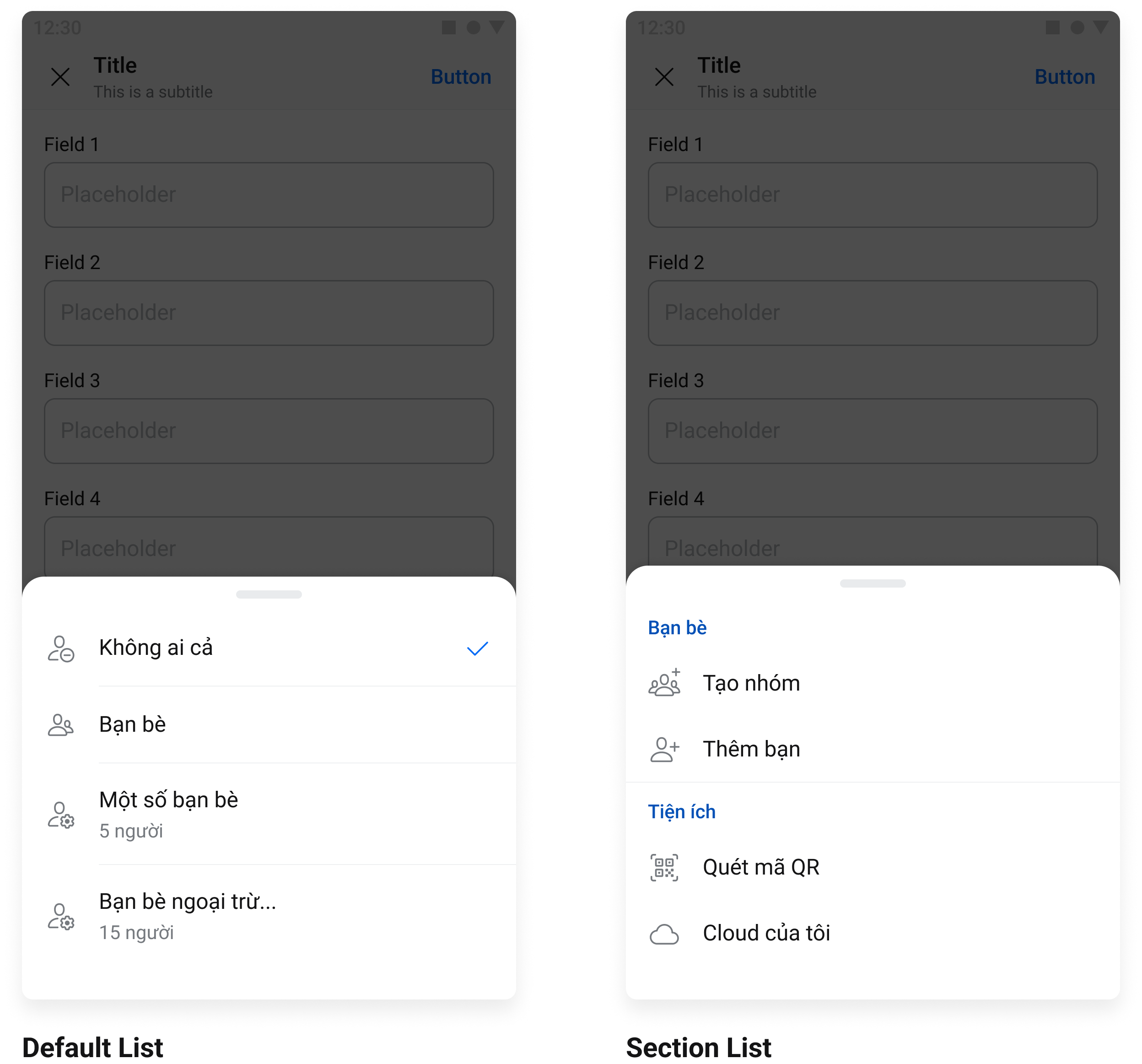
List Bottom Sheet
- List Bottom Sheet dùng để thay thế native sheet từ Android và iOS
Display
- Sheet height = hug content
- Không có trạng thái expand hay collapse
- Padding bottom = 32px
Type
- Default List: Dùng khi các danh sách các lựa chọn hoặc setting bình thường
- Section List: Dùng khi các danh sách được chia làm nhiều sections

Được sử dụng để hiển thị thông tin bổ sung hoặc để người dùng thực hiện một số hành động phụ liên quan đến nội dung chính trên màn hình, tiếp tục sử dụng tiếp một tính năng của ứng dụng
Properties
Sheet
| Name | Type | Default | Description |
|---|---|---|---|
| afterClose | () => void | Callback được gọi sau khi sheet được đóng. | |
| autoHeight | boolean | false | Tự động điều chỉnh chiều cao của sheet theo nội dung. |
| children | React.ReactNode | Nội dung cần được hiển thị bên trong bottom sheet. | |
| className | string | ||
| contentRef | React.MutableRefObject | Tham chiếu đến phần tử chứa nội dung của sheet trên cây DOM. | |
| defaultSnapPoint | number | Snap point mặc định khi mở sheet. Giá trị được truyền vào dưới dạng index trong mảng | |
| handler | boolean | true | Sheet handler là một thanh màu đen nằm ngang ở phía trên cùng của sheet, dùng để kéo sheet lên hoặc xuống. |
| height | string | number | Chiều cao của sheet. Nếu không thiết lập, sheet sẽ có chiều cao mặc định theo nội dung. | |
| mask | boolean | true | Mask là một lớp overlay màu xám được phủ lên các thành phần bên dưới hộp thoại của picker, ngăn không cho người dùng tương tác với các nội dung đó và tập trung vào hộp thoại được mở. |
| maskClassName | string | CSS class của mask. | |
| maskClosable | boolean | true | Cho phép tự động đóng sheet khi click vào mask. |
| maskStyle | React.CSSProperties | Inline style của mask. | |
| modalClassName | string | CSS class của sheet. | |
| modalStyle | React.CSSProperties | Inline style của sheet. | |
| ref | SheetRef | Tham chiếu đến sheet. | |
| snapPoints | (props: { sheetModalHeight: number }) => number[] | number[] | Khai báo các snap points của sheet. Snap points là các điểm mà tại đó sheet sẽ dừng lại khi người dùng kéo lên hoặc xuống. Số lượng snap points là không giới hạn. Mỗi snap point có giá trị từ 0 với 1 với 0 là khi sheet hoàn toàn mở và 1 là khi sheet hoàn toàn đóng. Bên cạnh truyền snap point dưới dạng một số cố định, các hàm để tính toán các snap points dựa trên chiều cao của sheet cũng có thể được truyền vào. Không giới hạn số lượng snap points. | |
| style | React.CSSProperties | ||
| swipeToClose | boolean | true | Cho phép người dùng đóng sheet bằng thao tác vuốt xuống trên nội dung của sheet. |
| title | string | Tiêu đề của sheet, hiển thị ở phía trên cùng. | |
| unmountOnClose | boolean | false | Mặc định khi người dùng đóng sheet, giao diện của nó vẫn còn được render trong DOM và chỉ bị ẩn đi. Thiết lập này cho phép gỡ sheet ra khỏi cây DOM hoàn toàn sau khi đóng. Thiết lập này có thể giúp giảm bộ nhớ được sử dụng trong trường hợp sheet có nội dung lớn. Tuy nhiên, khi sheet được mở lại, tất cả nội dung sẽ phải render lại từ đầu. |
| visible | boolean | false | Trạng thái mở hay đóng của sheet. Cần phải sử dụng cùng với |
| width | string | number | Chiều rộng của sheet. Nếu không thiết lập, sheet sẽ có chiều rộng mặc định là toàn màn hình. | |
| zIndex | number | Độ sâu của sheet, dùng để xác định thứ tự hiển thị của sheet đối với các phần tử lơ lửng khác nếu có. | |
| onClose | (e: React.SyntheticEvent) => void | Callback được gọi khi người dùng yêu cầu đóng sheet. Cần phải cập nhật lại giá trị của | |
| onSnap | (snapPoint: number) => void | Callback được gọi khi sheet được snap đến một snap point mới. |
Type
SheetRef
| Name | Type | Default | Description |
|---|---|---|---|
| sheet | HTMLDivElement | Trỏ đến phần tử của sheet trên cây DOM | |
| snapTo | (snapPoint: number) => void | Hàm dùng để snap đến một snap point đã khai báo. Xem thêm về snapPoints của |
Sheet.Action
| Name | Type | Default | Description |
|---|---|---|---|
| actions | ActionButton[] | ActionButton[][] | Mảng thiết lập các nút action. Có thể nhóm các action lại với nhau bằng cách khai báo nhiều mảng action, với các action liên quan nằm trong cùng một mảng. | |
| divider | boolean | false | Hiển thị viền phân cách giữa các nút action |
| groupDivider | boolean | false | Hiển thị viền phân cách giữa các nhóm action |
ActionButton
| Name | Type | Default | Description |
|---|---|---|---|
| close | boolean | false | Action này chỉ định việc đóng sheet khi được click |
| danger | boolean | false | Hiển thị action dưới dạng nút danger |
| disabled | boolean | false | Trạng thái vô hiệu hoá của action. |
| highLight | boolean | false | Hiển thị action dưới dạng nút highlight |
| text | string | Chữ trên nút action. | |
| onClick | (e: React.MouseEvent) => void | Callback được gọi khi người dùng click vào action. |
Example
import React, { useRef, useState } from "react"; import { Button, Sheet, Text, Box, Page } from "zmp-ui"; export default function Demo() { const [sheetVisible, setSheetVisible] = useState(false); const [actionSheetVisible, setActionSheetVisible] = useState(false); return ( <Page className="section-container"> <Text.Title size="small">Bottom Sheet</Text.Title> <Box mt={4}> <Button variant="secondary" fullWidth onClick={() => { setActionSheetVisible(true); }} > Bottom Action Sheet </Button> </Box> <Box mt={4}> <Button variant="secondary" fullWidth onClick={() => { setSheetVisible(true); }} > Custom Bottom Sheet </Button> </Box> <Sheet visible={sheetVisible} onClose={() => setSheetVisible(false)} autoHeight mask handler swipeToClose > <Box p={4} className="custom-bottom-sheet" flex flexDirection="column"> <Box className="bottom-sheet-cover"> <img alt="Bottom Sheet" src={""} /> </Box> <Box my={4}> <Text.Title> Cho phép Starbucks Coffee xác định vị trí của bạn </Text.Title> </Box> <Box className="bottom-sheet-body" style={{ overflowY: "auto" }}> <Text> Starbucks Coffee sẽ sử dụng vị trí của bạn để hỗ trợ giao nhận hàng, tìm kiếm dịch vụ, bạn bè quanh bạn, hoặc các dịch vụ liên quan đến địa điểm khác. </Text> </Box> <Box flex flexDirection="row" mt={1}> <Box style={{ flex: 1 }} pr={1}> <Button fullWidth variant="secondary" onClick={() => { setSheetVisible(false); }} > Để sau </Button> </Box> <Box style={{ flex: 1 }} pl={1}> <Button fullWidth onClick={() => { setSheetVisible(false); }} > Cho phép </Button> </Box> </Box> </Box> </Sheet> <Sheet.Actions mask visible={actionSheetVisible} title="This is title, it can be one line or two line" onClose={() => setActionSheetVisible(false)} swipeToClose actions={[ [ { text: "Sample Menu", close: true }, { text: "Sample Menu", close: true }, { text: "Negative Menu", danger: true, close: true, }, ], [{ text: "Cancel", close: true }], ]} /> </Page> ); }
