guidelines
Input Field
Được sử dụng để nhập, gửi dữ liệu, vì vậy phải ngắn gọn và rõ ràng
Anatomy
Core elements (Required)
Luôn xuất hiện trong một input field

- Background
- Border
- Primary text
Types
Sử dụng các loại input field khác nhau để đáp ứng nhu cầu nhập nội dung khác nhau
Text Field
Để nhập nội dung đơn giản, trong 1 dòng

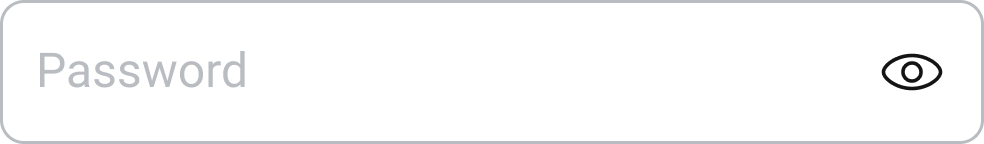
Password Field
Để nhập mật khẩu

Text Area
Để nhập nội dung dài

Search Field
Để nhập nội dung tìm kiếm, trong 1 dòng

Interaction
- Touch vào trigger action nhập text
OTP Field
Dùng để nhập OTP. Highlight từng số khi nhập

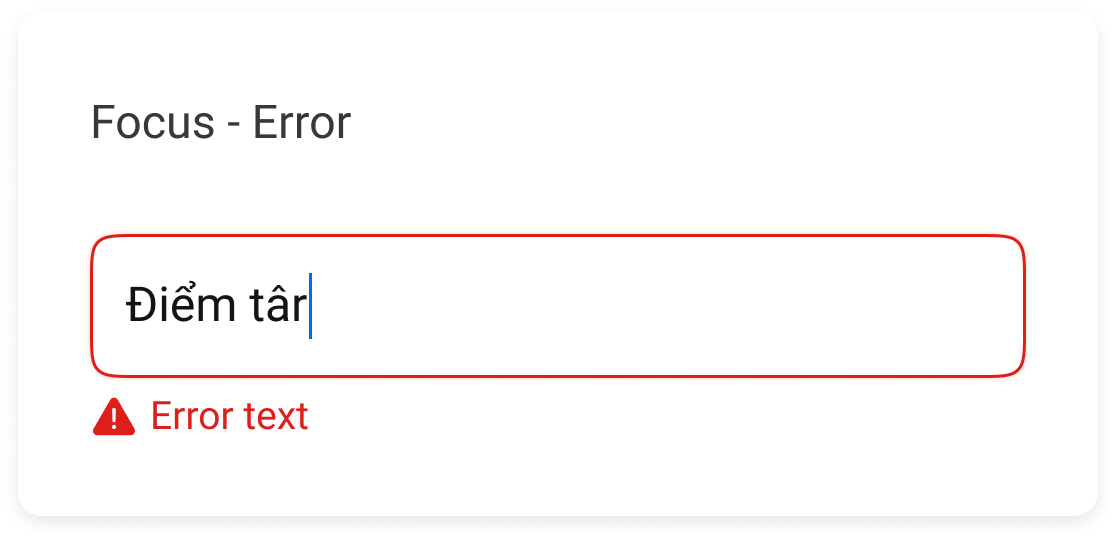
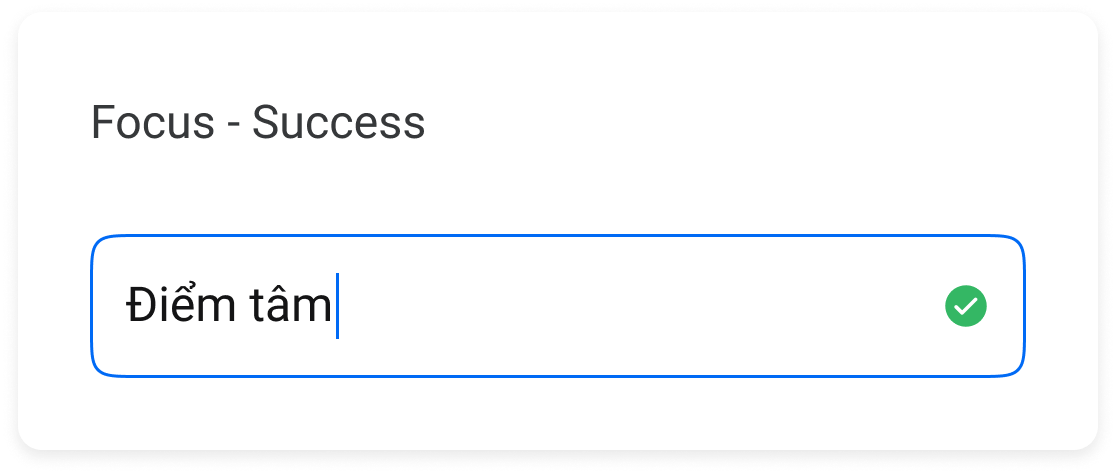
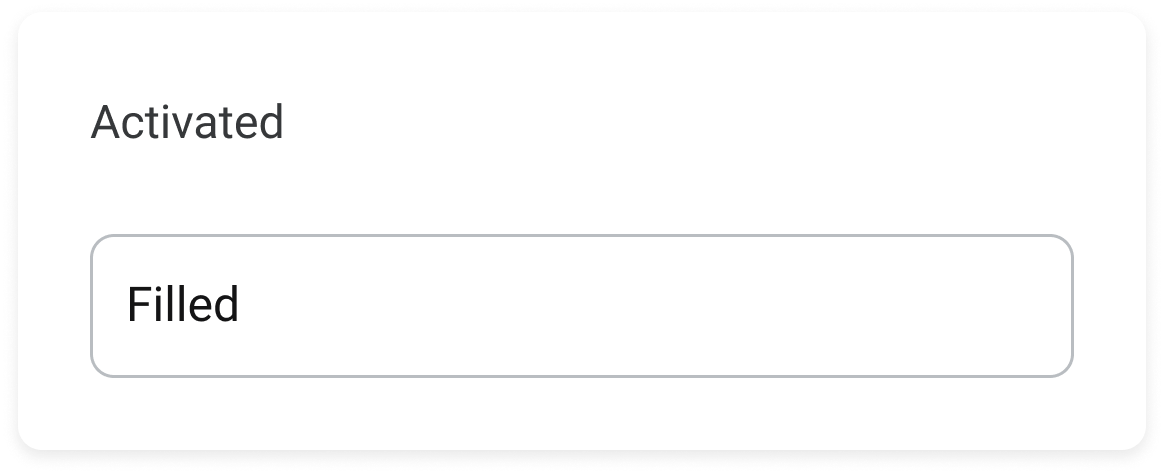
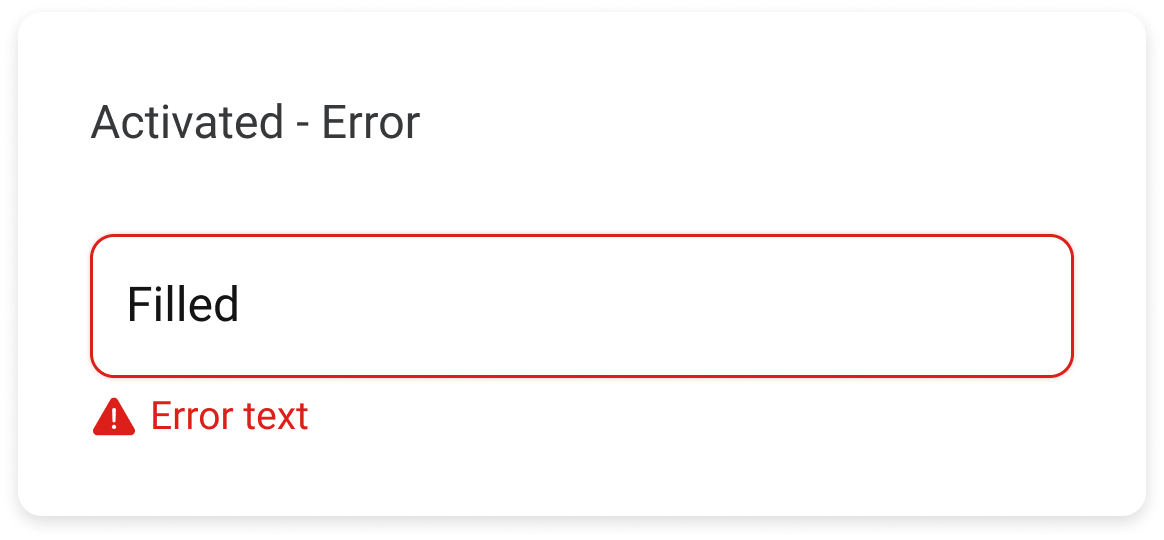
States
Enabled

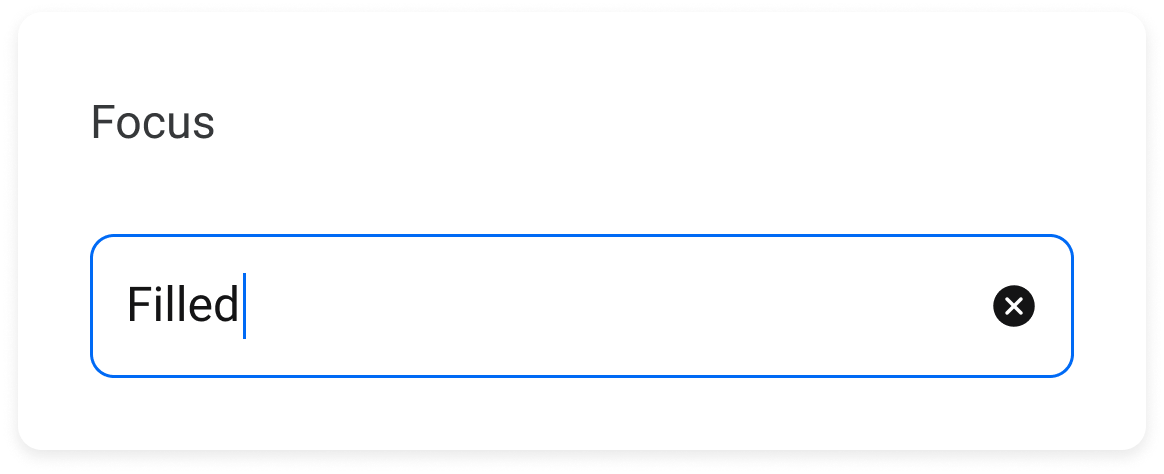
Focus



Activated



Disabled

Không hiển thị:
- Clear icon
- Helper text
- Required label