Header
import { Header } from "zmp-ui";
Dùng để hiển thị thông tin cố định ở phía trên màn hình.
Có 2 loại header trong Zalo Mini App:
- Header native: hiển thị bởi app Zalo, thiết lập qua
app-config.json, không thể tuỳ biến trong Mini App. - Header component (đang xem): có thể tuỳ chỉnh nội dung, màu sắc, mở rộng bằng React/CSS. Các Mini App mới mặc định dùng loại này.
- Hướng dẫn sử dụng
- Tiêu chuẩn thiết kế
Ví dụ
Bảng thuộc tính
| Name | Type | Default | Description |
|---|---|---|---|
| backgroundColor | string | Màu nền của header. | |
| backIcon | ReactNode | Tuỳ chỉnh nút back ở đầu header. Nếu như không được truyền vào, sẽ sử dụng nút back mặc định. | |
| showBackIcon | boolean | true | Hiển thị nút back ở đầu header hoặc không. |
| textColor | string | Màu chữ của header. | |
| title | string | Tiêu đề của header. | |
| onBackClick | (e: React.MouseEvent) => void | Callback được gọi khi nút back được click. |
Header
Header của Mini App bao gồm phần nội dung và Mini App Control như button “menu” và “close”. Header bar được hiển thị ở trên cùng màn hình.
Có 2 tùy chọn màu sắc riêng biệt
- Cụm title, icon có tùy chọn màu sắc là: trắng, đen
- Navigation bar có tùy chọn màu sắc: không giới hạn
Nên lựa chọn, phối hợp đúng giữa màu sắc title, icon và màu sắc action bar để đảm bảo đủ độ tương phản cần thiết
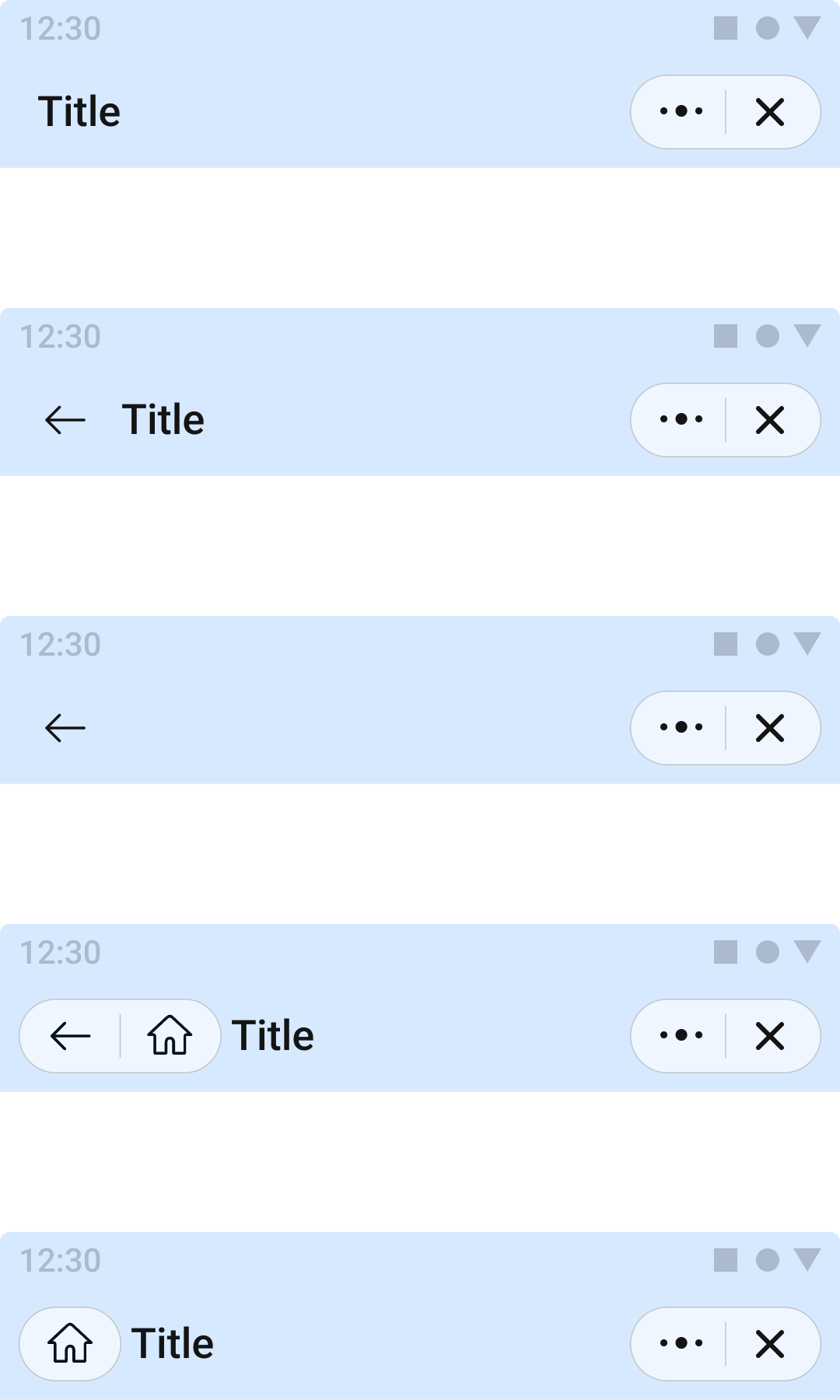
Black text, icon color

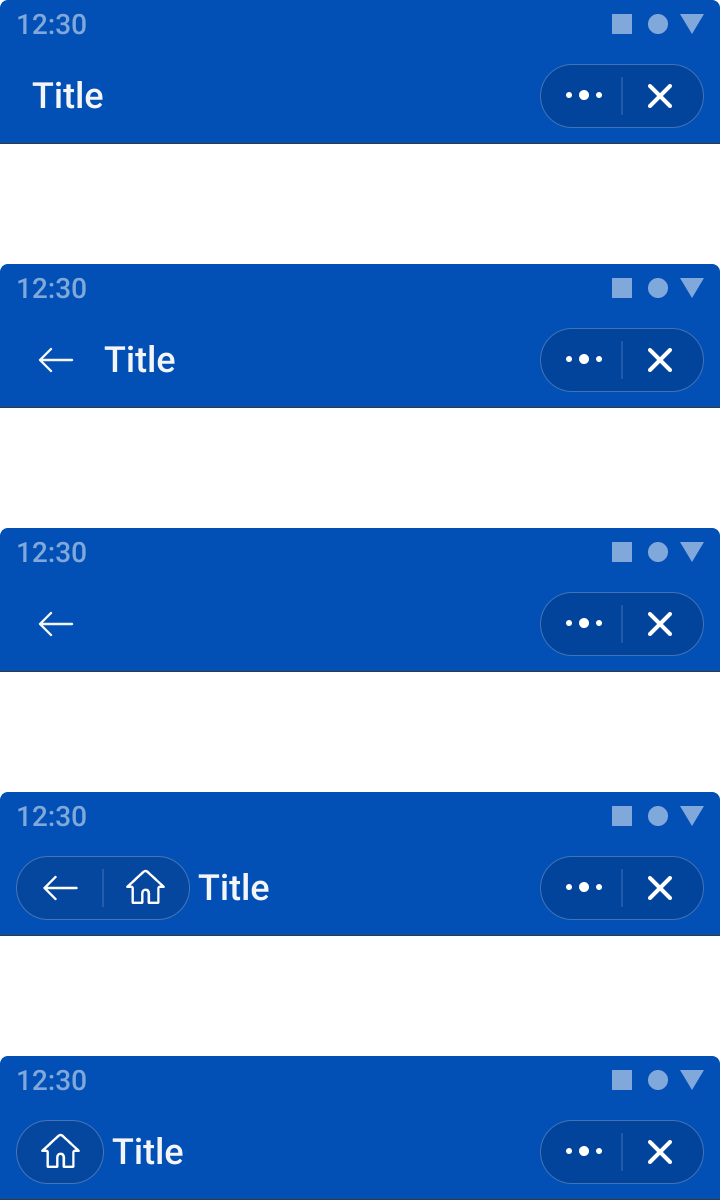
White text, icon color

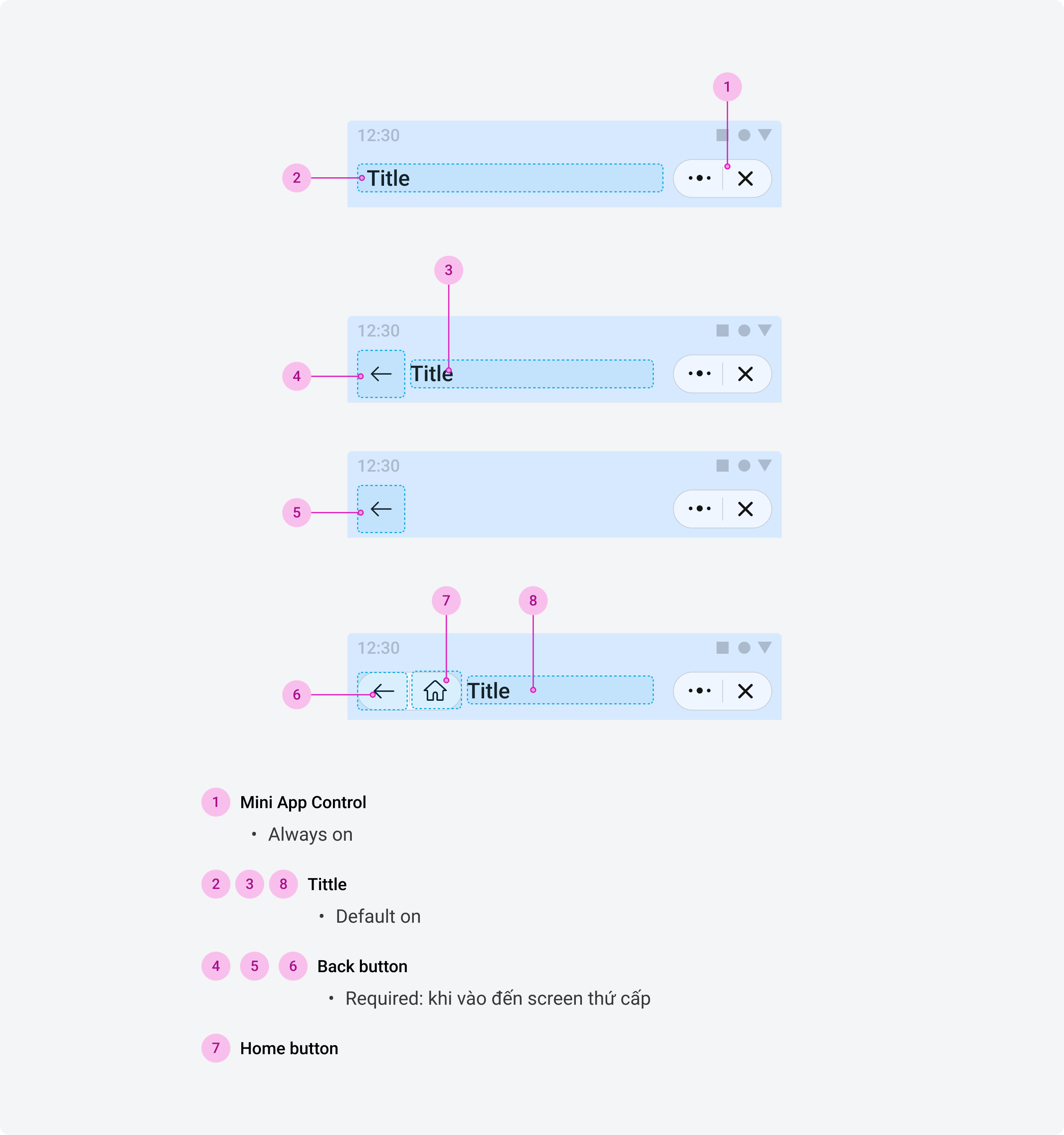
Anatomy
Header bar bao gồm các thành phần sau:
- Left (back) button
- Title
- Mini App Control (cố định)

Header bar container
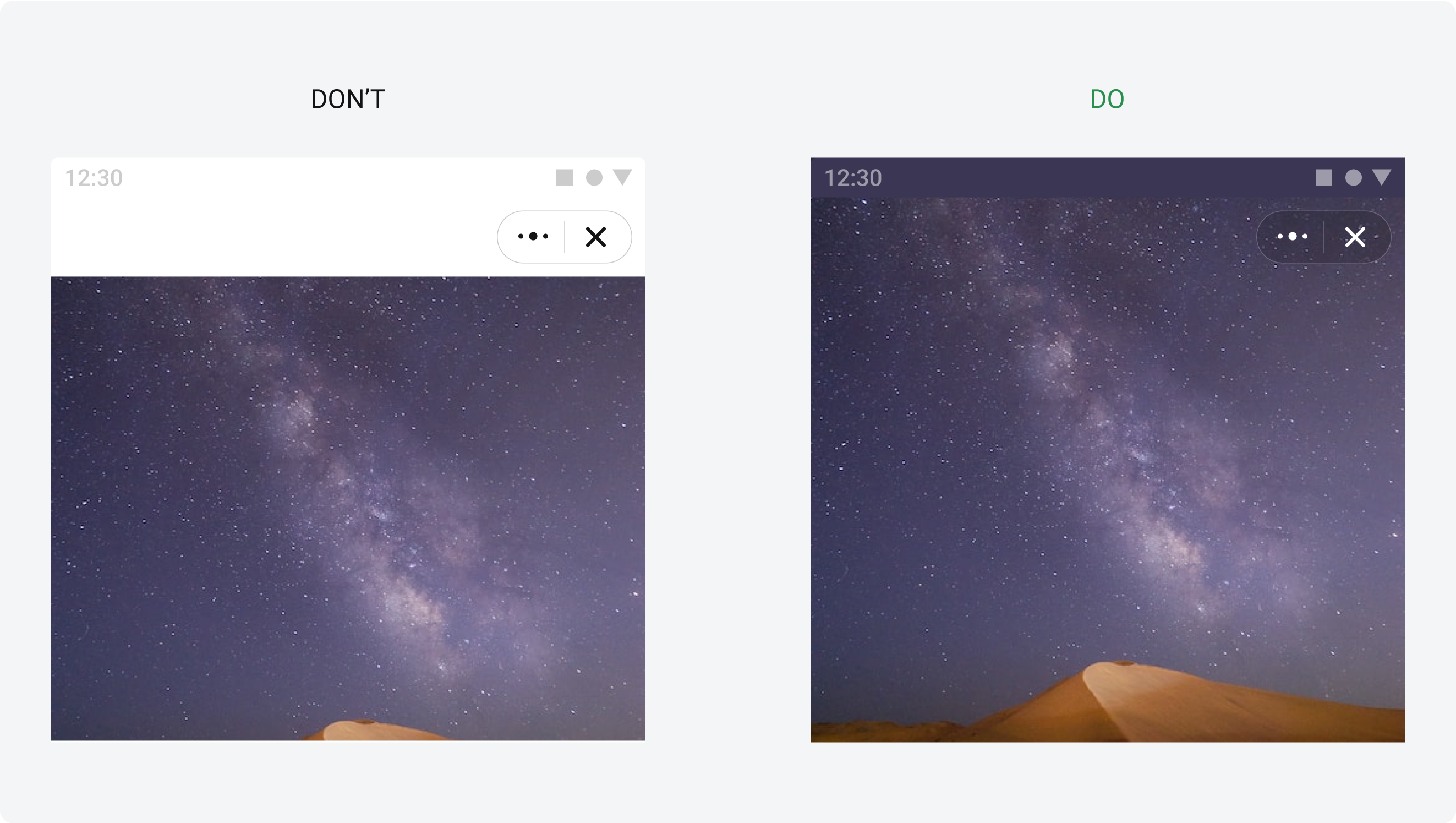
Mặc định Header bar container sẽ có màu solid. Có thể ẩn header để thay thế bằng custom header, xem hướng dẫn kỹ thuật tại đây

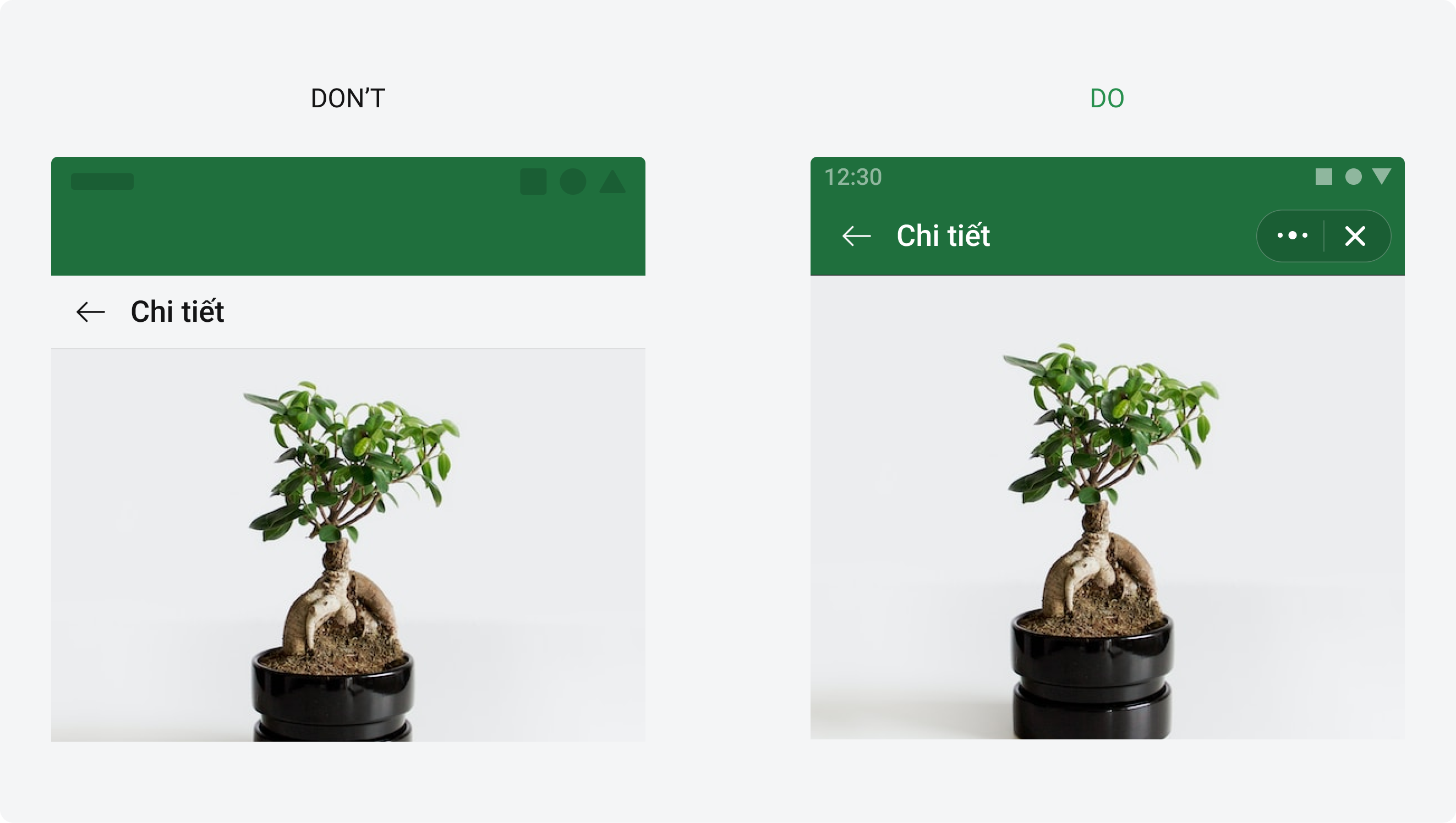
Không nên hiển thị thêm thanh điều hướng dưới navigation bar (headers) mặc định của Zalo Mini App

Nếu tùy chỉnh ẩn header mặc định, chú ý hiển thị nội dung phù hợp với chiều cao của header bar

Left Button
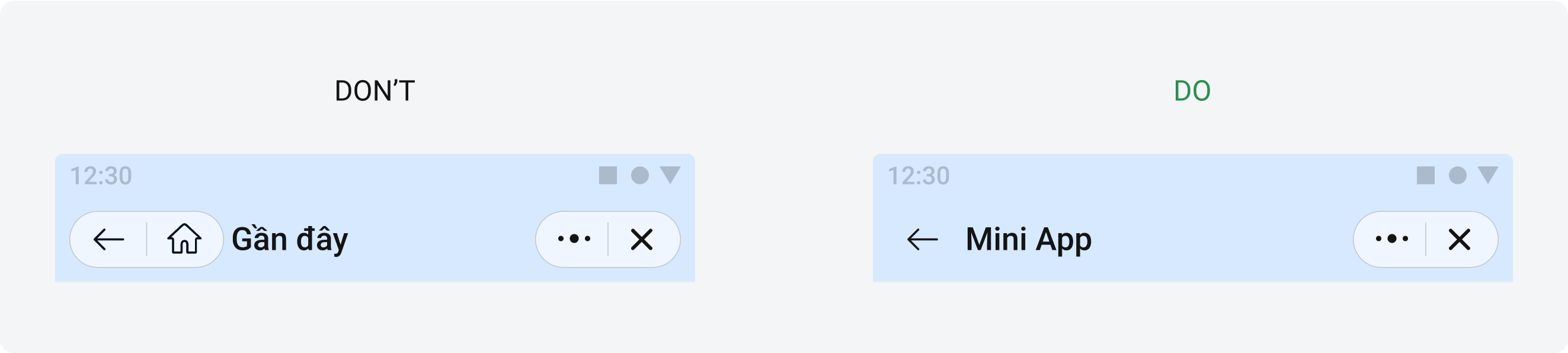
Bạn có thể thêm thành phần điều hướng ở khu vực này, thường là button “back” - chỉ nên thêm ở trang thứ cấp

Hạn chế hiển thị button “home” ở phần ở phần này.

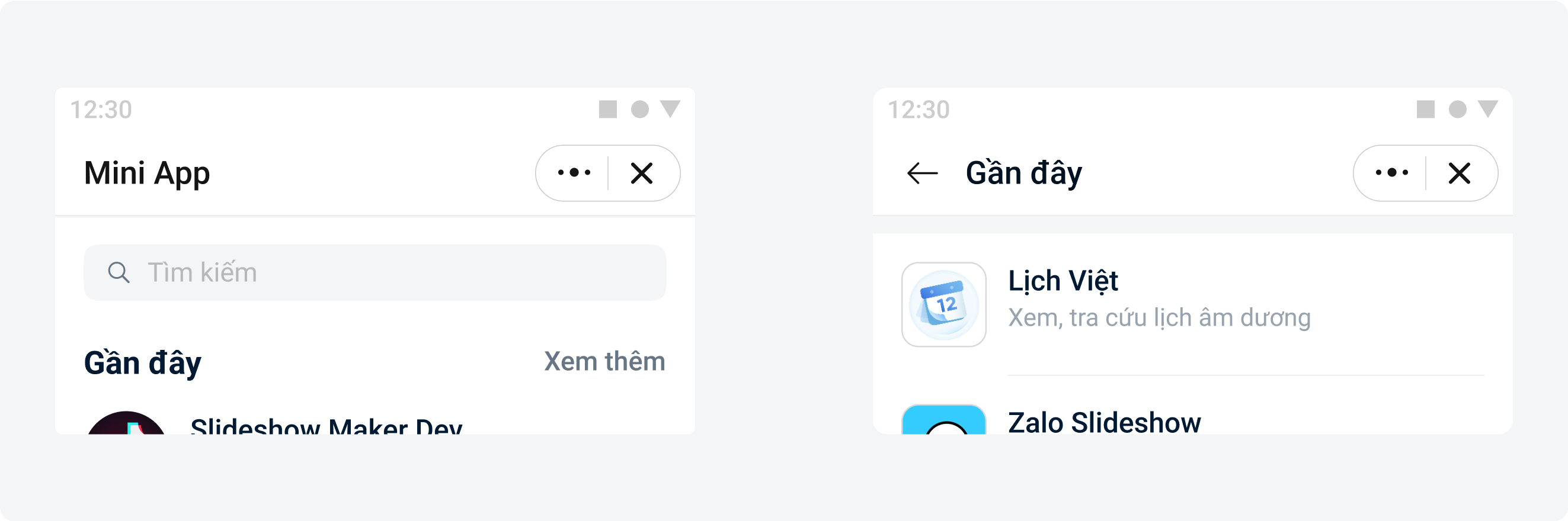
Title
Tiêu đề thường dùng cho các mục đích sau:
- Hiển thị tên của màn hình
- Hiển chức năng hiện tại
- Hiển thị tên Mini App
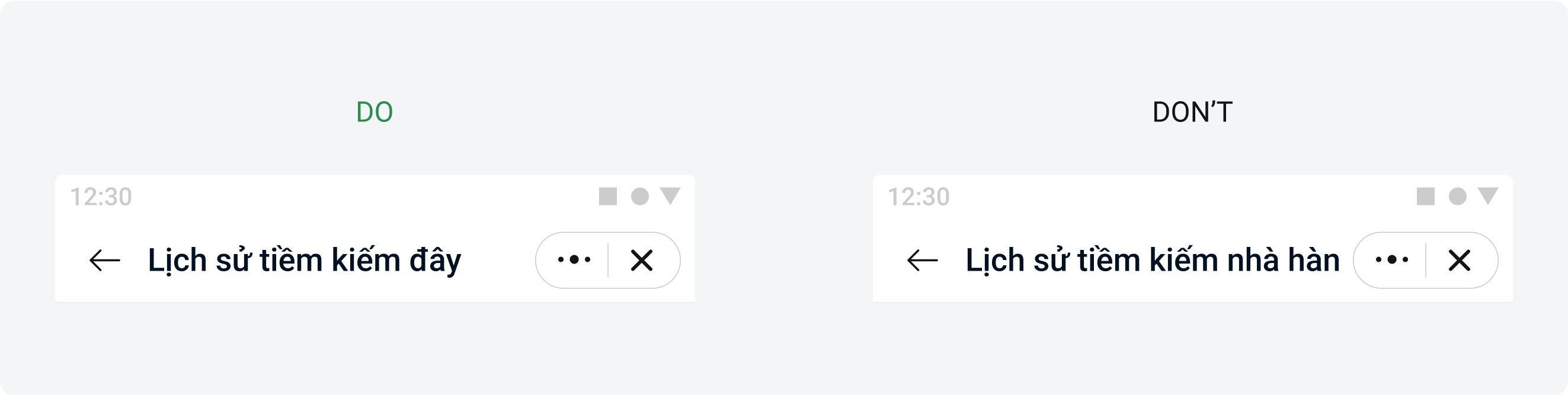
Tiêu đề nên ngắn gọn, dễ hiểu và tối ưu để hiển thị đầy đủ

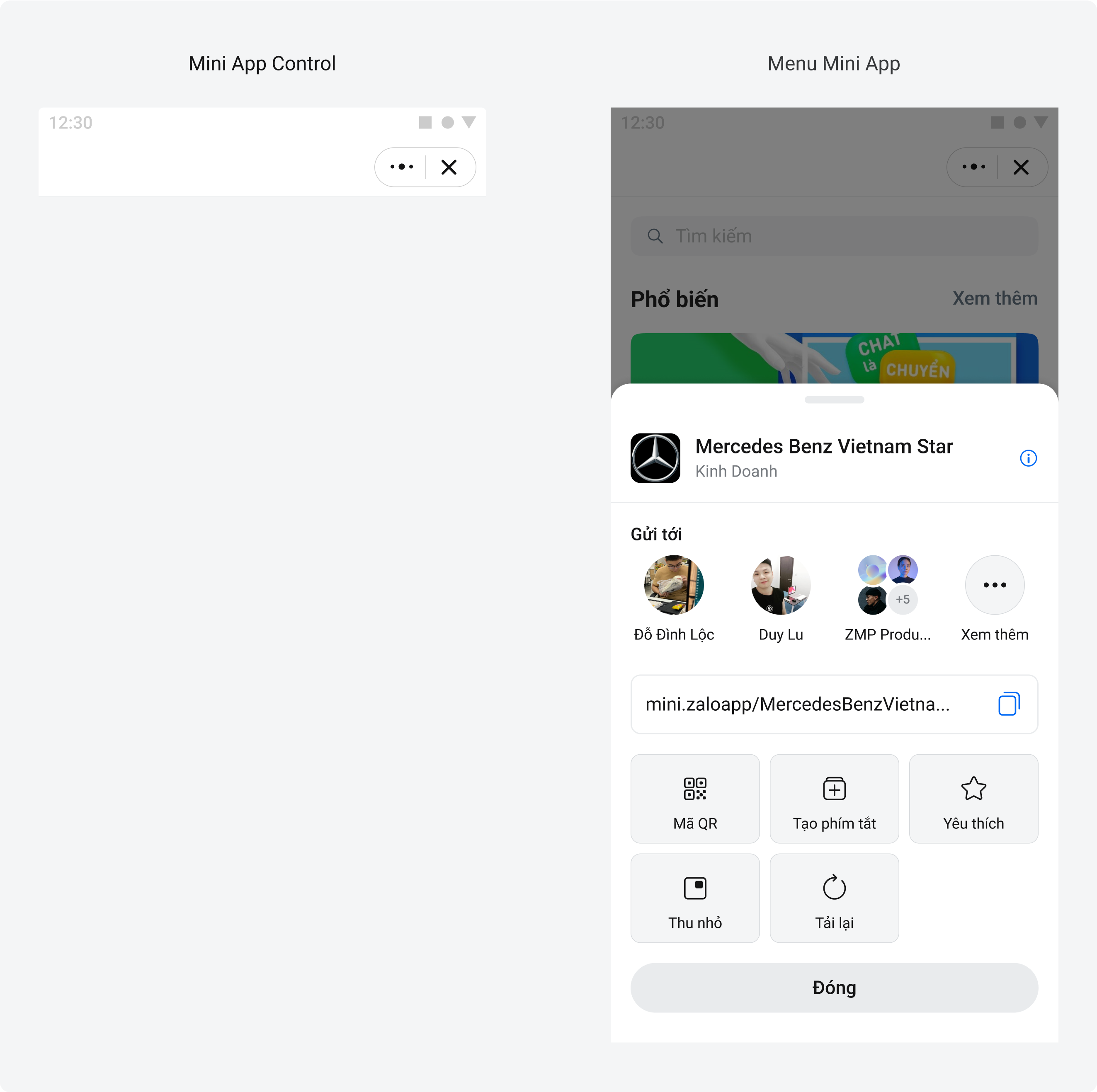
Mini App Control
Mini App Control là thành phần mặc định của Mini App. Người có thể dùng có thể mở menu Mini App hoặc đóng Mini App.